Python Flask:实现添加笔记功能(无数据库版)
来自CloudWiki
python代码
视图函数manage.py
Flask主文件manage.py:
from forms import ArticleForm
import time
# 添加笔记
@app.route('/add_article', methods=['GET', 'POST'])
def add_article():
form = ArticleForm(request.form) # 实例化ArticleForm表单类
if request.method == 'POST':
# 如果用户提交表单,并且表单验证通过
# 获取表单字段内容
t={}
t["id"]=len(open('sample.csv', 'r').readlines())+1
t["title"] = form.title.data
t["author"] =session['username']
t["update_date"] = time.strftime("%Y-%m-%d %H:%M:%S", time.localtime())
t["content"] = form.content.data
#author = session['username']
#1,Python运维开发,xiaoli,2022-12-4 12:20:00,Python运维开发是一个学习python语言的课程,非常有意思!
with open('sample.csv',"a") as fw:
fw.write(str(t["id"])+","+t["title"]+","+ \
t["author"]+","+t["update_date"]+","+ \
t["content"]+"\n")
flash('创建成功', 'success') # 闪存信息
return redirect(url_for('dashboard')) # 跳转到控制台
return render_template('add_article.html', form=form) # 渲染模板
表格类
在命令行安装 pip install wtforms
在manage.py同一目录下新建文件forms.py
forms.py:
from wtforms import Form, StringField, TextAreaField, PasswordField
from wtforms.validators import DataRequired,Length,Email,EqualTo
# Article Form Class
class ArticleForm(Form):
title = StringField(
'标题',
validators=[
# DataRequired(message= '标题长度应该在2-30字符之间'),
DataRequired(message='长度不少于5个字符'),
Length(min=2,max=30)
]
)
content = TextAreaField(
'内容',
validators=[
DataRequired(message='长度不少于5个字符'),
Length(min=5)
]
)
html模板
add_article.html
templates/add_article.html:
<html>
<head>
<meta charset="utf-8">
<title>读书笔记</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/css/style.css">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">学习笔记</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="/">主页</a></li>
<li><a href="/articles">笔记</a></li>
<li><a href="/about">关于</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a>欢迎 {{session.username}}</a></li>
<li><a href="/logout">退出</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
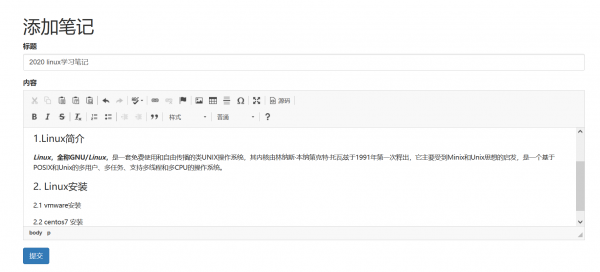
<h1>添加笔记</h1>
<form method="POST" action="">
<div class="form-group">
<label>标题</label>
<input type="text" name="title" class="form-control" value="{{request.form.title}}">
</div>
<div class="form-group">
<label>内容</label>
<input type="text" name="content" class="form-control content-text" value="{{request.form.content}}" id="editor">
</div>
<p><input class="btn btn-primary" type="submit" value="提交">
</form>
<script src="//cdn.ckeditor.com/4.11.2/standard/ckeditor.js"></script>
<script type="text/javascript">
<!-- CKEDITOR.replace( 'editor') -->
</script>
</div>
<!-- Footer -->
<footer class="page-footer font-small blue" style="margin-top: 50px">
<!-- Copyright -->
<div class="footer-copyright text-center py-3">
Copyright ©2007-2019 <a href="http://www.mingrisoft.com">明日科技有限公司</a>
All Rights Reserved 吉ICP备10002740号-2 吉公网安备22010202000132
</div>
<!-- Copyright -->
</footer>
<!-- Footer -->
</body>
</html>