Python Flask: 用户登录网页设计
来自CloudWiki
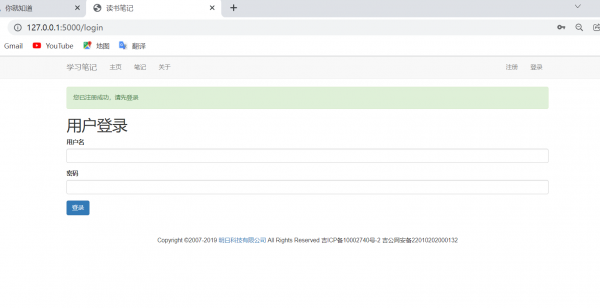
效果图
实操步骤
网页头
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>读书笔记</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/css/style.css">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
</html>
导航栏
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">学习笔记</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="/">主页</a></li>
<li><a href="/articles">笔记</a></li>
<li><a href="/about">关于</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="/register">注册</a></li>
<li><a href="/login">登录</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
注册表单
<div class="container">
<div class="content">
<h1 class="title-center">用户登录</h1>
<form action="" method="POST" onsubmit="return checkLogin()">
<div class="form-group">
<label>用户名</label>
<input type="text" name="username" class="form-control" value=>
</div>
<div class="form-group">
<label>密码</label>
<input type="password" name="password" class="form-control" value="">
</div>
<button type="submit" class="btn btn-primary">登录</button>
</form>
</div>
<script>
function checkLogin(){
var username = $("input[name='username']").val()
var password = $("input[name='password']").val()
// 检测用户名长度
if ( username.length < 2 || username.length > 25){
alert('用户名长度在2-25个字符之间')
return false;
}
// 检测密码长度
if ( username.length < 2 || username.length > 25){
alert('密码长度在6-20个字符之间')
return false;
}
}
</script>
</div>
页脚
<!-- Footer -->
<footer class="page-footer font-small blue" style="margin-top: 50px">
<!-- Copyright -->
<div class="footer-copyright text-center py-3">
Copyright ©2007-2019 <a href="http://www.mingrisoft.com">明日科技有限公司</a>
All Rights Reserved 吉ICP备10002740号-2 吉公网安备22010202000132
</div>
<!-- Copyright -->
</footer>
<!-- Footer -->
源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>读书笔记</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/css/style.css">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">学习笔记</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="/">主页</a></li>
<li><a href="/articles">笔记</a></li>
<li><a href="/about">关于</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="/register">注册</a></li>
<li><a href="/login">登录</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
<div class="content">
<h1 class="title-center">用户登录</h1>
<form action="" method="POST" onsubmit="return checkLogin()">
<div class="form-group">
<label>用户名</label>
<input type="text" name="username" class="form-control" value=>
</div>
<div class="form-group">
<label>密码</label>
<input type="password" name="password" class="form-control" value="">
</div>
<button type="submit" class="btn btn-primary">登录</button>
</form>
</div>
<script>
function checkLogin(){
var username = $("input[name='username']").val()
var password = $("input[name='password']").val()
// 检测用户名长度
if ( username.length < 2 || username.length > 25){
alert('用户名长度在2-25个字符之间')
return false;
}
// 检测密码长度
if ( username.length < 2 || username.length > 25){
alert('密码长度在6-20个字符之间')
return false;
}
}
</script>
</div>
<!-- Footer -->
<footer class="page-footer font-small blue" style="margin-top: 50px">
<!-- Copyright -->
<div class="footer-copyright text-center py-3">
Copyright ©2007-2019 <a href="http://www.mingrisoft.com">明日科技有限公司</a>
All Rights Reserved 吉ICP备10002740号-2 吉公网安备22010202000132
</div>
<!-- Copyright -->
</footer>
<!-- Footer -->
</body>
</html>