Python Web开发:基于富文本的“新闻”模型
目录
基于富文本的“新闻”模型
富文本编辑器介绍
富文本编辑器(Rich Text Editor)是一种内嵌于浏览器、所见即所得的文本编辑器
通过富文本的导入,可以让用户在后台管理系统中像使用Word一样编辑文章
UEditor是由百度Web前端研发部开发的所见即所得的文本编辑器
富文本DjangoUeditor安装
如果使用Python3 ,需要手动下载安装包。
下载地址:https://github.com/twz915/DjangoUeditor3/
解压之后通过cd命令定位到DjangoUeditor3-master根文件夹下面(与setup.py同级目录)
输入以下命令完成安装:
python setup.py install
安装完成之后为了能够在自己的Django项目中集成UEditor编辑器,需要将DjangoUeditor文件夹复制到当前项目中,
从本质上说,DjangoUeditor即为一个Django应用。
编辑settings.py
# Application definition
INSTALLED_APPS = [
...
'DjangoUeditor',#添加富文本应用
]
路由配置,打开配置文件夹hengdaproject下的urls.py
添加:
path('ueditor/',include('DjangoUeditor.urls')),
创建富文本“新闻”模型
新闻模型
标题,详细内容(用富文本),新闻类型,发布时间等
创建模型
newsApp/models.py:
from django.db import models
from DjangoUeditor.models import UEditorField
import django.utils.timezone as timezone
# Create your models here.
class MyNew(models.Model):
NEWS_CHOICES = (
('企业要闻', '企业要闻'),
('行业新闻', '行业新闻'),
('通知公告', '通知公告'),
)
title = models.CharField(max_length=50, verbose_name=' 新闻标题')
description = UEditorField(u'内容',
default='',
width=1000,
height=300,
imagePath='news/images/',
filePath='news/files/')
newType = models.CharField(choices=NEWS_CHOICES,
max_length=50,
verbose_name='新闻类型')
publishDate = models.DateTimeField(max_length=20,
default=timezone.now,
verbose_name='发布时间')
views = models.PositiveIntegerField('浏览量', default=0)
def __str__(self):
return self.title
class Meta:
ordering = ['-publishDate']
verbose_name = "新闻"
verbose_name_plural = verbose_name
- u'内容' :定义该字段在后台管理系统中的别名
- _str_ : 来设置后台管理系统中新闻列表每条新闻的显示名称。
模型迁移
python manage.py makemigrations
python manage.py migrate
后台管理系统使用富文本
下面对模型进行注册
newsApp/admin.py:
from django.contrib import admin
from .models import MyNew
# Register your models here.
class MyNewAdmin(admin.ModelAdmin):
style_fields = {'description': 'ueditor'}
admin.site.register(MyNew, MyNewAdmin)
上述代码中,通过定义style_fields属性来绑定富文本字段。
打开后台管理系统,在newsApp模块中添加一条记录,会出现错误。
TypeError:render() got an unexpected keyword argument 'renderer'
上述错误出现的原因是django2 和UEditor兼容性导致的,解决方法是定位到出现错误的位置处。C:\Users\maxin\AppData\Local\Programs\Python\Python37\Lib\site-packages\django\forms\boundfield.py ,然后按照下述方式注释掉最后的render参数:
return widget.render(
name=self.html_initial_name if only_initial else self.html_name,
value=self.value(),
attrs=attrs,
#renderer=self.form.renderer, #注释掉这一行
)
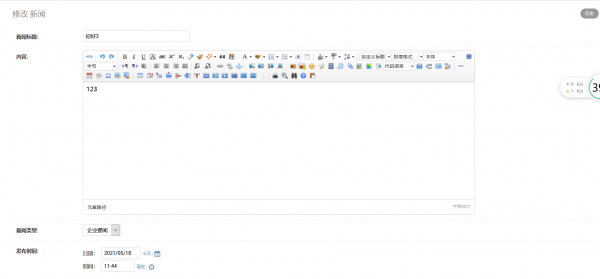
保存后重新运行,进入后台管理系统,即为“新闻添加”页面效果图: