“CSS常用属性”的版本间的差异
来自CloudWiki
| 第11行: | 第11行: | ||
rgb代码 (比如rgb(0,0,255)) | rgb代码 (比如rgb(0,0,255)) | ||
*CSS中所有的颜色名:http://www.w3school.com.cn/cssref/css_colornames.asp | *CSS中所有的颜色名:http://www.w3school.com.cn/cssref/css_colornames.asp | ||
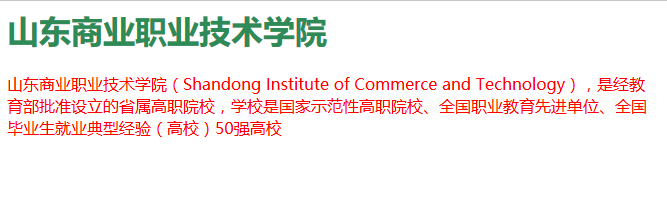
| − | *[[文件:w2-19. | + | *[[文件:w2-19.png]] |
*试一试[http://www.w3school.com.cn/tiy/t.asp?f=csse_color W3C实例] | *试一试[http://www.w3school.com.cn/tiy/t.asp?f=csse_color W3C实例] | ||
*代码: | *代码: | ||
| 第37行: | 第37行: | ||
background-color:rgb(255,0,255); | background-color:rgb(255,0,255); | ||
}</nowiki> | }</nowiki> | ||
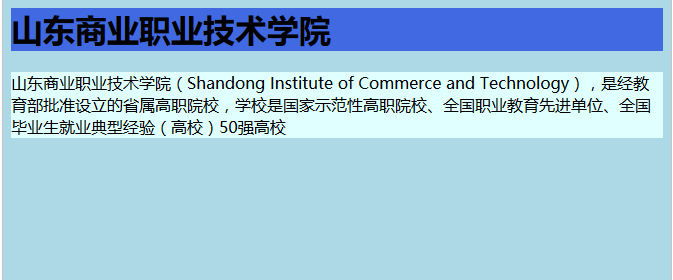
| − | *[[文件:w2-20. | + | *[[文件:w2-20.png]] |
*试一试[http://www.w3school.com.cn/tiy/t.asp?f=csse_color W3C实例] | *试一试[http://www.w3school.com.cn/tiy/t.asp?f=csse_color W3C实例] | ||
*将以下代码粘贴到W3C实例 | *将以下代码粘贴到W3C实例 | ||
2017年10月5日 (四) 03:51的版本
颜色和背景
color
- 设置元素前景色
- 可能的值:
颜色名称(比如 red)。 颜色代码(比如 #ff0000) rgb代码 (比如rgb(0,0,255))
- CSS中所有的颜色名:http://www.w3school.com.cn/cssref/css_colornames.asp

- 试一试W3C实例
- 代码:
<html>
<head>
<style type="text/css">
body {color:red;}
h1{color:#2E8B57;}
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
background-color
- 设置元素背景色
body {
background-color:yellow;
}
h1 {
background-color:#00ff00;
}
p {
background-color:rgb(255,0,255);
}

- 试一试W3C实例
- 将以下代码粘贴到W3C实例
- 代码:
<html>
<head>
<style type="text/css">
body {background-color: yellow;}
h1 { background-color: green;}
p { background-color: blue;}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
background-imge
- 设置元素背景图案