“Python Web开发:在线Web计算器”的版本间的差异
| 第107行: | 第107行: | ||
关键点在于Django静态资源的配置。 | 关键点在于Django静态资源的配置。 | ||
| + | |||
| + | ====静态文件导入==== | ||
在compute项目的app中创建一个名为static的子文件夹,然后将Bootstrap中的css,fonts,js三个子文件夹复制, | 在compute项目的app中创建一个名为static的子文件夹,然后将Bootstrap中的css,fonts,js三个子文件夹复制, | ||
| 第142行: | 第144行: | ||
</nowiki> | </nowiki> | ||
| − | ===静态文件配置=== | + | ====静态文件配置==== |
打开配置文件夹compute下的settings.py | 打开配置文件夹compute下的settings.py | ||
| 第153行: | 第155行: | ||
]</nowiki> | ]</nowiki> | ||
| + | |||
| + | 说明: | ||
| + | |||
| + | 如果我们要配置单独app下的静态文件的话,在settings.py文件中定义 STATIC_URL 变量。 | ||
| + | |||
| + | STATIC_URL = ‘/static/’ | ||
| + | |||
| + | 如果我们要配置整个project下的静态文件的话,在settings.py文件中定义 STATICFILES_DIRS 变量 | ||
| + | |||
| + | 原文链接:https://blog.csdn.net/qq_39551311/article/details/108384974 | ||
| + | |||
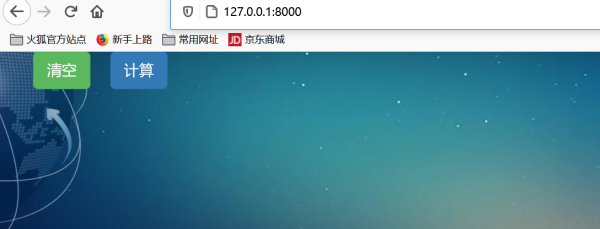
| + | 打开网址验证:http://127.0.0.1:8000/ | ||
| + | |||
| + | [[文件:web21040402.png|600px]] | ||
2021年4月4日 (日) 04:06的版本
目录
简介
功能概述
项目功能主要是实现一个在线计算器,
在输入框中输入计算式,单击“计算”按钮就可以输出结果
技术原理
- 前端采用Bootstrap进行制作,然后通过ajax方式传输给后台
- 后台采用django进行开发
实现步骤
创建项目
C:\Users\maxin>d:
D:\>cd D:\Tech\大数据\Python Web开发从入门到实战\mycode
D:\Tech\大数据\Python Web开发从入门到实战\mycode>django-admin startproject compute
D:\Tech\大数据\Python Web开发从入门到实战\mycode>cd compute
D:\Tech\大数据\Python Web开发从入门到实战\mycode>python manage.py startapp app
D:\Tech\大数据\Python Web开发从入门到实战\mycode\compute>python manage.py runserver
项目启动后,通过浏览器访问:http://127.0.0.1:8000/
新建页面
在app目录下创建templates子文件夹,
在其中新建index.html文件。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线计算器</title> </head> <body> <h1>准备制作一款在线计算器</h1> </body> </html>
配置应用
将app导入到项目中: 打开配置文件夹compute下的settings.py
找到INSTALLED_APPS字段,添加刚创建的app应用
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app',
]
另外,为了访问方便,需要开放访问权限,找到ALLOWED_HOSTS字段
ALLOWED_HOSTS = ['*',]
配置视图处理函数
配置视图处理函数,编辑app文件夹下的views.py:
添加了访问首页的home函数
from django.shortcuts import render
# Create your views here.
def home(request):
return render(request,'index.html')
配置路由
from django.contrib import admin
from django.urls import path
from app.views import home #导入views模块
urlpatterns = [
path('admin/', admin.site.urls),
path('',home,name='home'),#配置访问路径
]
启动项目
在命令行输入
python manage.py runserver
浏览器打开:
导入Bootstrap前端框架
本节阐述如何在Django中使用Bootstrap,
关键点在于Django静态资源的配置。
静态文件导入
在compute项目的app中创建一个名为static的子文件夹,然后将Bootstrap中的css,fonts,js三个子文件夹复制,
另外新建一个名为img的子文件夹来存放图片。
编写index.html文件
{% load staticfiles %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>在线计算器</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}" />
<link rel="stylesheet" href="{% static 'css/style.css' %}" />
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
</head>
<body>
<button type="button" class="btn btn-success btn-lg btn_clear" id="lgbut_clear"
onclick="fun_clear()">清空</button>
<button type="button" class="btn btn-primary btn-lg" id="lgbut_compute">
计算</button>
</body>
</html>
静态文件配置
打开配置文件夹compute下的settings.py
添加如下配置:
STATIC_URL = '/static/'
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
]
说明:
如果我们要配置单独app下的静态文件的话,在settings.py文件中定义 STATIC_URL 变量。
STATIC_URL = ‘/static/’
如果我们要配置整个project下的静态文件的话,在settings.py文件中定义 STATICFILES_DIRS 变量
原文链接:https://blog.csdn.net/qq_39551311/article/details/108384974
打开网址验证:http://127.0.0.1:8000/