Python Web开发:招聘信息发布
来自CloudWiki
背景
“加入云协“页面:
- 招聘方:允许招聘者通过后台管理系统发布招聘信息
- 应聘方:允许应聘人员通过表单将个人应聘信息上传到后台
- 应聘人员通过初面后 将收到系统发送的邮件通知。
实训步骤
创建模型
创建招聘广告模型Ad:
contactApp/models.py:
from django.db import models
from django.utils import timezone
# Create your models here.
class Ad(models.Model):
title = models.CharField(max_length=50, verbose_name='纳新部门')
description = models.TextField(verbose_name='纳新要求')
publishDate = models.DateTimeField(max_length=20,
default=timezone.now,
verbose_name='发布时间')
def __str__(self):
return self.title
class Meta:
verbose_name = '纳新启事'
verbose_name_plural = '纳新启事'
ordering = ('-publishDate', )
添加完模型后进行数据迁移:
python manage.py makemigrations
Migrations for 'contactApp':
contactApp\migrations\0001_initial.py
- Create model Ad
python manage.py migrate
Operations to perform: Apply all migrations: aboutApp, admin, auth, contactApp, contenttypes, newsApp, productsApp, sessions Running migrations: Applying auth.0010_alter_group_name_max_length... OK Applying auth.0011_update_proxy_permissions... OK Applying contactApp.0001_initial... OK
注册模型
编辑contactApp/admin.py文件,将模型注册到后台管理系统admin中
from django.contrib import admin from .models import Ad admin.site.register(Ad)
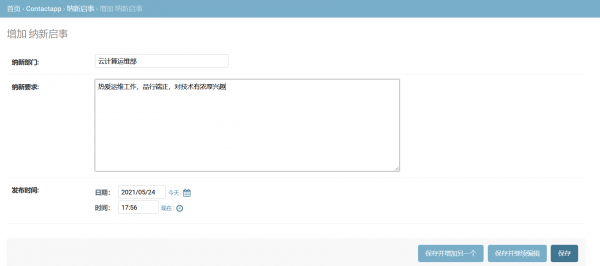
后台验证
修改视图函数
在每次请求“加入云协”时 后台系统从数据库取出所有纳新信息,传入到模板文件recruit.html中
def recruit(request):
AdList = Ad.objects.all().order_by('-publishDate')
return render(request, 'recruit.html', {
'active_menu':'contactus',
'sub_menu': 'recruit',
'AdList':AdList
})
前端页面显示
采用Bootstrap提供的“手风琴”面板来展现纳新列表信息,
该组件的样式类为class="panel-group"
该组件可以看作面板的一个容器,可以放置多个面板,并且每个面板均可折叠。
{% extends "base.html" %}
{% load staticfiles %}
{% block title %}
人才招聘
{% endblock %}
{% block content %}
<link href="{% static 'css/contact.css' %}" rel="stylesheet">
<script src="{% static 'js/layDate-v5.0.9/laydate.js' %}"></script>
</script>
<!-- 广告横幅 -->
<div class="container-fluid">
<div class="row">
<img class="img-responsive model-img" src="{% static 'img/contact.jpg' %}">
</div>
</div>
<!-- 主体内容 -->
<div class="container">
<div class="row row-3">
<!-- 侧边导航栏 -->
<div class="col-md-3">
<div class="model-title">
人才招聘
</div>
<div class="model-list">
<ul class="list-group">
<li class="list-group-item" id="contact">
<a href="{% url 'contactApp:contact' %}">欢迎咨询</a>
</li>
<li class="list-group-item" id="recruit">
<a href="{% url 'contactApp:recruit' %}">加入云协</a>
</li>
</ul>
</div>
</div>
<!-- 说明文字和图片 -->
<div class="col-md-9">
<div class="model-details-title">
加入云协
</div>
<div class="model-details">
<div class="panel-group" id="accordion">
{% for ad in AdList %}
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="panel{{ad.id}}">
<h4 class="panel-title">
{% if forloop.first %}
<a role="button" data-toggle="collapse" data-parent="#accordion"
href="#collapse{{ad.id}}">
{% else %}
<a class="collapsed" data-toggle="collapse" data-parent="#accordion"
href="#collapse{{ad.id}}">
{% endif %}
{{ad.title}}
</a>
</h4>
</div>
{% if forloop.first %}
<div id="collapse{{ad.id}}" class="panel-collapse collapse in">
{% else %}
<div id="collapse{{ad.id}}" class="panel-collapse collapse">
{% endif %}
<div class="panel-body">
<p>{{ad.description}}</p>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
效果图
.