Python Flask:文件管理与多文件上传
目录
先备知识
这篇文章介绍文件的管理和文件名的处理以及多文件上传,文章内容基于本系列前三篇文章。
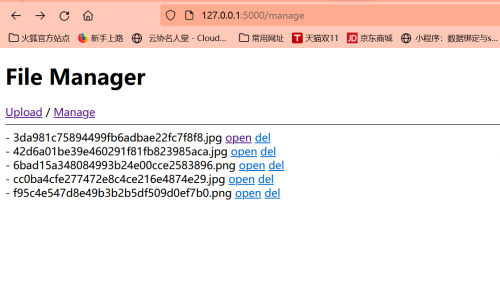
效果图
知识点
列出全部文件
使用os模块的listdir方法列出所有文件:
photos_list = os.listdir(app.config['UPLOADED_PHOTOS_DEST'])
删除文件
1、使用Flask-Uploads的set提供的path方法获取文件的绝对路径(用文件名作为参数):
file_path = photos.path(filename)
2、使用os的remove方法删除文件,同时在数据库里删除相应的内容:
os.remove(file_path)
多个set或多个文件夹
需求较小的话,比如用作个人网盘,你可以为不同的文件创建不同的set。每个set都有不同的存储位置。需求量大的话,可以为每一个用户创建一个文件夹,用用户名的md5值的前五位作为文件夹名称。
保存时设置文件夹和文件名
使用Flask-Uploads时,可以在保存时传入文件夹和文件名参数:
photos.save(form.photo.data, folder='demo_dir' name='demo.')
文件名以‘.’结尾会自动加上后缀。 文件夹也可以直接写在name值里,比如:
photos.save(form.photo.data, name='demo_dir/demo.')
文件名处理
直接存储文件名会造成安全问题,详情见这里。如果不使用Flask-Uploads的话,需要使用Werkzeug提供的secure_filename()函数来处理文件名。
中文文件名
secure_filename()函数只返回ASCII字符,非ASCII字符会被过滤掉。所以中文文件名需要转换成英文,可以使用pypinyin来转换(使用pip安装),比如:
from pypinyin import lazy_pinyin
...
filename = '例子.jpg'
name = filename.split('.')[0]
ext = filename.split('.')[1]
new_filename = '_'.join(lazy_pinyin(name)) + '.' + ext
这里要注意的是,如果传入lazy_pinyin()的不是中文会报错。所以可以添加一个判断,当secure_filename()返回空白文件名时转换:
filename = secure_filename(files.filename)
if filename.startswith('.'):
name = files.filename.split('.')[0]
ext = files.filename.split('.')[1]
filename = '_'.join(lazy_pinyin(name)) + '.' + ext
但是文件名除了中文和英文,还可能是日文。所以出于完善的考虑,建议使用下面的方法处理。
统一处理
如果有大量的文件要处理,可以使用用户名+时间戳的md5值作为文件名,使用用户名的md5值作为文件夹(长度适当选择):
import time
import hashlib
name = hashlib.md5('admin' + str(time.time())).hexdigest()[:15]
filename = photos.save(form.photo.data, name=name+'.')
对Python3来说,md5()中的字符串需要先进行编码:
('admin' + str(time.time())).encode('UTF-8')
因为用来检查文件名的secure_filename()函数只返回ASCII字符,如果文件名为全中文会返回空白,这里需要修改一处源码(flask_uploads.py#L80):
把这里的extension()方法修改为:
def extension(filename):
ext = os.path.splitext(filename)[1]
if ext == '':
ext = os.path.splitext(filename)[0]
if ext.startswith('.'):
# os.path.splitext retains . separator
ext = ext[1:]
return ext
多文件上传
两步:
1、给input添加multiple属性(获得多选能力):
{{ form.photo(multiple="multiple")}}
2、在获取文件时从request对象获取,并迭代保存:
from flask import request
...
for filename in request.files.getlist('photo'):
photos.save(filename)
...
- request.files.getlist('photo')返回一个FileStorage对象的列表(具体见:Data Structures - Werkzeug Documentation (0.11)),比如这样: [<FileStorage: u'cat1478345000718.jpg' ('image/jpeg')>, <FileStorage: u'cat1478345401052.jpg' ('image/jpeg')>]
- 上面的'photo'是input字段的name值,如果使用Flask-WTF,即在表单类里定义的字段名称。调用save方法的对象photos是Flask-Uploads的set名称(你可以自定义set的名称),详情参见这个系列的前三篇。
完整实现
这篇文章涉及的内容比较多,就不直接贴出来了。
具体见Gist:https://gist.github.com/greyli/ca74d71f13c52d089a8da8d2b758d519
app.py
# -*- coding: utf-8 -*-
import os
import uuid
from flask import Flask, render_template, redirect, url_for, request
from flask_uploads import UploadSet, configure_uploads, IMAGES, patch_request_class
from flask_wtf import FlaskForm
from flask_wtf.file import FileField, FileRequired, FileAllowed
from wtforms import SubmitField
basedir = os.path.abspath(os.path.dirname(__file__))
app = Flask(__name__)
app.config['SECRET_KEY'] = 'I have a dream'
app.config['UPLOADED_PHOTOS_DEST'] = os.path.join(basedir, 'uploads') # you'll need to create a folder named uploads
#文件类型过滤
#创建一个set(通过实例化UploadSet()类实现),然后使用configure_uploads()方法注册并完成相应的配置
photos = UploadSet('photos', IMAGES)
configure_uploads(app, photos)
patch_request_class(app) # set maximum file size, default is 16MB
#定义表单类
class UploadForm(FlaskForm):
photo = FileField(validators=[FileAllowed(photos, 'Image Only!'), FileRequired('Choose a file!')])
submit = SubmitField('Upload')
#上传文件端点
@app.route('/', methods=['GET', 'POST'])
def upload_file():
form = UploadForm()#创建一个表单类
if form.validate_on_submit():#上传文件
for f in request.files.getlist('photo'):
filename = uuid.uuid4().hex
photos.save(f, name=filename + '.')
success = True
else:
success = False
return render_template('index.html', form=form, success=success)
#文件列表端点
@app.route('/manage')
def manage_file():
files_list = os.listdir(app.config['UPLOADED_PHOTOS_DEST'])
return render_template('manage.html', files_list=files_list)
#浏览文件端点
@app.route('/open/<filename>')
def open_file(filename):
file_url = photos.url(filename)
return render_template('browser.html', file_url=file_url)
#删除文件端点
@app.route('/delete/<filename>')
def delete_file(filename):
file_path = photos.path(filename)
os.remove(file_path)
return redirect(url_for('manage_file'))
if __name__ == '__main__':
app.run()
index.html
templates/index.html:
<!DOCTYPE html>
<title>Upload File</title>
<h1>Upload File</h1>
<a href="{{ url_for('upload_file') }}">Upload</a> /
<a href="{{ url_for('manage_file') }}">Manage</a>
<hr>
<form method="POST" enctype="multipart/form-data">
{{ form.hidden_tag() }}
{{ form.photo(multiple="multiple")}}
{% for error in form.photo.errors %}
<span style="color: red;">{{ error }}</span>
{% endfor %}
{{ form.submit }}
</form>
{% if success %}
<br>
<p>Upload Success!</p>
{% endif %}
manage.html
<!DOCTYPE html>
<title>File Manager</title>
<h1>File Manager</h1>
<a href="{{ url_for('upload_file') }}">Upload</a> /
<a href="{{ url_for('manage_file') }}">Manage</a>
<hr>
{% for photo in files_list %}
- {{ photo }}
<a href="{{ url_for('open_file', filename=photo) }}">open</a>
<a href="{{ url_for('delete_file', filename=photo) }}">del</a><br>
{% endfor %}
browser.html
templates/browser.html:
<!DOCTYPE html>
<title>File Browser</title>
<h1>File Browser</h1>
<a href="{{ url_for('upload_file') }}">Upload</a> /
<a href="{{ url_for('manage_file') }}">Manage</a>
<hr>
<p>URL: {{ file_url }}</p>
<img src="{{ file_url }}">