“文本相关标记”的版本间的差异
来自CloudWiki
(→换行标记) |
|||
| 第5行: | 第5行: | ||
<nowiki><html> | <nowiki><html> | ||
<head> | <head> | ||
| − | <meta | + | <meta charset="utf-8" /> |
<title>应用文本字符和标记</title> | <title>应用文本字符和标记</title> | ||
</head> | </head> | ||
| 第27行: | 第27行: | ||
<nowiki><html> | <nowiki><html> | ||
<head> | <head> | ||
| − | + | <meta charset="utf-8" /> | |
| − | + | <title>应用文本字符和标记</title> | |
</head> | </head> | ||
<body> | <body> | ||
| 第51行: | 第51行: | ||
*如果需要在内部指定位置换行但不分段,则需要在指定位置使用换行标记<nowiki><br /></nowiki>。 | *如果需要在内部指定位置换行但不分段,则需要在指定位置使用换行标记<nowiki><br /></nowiki>。 | ||
*例题: | *例题: | ||
| − | <nowiki><head> | + | <nowiki><html> |
| − | <meta | + | <head> |
| − | <title>应用文本字符和标记</title> | + | <meta charset="utf-8" /> |
| − | </head> | + | <title>应用文本字符和标记</title> |
| − | <body> | + | </head> |
| − | + | <body> | |
| − | + | <h2 style="text-align:center">应用文本字符和标记</h2> | |
| − | + | <hr width="70%" /> | |
| − | + | <p>下面是4对空白段落标记,没有生产空白行</p> | |
| − | + | <p></p><p></p><p></p><p></p> | |
| − | + | <p>下面是4个换行标记生成的空白行</p> | |
| − | + | <br /><br /><br /><br /> | |
| − | </body></nowiki> | + | <p style="text-align:center">段落中换行的应用,<br />根据段落居中效果,可以看出换行后仍旧是一个段落的内容</p> |
| − | + | </body></nowiki> | |
| − | |||
2018年11月12日 (一) 13:48的版本
上下标标记<sup>、<sub>
- <sup>上标文本</sup>
- <sub>下标文本</sub>
- 试一试:在W3C编辑器上编写以下代码:
<html>
<head>
<meta charset="utf-8" />
<title>应用文本字符和标记</title>
</head>
<body>
<h2 style="text-align:center">应用文本字符和标记</h2>
<hr width="70%" />
<p>使用上标:a<sup>2</sup>+b<sup>2</sup>=c<sup>2</sup></p>
<p>使用下标:x<sup>y上标</sup>+x<sub>1下标</sub>=z</p>
</body>
</html>
文本修饰标记
- 加粗: <b>加粗文本</b> XHTML推荐使用:<strong>…</strong>
- 斜体: <i> 斜体文本</i> XHTML推荐使用:<em>…</em>
- 删除线:<s>…</s> 或 <strike>…</strike> XHTML推荐使用:<del>…</del>
- 下划线:<u>…</u>
- 注意:以上标记均可使用标记配合CSS样式设置。

- 试一试:在W3C编辑器上编写以下代码:
<html>
<head>
<meta charset="utf-8" />
<title>应用文本字符和标记</title>
</head>
<body>
<h2 style="text-align:center">应用文本修饰标记</h2>
<hr width="70%" />
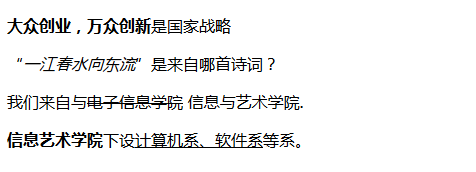
<p><b>大众创业,万众创新</b>是国家战略</p>
<p>“<i>一江春水向东流</i>”是来自哪首诗词?</p>
<p>我们来自与<s>电子信息学院</s> 信息与艺术学院.</p>
<p><b>信息艺术学院</b>下设<u>计算机系、软件系</u>等系。</p>
</body>
</html>
段落标记
<p>分段显示的文本</p> <p>标记是前后自动换行并保持一定间距的块级标记,用于定义一个文本段落。 <p>标记默认的段前段后间距非常大,且不同浏览器下有不同的间距默认值,所以需要通过样式代码设置其段前段后间距。
换行标记<br />
- 在页面中如果需要增加空行,要使用换行标记<br />而不能使用空白段落标记<p></p>
- 换行标记中不能使用任何属性和样式
- 如果需要在内部指定位置换行但不分段,则需要在指定位置使用换行标记<br />。
- 例题:
<html>
<head>
<meta charset="utf-8" />
<title>应用文本字符和标记</title>
</head>
<body>
<h2 style="text-align:center">应用文本字符和标记</h2>
<hr width="70%" />
<p>下面是4对空白段落标记,没有生产空白行</p>
<p></p><p></p><p></p><p></p>
<p>下面是4个换行标记生成的空白行</p>
<br /><br /><br /><br />
<p style="text-align:center">段落中换行的应用,<br />根据段落居中效果,可以看出换行后仍旧是一个段落的内容</p>
</body>