Python Web开发:轮播横幅
来自CloudWiki
技术背景
Bootstrap提供了现成的轮播组件,不需要编写额外的控制代码即可实现图片轮播功能
实训步骤
添加轮播代码
homeApp/templates/home.html:
在{%block content %}中添加轮播代码,
{% extends "base.html" %}
{% load staticfiles %}
{% block title %}
主页
{% endblock %}
{% block content %}
<!-- 广告横幅 -->
<div id="ad" class="carousel slide" data-ride="carousel" data-interval="5000">
<ol class="carousel-indicators">
<li data-target="#ad" data-slide-to="0" class="active"></li>
<li data-target="#ad" data-slide-to="1"></li>
<li data-target="#ad" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="{% static 'img/banner1.png' %}" alt="广告横幅1" width="1920px" height="447px">
</div>
<div class="item">
<img src="{% static 'img/banner2.png' %}" alt="广告横幅2" width="1920px" height="447px">
</div>
<div class="item">
<img src="{% static 'img/banner3.png' %}" alt="广告横幅3" width="1920px" height="447px">
</div>
</div>
<a class="left carousel-control" href="#ad" data-slide="prev"><span
class="glyphicon glyphicon-chevron-left"></span></a>
<a class="right carousel-control" href="#ad" data-slide="next"><span
class="glyphicon glyphicon-chevron-right"></span></a>
</div>
{% endblock %}
- 轮播组件声明:使用样式类class="carousel slide"进行声明,属性data-ride="carousel"设定该组件形式为轮播
- 组件包含三部分:首先用class="carousel-indicator" 绑定轮播索引,然后用class="carousel-inner">实现每一张图像的内容显示,最后carousel-control用于控制左右边侧的图片切换。
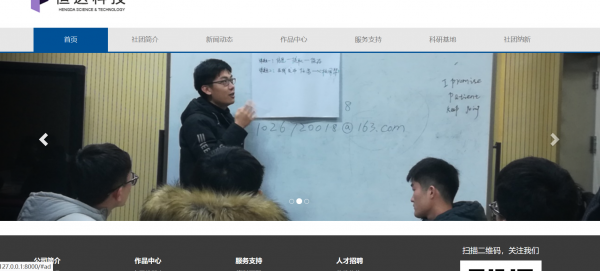
效果图: