Vue展示商品列表页数据-1
来自CloudWiki
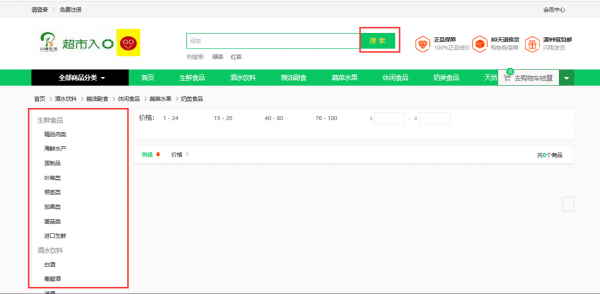
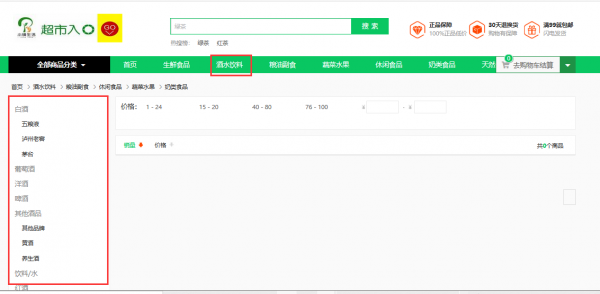
现象
从搜索进入商品列表页 和 从导航菜单中进入商品列表页,左侧的导航栏是不一样的。
不一样的原因是:搜索和导航的路由表面上就是不同的:
搜索和导航的路由
head/head.vue
搜索和导航的路由表面上就是不同的:
搜索的路由:
<div class="head_search_hot">
<span>热搜榜:</span>
<router-link v-for="item in hotSearch" :to="'/app/home/search/'+item.keywords" :key="item.keywords">
{{item.keywords}}
</router-link>
</div>
列表的路由:
<div v-for="list in item.sub_cat">
<dl>
<dt>
<router-link :to="'/app/home/list/'+list.id">{{list.name}}</router-link>
</dt>
<dd>
<router-link v-for="childrenList in list.sub_cat" :key="childrenList.id" :to="'/app/home/list/'+childrenList.id">{{childrenList.name}}</router-link>
</dd>
</dl>
<div class="clear"></div>
</div>
不过,内里,他们都实际上指向同一组件list:
router -> index.js:
children: [
{
path: 'list/:id',
name: 'list',
component: list,
meta: {
title: '列表',
need_log: false
}
},
{
path: 'search/:keyword',
name: 'search',
component: list,
meta: {
title: '搜索',
need_log: false
}
},
加载全部数据的代码
再往下探究,
虽然都是加载的同一组件,但是参数是不一样的,请见下面的getAllData
它会根据参数中有无id,决定左侧导航栏返回的是何页面。
list-> list.vue
created () {
this.getAllData ();
},
methods: {
getAllData () {
console.log(this.$route.params)
if(this.$route.params.id){
this.top_category = this.$route.params.id;
this.getMenu(this.top_category); // 获取左侧菜单列表
}else{
this.getMenu(null); // 获取左侧菜单列表
this.pageType = 'search'
this.searchWord = this.$route.params.keyword;
}
this.getCurLoc(); // 获取当前位置
this.getListData(); //获取产品列表
this.getPriceRange(); // 获取价格区间
},
获得左侧菜单(的代码)
在以上getAllData 的分支中,具体 又通过调用getMenu 方法去调用的不同的菜单:
getMenu(id) {
if(id != null){
getCategory({
id:this.$route.params.id
}).then((response)=> {
this.cateMenu = response.data.sub_cat;
this.currentCategoryName = response.data.name
}).catch(function (error) {
console.log(error);
});
}else {
getCategory({}).then((response)=> {
this.cateMenu = response.data;
this.isObject = false
}).catch(function (error) {
console.log(error);
});
}
},
getMenu中的 catMenu 和分类名称等 ,实际上是调用的后端的接口:http://10.0.0.30:8000/categorys/108/ 像这样 ,来获得的。
获得商品列表(的代码)
在getALLdata中,调用getListData方法 来获得商品列表
在这里,通过搜索和通过列表 进入,获得的商品列表是不一样的。
getListData() {
if(this.pageType=='search'){
getGoods({
search: this.searchWord, //搜索关键词
}).then((response)=> {
this.listData = response.data.results;
this.proNum = response.data.count;
}).catch(function (error) {
console.log(error);
});
}else {
getGoods({
page: this.curPage, //当前页码
top_category: this.top_category, //商品类型
ordering: this.ordering, //排序类型
pricemin: this.pricemin, //价格最低 默认为‘’ 即为不选价格区间
pricemax: this.pricemax // 价格最高 默认为‘’
}).then((response)=> {
this.listData = response.data.results;
this.proNum = response.data.count;
}).catch(function (error) {
console.log(error);
});
}
},
注意,这里page, top_category等几个参数
top_category指代 商品一级类别,
这里暗示,我们在后台还需要一个过滤器,根据这里的类别,分类显示商品的类别。
调用商品信息(的代码)
上文中getGoods 是调用了api/api.js的代码:
[root@localhost src]# cd api
[root@localhost api]# pwd
/root/online-store/online-store/src/api
[root@localhost api]# ls
api.js index.js
vi api.js:
//获取商品列表
export const getGoods = params => { return axios.get(`${host}/goods/`, { params: params }) }
将getGoods中host 改为localhost:
//获取商品列表
export const getGoods = params => { return axios.get(`${local_host}/goods/`, { params: params }) }