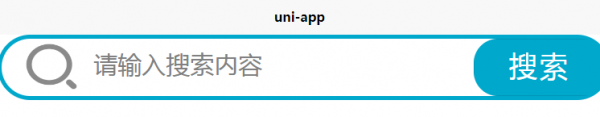
Uni-app 搜索框
来自CloudWiki
图标下载
https://www.iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a
vue
<!-- 搜索框 --> <view class="search-bar"> <view class="search-bar-box"> <image class="search-span" src="../../static/image/searchSpan.png"/> <input type="text" value="" placeholder="请输入搜索内容" class="search-text" maxlength="10" focus/> <button class="search-btn">搜索</button> </view> </view>
CSS
// 搜索框
.search-bar{
width: 100%;
height: 100rpx;
margin-top: 2%;
}
.search-bar-box{
display: flex;
margin: 0 auto;
width: 100%;
height: 70rpx;
border:5rpx solid #00a8cc;
border-radius: 50rpx;
}
.search-span{
width: 100rpx;
height: 56rpx;
margin-top: 6rpx;
margin-left: 30rpx;
}
.search-text{
width: 100%;
margin-top: 10rpx;
margin-left: 20rpx;
font-size: 30rpx;
color: #7f7f81;
}
.search-btn{
background-color: #00a8cc; /* Green */
color: white;
text-align: center;
display: inline-block;
font-size: 35rpx;
width: 240rpx;
height: 70rpx;
line-height: 65rpx;
border-radius: 30rpx;
letter-spacing: 3rpx;
}