Python Web开发:嵌入百度地图
来自CloudWiki
背景
本章主要构建应用contactApp
分为两个子页面:
- 欢迎咨询
- 加入恒达
实训步骤
配置路由
contactApp/urls.py:
from django.urls import path
from . import views
app_name = 'contactApp'
urlpatterns = [
path('contact/', views.contact, name='contact'), # 欢迎咨询
path('recruit/', views.recruit, name='recruit'), # 加入恒达
]
编写视图函数
contactApp/views.py:
from django.shortcuts import render
from django.shortcuts import HttpResponse
# Create your views here.
def contact(request):
return render(request, 'contact.html', {
'active_menu': 'employ',
'sub_menu': 'contact',
})
编写网页模板
在contactApp下新建文件夹templates,新建contact.html。
contact内容分为两列,左列为联系信息,又列用于放置地图。
{% extends "base.html" %}
{% load staticfiles %}
{% block title %}
人才招聘
{% endblock %}
{% block content %}
<link href="{% static 'css/contact.css' %}" rel="stylesheet">
<!-- 广告横幅 -->
<div class="container-fluid">
<div class="row">
<img class="img-responsive model-img" src="{% static 'img/contact.jpg' %}">
</div>
</div>
<!-- 主体内容 -->
<div class="container">
<div class="row row-3">
<!-- 侧边导航栏 -->
<div class="col-md-3">
<div class="model-title">
人才招聘
</div>
<div class="model-list">
<ul class="list-group">
<li class="list-group-item" id="contact">
<a href="{% url 'contactApp:contact' %}">欢迎咨询</a>
</li>
<li class="list-group-item" id="recruit">
<a href="{% url 'contactApp:recruit' %}">加入云协</a>
</li>
</ul>
</div>
</div>
<!-- 说明文字和图片 -->
<div class="col-md-9">
<div class="model-details-title">
欢迎咨询
</div>
<div class="col-md-4">
<div class="contact-left">
<h1>
<strong>云计算科技与艺术协会</strong>
<span>Cloud computing technology and Arts Association </span>
</h1>
<ul>
<li><span>纳新咨询一(qq):</span>111-111111</li>
<li><span>纳新咨询二(qq):</span>222-222222</li>
<li><span>纳新qq群:</span>0111-1111111</li>
<li><span>纳新微信群:</span>0222-2222222</li>
<li><span>地址:</span>济南市旅游路4516号</li>
<li><span>邮编:</span>250000</li>
<li><span>网址:</span>
<a href="http:www.openbrains.net">http:www.openbrains.net</a>
</li>
</ul>
</div>
</div>
<div class="col-md-8" style="margin-top: 20px;">
</div>
</div>
</div>
</div>
{% endblock %}
css文件夹中新建contact.css的样式文件:
/* 欢迎咨询页面样式 */
.contact-left h1 strong {
display: block;
color: #777;
font-size: 1.6rem;
}
.contact-left h1 span {
display: block;
font-size: 1.2rem;
font-weight: 500;
margin-top: 10px;
}
.contact-left ul {
padding: 0;
}
.contact-left li {
display: block;
width: 100%;
padding: 0.5rem;
color: #777;
margin-top: 17px;
}
.contact-left li a {
color: #777;
}
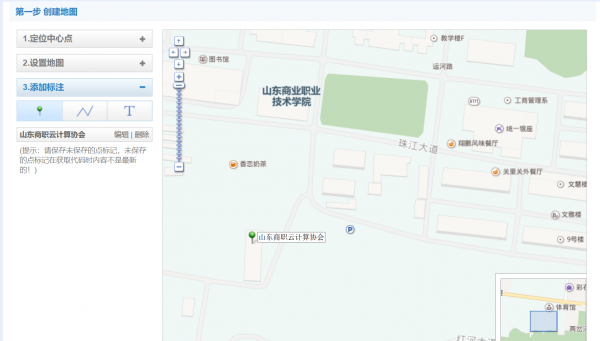
创建地图
打开网页:http://api.map.baidu.com/lbsapi/createmap/index.html
按照提示 创建社团地图:
地图代码获取
创建地图后,点击“获取代码”以后就会自动生成地图调用代码。
地图生成工具基于百度地图JS api v2.0版本开发,为了正常使用百度地图API服务,请按照网站提示在此段代码中加入您的密匙。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
<meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
<title>百度地图API自定义地图</title>
<!--引用百度地图API-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密匙"></script>
</head>
<body>
<!--百度地图容器-->
<div style="width:700px;height:550px;border:#ccc solid 1px;font-size:12px" id="map"></div>
<p style="color:red;font-weight:600">地图生成工具基于百度地图JS api v2.0版本开发,使用请申请密匙。
<a href="http://developer.baidu.com/map/index.php?title=jspopular/guide/introduction" style="color:#2f83c7" target="_blank">了解如何申请密匙</a>
<a href="http://lbsyun.baidu.com/apiconsole/key?application=key" style="color:#2f83c7" target="_blank">申请密匙</a>
</p>
</body>
<script type="text/javascript">
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMapOverlay();//向地图添加覆盖物
}
function createMap(){
map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(117.276901,36.639282),17);
}
function setMapEvent(){
map.enableScrollWheelZoom();
map.enableKeyboard();
map.enableDragging();
map.enableDoubleClickZoom()
}
function addClickHandler(target,window){
target.addEventListener("click",function(){
target.openInfoWindow(window);
});
}
function addMapOverlay(){
var markers = [
{content:"山东商职云计算协会",title:"山东商职云计算协会",imageOffset: {width:0,height:3},position:{lat:36.639199,lng:117.277372}}
];
for(var index = 0; index < markers.length; index++ ){
var point = new BMap.Point(markers[index].position.lng,markers[index].position.lat);
var marker = new BMap.Marker(point,{icon:new BMap.Icon("http://api.map.baidu.com/lbsapi/createmap/images/icon.png",new BMap.Size(20,25),{
imageOffset: new BMap.Size(markers[index].imageOffset.width,markers[index].imageOffset.height)
})});
var label = new BMap.Label(markers[index].title,{offset: new BMap.Size(25,5)});
var opts = {
width: 200,
title: markers[index].title,
enableMessage: false
};
var infoWindow = new BMap.InfoWindow(markers[index].content,opts);
marker.setLabel(label);
addClickHandler(marker,infoWindow);
map.addOverlay(marker);
};
}
//向地图添加控件
function addMapControl(){
var scaleControl = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
scaleControl.setUnit(BMAP_UNIT_IMPERIAL);
map.addControl(scaleControl);
var navControl = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(navControl);
var overviewControl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:true});
map.addControl(overviewControl);
}
var map;
initMap();
</script>
</html>
地图代码集成
将如下代码插入网页模板contact.html中(link标签后面)
<!--引用百度地图API--> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密匙"></script>
将如下代码加入右侧的盒子容器中:
<!--百度地图容器-->
<div style="width:500px;height:400px;border:#ccc solid 1px;font-size:12px" id="map"></div>
最后将百度代码中的<script>脚本文件全部复制到contact.html文件中:
<script type="text/javascript">
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMapOverlay();//向地图添加覆盖物
}
function createMap(){
map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(117.276901,36.639282),17);
}
function setMapEvent(){
map.enableScrollWheelZoom();
map.enableKeyboard();
map.enableDragging();
map.enableDoubleClickZoom()
}
function addClickHandler(target,window){
target.addEventListener("click",function(){
target.openInfoWindow(window);
});
}
function addMapOverlay(){
var markers = [
{content:"山东商职云计算协会",title:"山东商职云计算协会",imageOffset: {width:0,height:3},position:{lat:36.639199,lng:117.277372}}
];
for(var index = 0; index < markers.length; index++ ){
var point = new BMap.Point(markers[index].position.lng,markers[index].position.lat);
var marker = new BMap.Marker(point,{icon:new BMap.Icon("http://api.map.baidu.com/lbsapi/createmap/images/icon.png",new BMap.Size(20,25),{
imageOffset: new BMap.Size(markers[index].imageOffset.width,markers[index].imageOffset.height)
})});
var label = new BMap.Label(markers[index].title,{offset: new BMap.Size(25,5)});
var opts = {
width: 200,
title: markers[index].title,
enableMessage: false
};
var infoWindow = new BMap.InfoWindow(markers[index].content,opts);
marker.setLabel(label);
addClickHandler(marker,infoWindow);
map.addOverlay(marker);
};
}
//向地图添加控件
function addMapControl(){
var scaleControl = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
scaleControl.setUnit(BMAP_UNIT_IMPERIAL);
map.addControl(scaleControl);
var navControl = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(navControl);
var overviewControl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:true});
map.addControl(overviewControl);
}
var map;
initMap();
</script>
效果图
重启服务器 python manage.py runserver
查看效果: