Vue:v-show指令
来自CloudWiki
v-show指令表示根据表达式之bool值,觉得是否显示该元素。需要说明的是,如果bool值false,对应的Dom标签还是会渲染到页面上面,只是将该标签的css属性display设为none而已。而如果你用v-if值,bool值为false的时候整个dom树都不被渲染到页面上面。从这点上来说看,如果你的需求是需要经常切换元素的显示和隐藏,使用v-show效率更高,而如果你只做一次条件判断,使用v-if更加合适。
v-show还常和v-else一起使用,表示如果v-show条件满足,则显示当前标签,否则显示v-else标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="vue.js" type="text/javascript" charset="utf-8">
</script>
<title></title>
</head>
<body>
<div id="app">
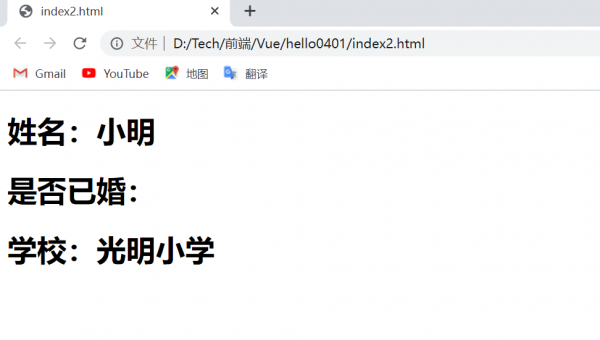
<h1>姓名:<label v-text="Name"></label></h1>
<h1>是否已婚:<span v-show="IsMarry">是</span></h1>
<h1>学校:{{ School }}</h1>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//Model
var data = {
Name: '小明',
IsMarry: false,
Age: 16,
School:'光明小学',
}
//ViewModel
var vue = new Vue({
el: '#app',
data: data,
});
</script>
</body>
</html>