Vue案例:任务列表之添加数据
来自CloudWiki
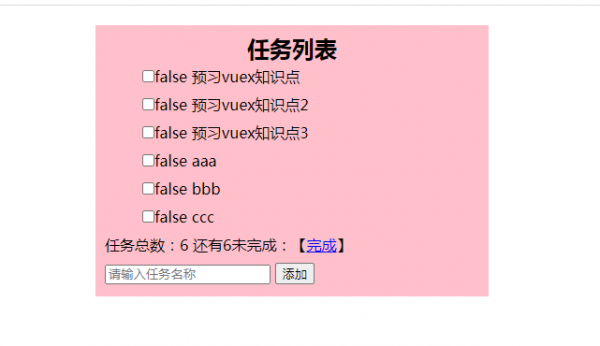
效果图
原理
利用v-model 将输入框进行双向数据绑定;
利用函数触发 向数据结构中插入数据。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
<title></title>
</head>
<body><div id="app">>
<div class="home">
<h2>任务列表</h2>
<ul>
<li v-for="(item,index) in tasklist" :key="index" :class="{finish:item.isFinish}">
<input type="checkbox" v-model="item.isFinish"> {{item.title}}
</li>
</ul>
<div>
任务总数:{{tasklist.length}} 还有{{finishCount}}未完成:【<a href="#" @click="finishFn">完成</a>】
</div>
<div>
<input type="text" placeholder="请输入任务名称" v-model="taskname">
<button @click="addFn">添加</button>
</div>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
tasklist:[
{title:"预习vuex知识点",isFinish:false},
{title:"预习vuex知识点2",isFinish:false},
{title:"预习vuex知识点3",isFinish:false},
],
taskname:""
},
computed:{
finishCount(){
let count = 0;
this.tasklist.forEach(item=>{
if(!item.isFinish){
count++;
}
})
return count
}
},
methods:{
finishFn(){
console.log("hello")
let arr = this.tasklist.filter(item=>item.isFinish==false);
console.log(arr);
this.tasklist = arr;
},
addFn(){
console.log(this.taskname)
this.tasklist.push({title:this.taskname,isFinish:false,isEdit:false})
this.taskname="";
}
}
})
</script>
<style >
*{
margin:0;
}
.home{
width:400px;
margin:0 auto;
background-color:pink;
line-height:30px;
padding:10px;
}
h2{
text-align:center;
}
ul {
text-align:left;
}
ul li{
list-style:none;
}
.finish{
color:gray;
text-decoration:line-through
}
</style>
</body>
</html>