Vue从入门到实战:单文件组件
来自CloudWiki
在很多 Vue 项目中,我们使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页面内指定一个容器元素。
这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图。但当在更复杂的项目中,或者你的前端完全由 JavaScript 驱动的时候,下面这些缺点将变得非常明显:
- 全局定义 (Global definitions) 强制要求每个 component 中的命名不得重复
- 字符串模板 (String templates) 缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的 \
- 不支持 CSS (No CSS support) 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
- 没有构建步骤 (No build step) 限制只能使用 HTML 和 ES5 JavaScript,而不能使用预处理器,如 Pug (formerly Jade) 和 Babel
文件扩展名为 .vue 的 single-file components (单文件组件) 为以上所有问题提供了解决方法,在一个文件扩展名为.vue的文件中编写组件,在该文件中,可以将组件模板代码以HTML的方式书写。同时Js与CSS代码也可以在同一个文件中编写。
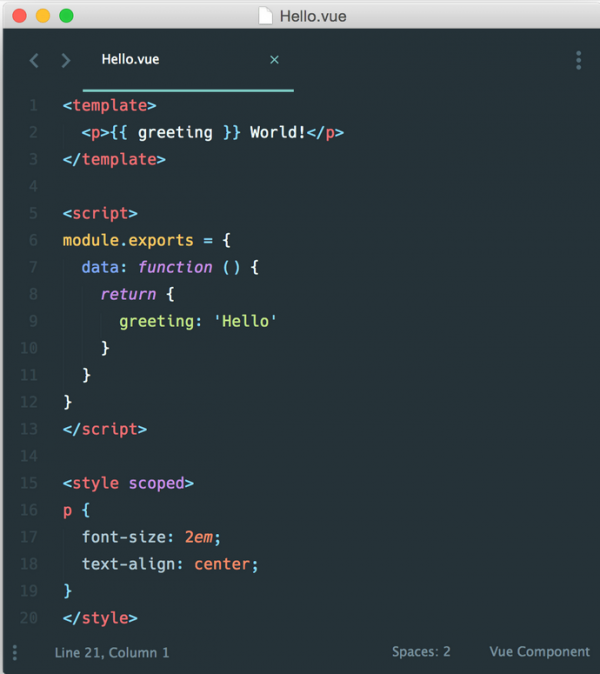
这是一个文件名为 Hello.vue 的简单实例:
在单文件组件编写CSS样式规则的时候,可以添加一个scoped属性,该属性的作用是限定CSS样式只用于当前组件的元素,相当于是组件作用域的CSS。