Python Web: Django REST项目实战 搭建框架
来自CloudWiki
背景
之前的开发,在前端页面中嵌入了一些模板标签,前端人员在不熟悉django的情况下无法进行修改
现在很多大型Web项目采用前后端分离的方式,
前端专注于页面和交互功能,HTML,CSS 和JS
后端仅返回前端需要的数据,不再渲染HTML页面。
无论是App 还是PC端网页,其所需要的数据基本相同,后端仅需开发同一套逻辑对外提供资源数据即可。
实训步骤
本节采用Django开发一个基于RESTful风格的项目实例,在线中文字符识别。
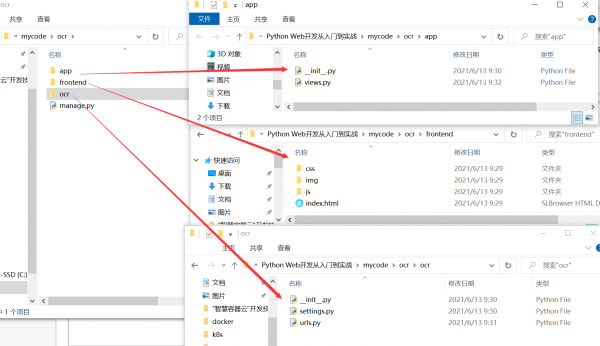
建立目录结构
新建一个OCR文件夹用于存放项目,
分别建立三个文件夹:app,frontend和ocr
- app: 作为应用文件夹,存放每个独立应用文君
- frontend:存放前端文件,包括html,css,js和img文件等
- ocr: 存放项目的配置文件.
编写配置文件
打开settings.py,添加如下代码:
import os # 设置项目根目录 BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # 加密签名 SECRET_KEY = 'b!iohd&_vv@gmva5b6gq@k9t01_k^52uludvw8@h0)1fnez^8l' DEBUG = True # 设置当前为调试模式 INSTALLED_APPS = ['app'] # 添加应用 ROOT_URLCONF = 'ocr.urls' # 设置项目路由文件urls
编写视图函数
app/views.py:
from django.http import HttpResponse
def home(request):
return HttpResponse('Hello World')
添加路由
ocr/urls.py:
from django.urls import path
from app.views import home
urlpatterns = [
path('',home,name='home'),
]
添加运行代码
manage.py:
if __name__ == '__main__':
import sys
import django
import os
DJANGO_SETTINGS_MODULE = 'ocr.settings'
# 设置环境变量
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'ocr.settings')
django.setup()
from django.core.management import execute_from_command_line
execute_from_command_line(sys.argv)
注意:这里进行项目设置用的是django.setup() ,与上一节不太一样。
运行项目
python manage.py runserver
打开浏览器访问http://127.0.0.1:8000 看是否输出字符串”Hello World".