Python Flask: 实现笔记列表功能(简单版)
来自CloudWiki
技术选型
Flassk + 文件存储
Flask + 数据库存储
我们这次选择前者。
代码
manage.py:
# 控制台
@app.route('/dashboard', methods=['GET', 'POST'])
@is_logged_in
def dashboard():
#模拟一个笔记数据,
#result = [{"id":1,"title":"Python运维开发","author":"xiaoli","create_date":"2022-12-4 12:20:000"}]
result = []
num=0
#sample.csv内容:
#1,Python运维开发,xiaoli,2022-12-4 12:20:00,Python运维开发是一个学习python语言的课程,非常有意思!
with open('sample.csv',"r") as fr:
for line in fr: #文件对象可以直接迭代
#print(line)
r = line.split(",")
t={}
t['id']= r[0];t['title']=r[1];t['author']=r[2];t['update_date']=r[3];
t['content']=r[4]
result.append(t)
num = num+1
if result: # 如果笔记存在,赋值给articles变量
return render_template('dashboard.html', articles=result)
else: # 如果笔记不存在,提示暂无笔记
msg = '暂无笔记信息'
return render_template('dashboard.html', msg=msg)
模板
dashboard.html:
<html>
<head>
<meta charset="utf-8">
<title>读书笔记</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/css/style.css">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">学习笔记</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="/">主页</a></li>
<li><a href="/articles">笔记</a></li>
<li><a href="/about">关于</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a>欢迎 {{session.username}}</a></li>
<li><a href="/logout">退出</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
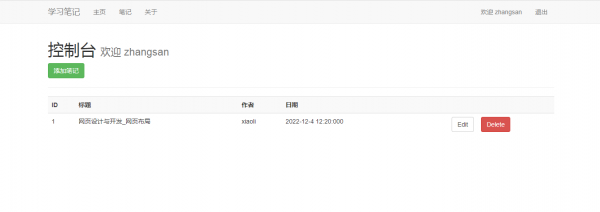
<h1>控制台 <small> 欢迎 {{session.username}}</small></h1>
<a class="btn btn-success" href="/add_article"> 添加笔记 </a>
<hr>
<table class="table table-striped">
<tr>
<th>ID</th>
<th>标题</th>
<th>作者</th>
<th>日期</th>
<th></th>
<th></th>
</tr>
{% for article in articles %}
<tr>
<td>{{article.id}}</td>
<td>{{article.title}}</td>
<td>{{article.author}}</td>
<td>{{article.update_date}}</td>
<td><a href="edit_article/{{article.id}}" class="btn btn-default pull-right">Edit</a></td>
<td>
<form action="" method="post">
<input type="hidden" name="_method" value="DELETE">
<input type="submit" value="Delete" class="btn btn-danger">
</form>
</td>
</tr>
{% endfor %}
</table>
<!-- Footer -->
<footer class="page-footer font-small blue" style="margin-top: 50px">
<!-- Copyright -->
<div class="footer-copyright text-center py-3">
Copyright ©2007-2019 <a href="http://www.mingrisoft.com">明日科技有限公司</a>
All Rights Reserved 吉ICP备10002740号-2 吉公网安备22010202000132
</div>
<!-- Copyright -->
</footer>
<!-- Footer -->
</body>
</html>