“什么是样式表”的版本间的差异
来自CloudWiki
(创建页面,内容为“==CSS样式表简介== *CSS,(英文全称:Cascading Style Sheets),称为层叠式样式表。 *用于设置网页中文本,图像等各种元素的外观样式…”) |
|||
| 第12行: | 第12行: | ||
*行内样式 | *行内样式 | ||
*内嵌样式表 | *内嵌样式表 | ||
| − | * | + | *部样式表——独立的样式表文件 |
| − | + | ===行内样式=== | |
| − | *[[文件:w2-3.png]] [[文件:w2-4.png]] | + | *<标记名 style=“样式属性1:属性值1 ;样式属性2:属性值2 ; … ; " > |
| − | + | *[[文件:w2-3.png|500px]] [[文件:w2-4.png]] | |
| − | + | *行内样式使用范围小,只适用于某一个标签,对其他标签不起作用 | |
| − | + | *这种方式标记代码繁琐而且不能共享和移植,一般很少使用。 | |
| + | ===内嵌样式表=== | ||
| + | *内嵌样式表的使用规则如下: | ||
| + | <nowiki><HEAD> | ||
| + | <STYLE type="text/css"> | ||
| + | 样式规则 | ||
| + | </ STYLE> | ||
| + | </HEAD></nowiki> | ||
| + | *[[文件:w2-5.png]] | ||
| + | *试一试:在[http://www.w3school.com.cn/tiy/t.asp?f=html_intro W3C编辑器]上将以下网页文件设定为红色字体,字体类型为隶书、大小为24px | ||
| + | <nowiki><html> | ||
| + | <head> | ||
| + | <title>样式规则</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <h2>静夜思</h2> | ||
| + | <p>床前明月光,</p> | ||
| + | <p>疑是地上霜。</P> | ||
| + | <p>我是郭德刚,</P> | ||
| + | <p>低头思故乡。</P> | ||
| + | </body> | ||
| + | </html></nowiki> | ||
2017年10月2日 (一) 03:04的版本
CSS样式表简介
- CSS,(英文全称:Cascading Style Sheets),称为层叠式样式表。
- 用于设置网页中文本,图像等各种元素的外观样式及版面布局。
CSS作用和规则
CSS样式表分类
- 行内样式
- 内嵌样式表
- 部样式表——独立的样式表文件
行内样式
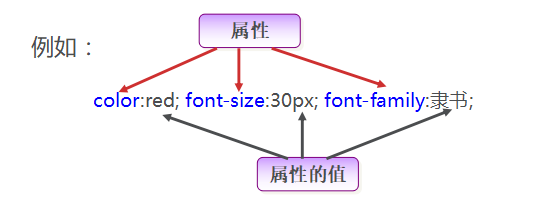
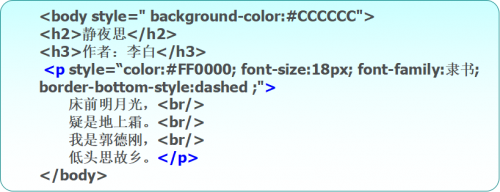
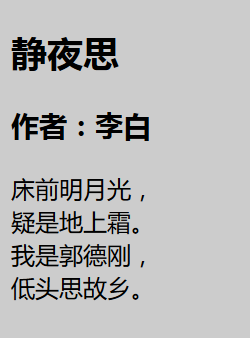
- <标记名 style=“样式属性1:属性值1 ;样式属性2:属性值2 ; … ; " >


- 行内样式使用范围小,只适用于某一个标签,对其他标签不起作用
- 这种方式标记代码繁琐而且不能共享和移植,一般很少使用。
内嵌样式表
- 内嵌样式表的使用规则如下:
<HEAD>
<STYLE type="text/css">
样式规则
</ STYLE>
</HEAD>

- 试一试:在W3C编辑器上将以下网页文件设定为红色字体,字体类型为隶书、大小为24px
<html>
<head>
<title>样式规则</title>
</head>
<body>
<h2>静夜思</h2>
<p>床前明月光,</p>
<p>疑是地上霜。</P>
<p>我是郭德刚,</P>
<p>低头思故乡。</P>
</body>
</html>