CSS常用属性
来自CloudWiki
颜色和背景
颜色的表示方式
十六进制代码
十六进制颜色值是以#开头的6位十六进制数值组成,每2位为一个颜色分量(不足2位高位补0),分别表示颜色的红、绿、蓝3个分量。当3个分量的2位十六进制数都各自相同时可使用CSS缩写:#RGB
例如red红色的十六进制表示为 #FF0000 或缩写为 #F00
注意:缩写#RGB只用于CSS样式,HTML传统颜色属性值的十六进制不能使用缩写。
十进制数值 rgb(r, g, b)
十进制颜色值是写在rgb( )中用逗号隔开的3个十进制数值,分别表示红、绿、蓝3个颜色分量,各分量取值为0~255。例如red红色的十进制表示为:rgb(255, 0, 0)
RGB百分比 rgb(r%, g%, b%) =
RGB百分比颜色值是写在rgb( )中用逗号隔开的3个百分数,分别表示红、绿、蓝3个颜色分量为最大值255的百分比。例如red红色的RGB百分比表示为:rgb(100%, 0%, 0%)
元素前景色Color
- 设置元素前景色
- 可能的值:
颜色名称(比如 red)。 颜色代码(比如 #ff0000) rgb代码 (比如rgb(0,0,255))
- CSS中所有的颜色名:http://www.w3school.com.cn/cssref/css_colornames.asp

- 试一试W3C实例
- 代码:
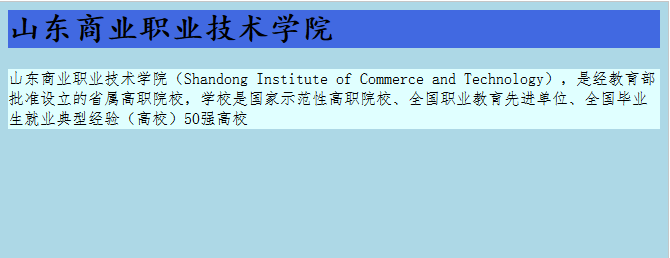
<html>
<head>
<style type="text/css">
body {color:red;}
h1{color:#2E8B57;}
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
background-color
- 设置元素背景色
body { background-color:yellow; }
h1 { background-color:#00ff00; }
p { background-color:rgb(255,0,255);}
- CSS中所有的颜色名:http://www.w3school.com.cn/cssref/css_colornames.asp
- 配色的注意事项

- 将以下代码粘贴到W3C实例
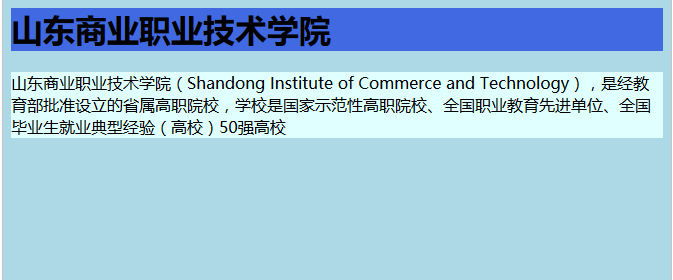
<html>
<head>
<style type="text/css">
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;}
p { background-color: #E0FFFF;}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
background-image
- 设置元素背景图案
- 可能的值: url('URL') 指向图像的路径。
body {background-image:url(/i/eg_bg_04.gif);}
- 默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
- 提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。

- 在W3C实例中查看效果:
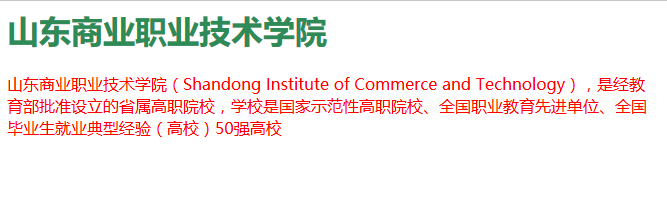
<html>
<head>
<style type="text/css">
body {color:#2E8B57;background-image:url(/i/eg_bg_04.gif);}
h1{color:#2E8B57;}
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
相对单位和绝对单位
- HTML页面中的大小尺寸量度属性,一般都可以使用绝对单位值或相对单位值两种方式设置。
绝对单位
- 绝对单位的值就是用磅、像素、毫米等度量单位设置为固定数值。
- 如果使用像素px作为字号单位,则受显示器分辨率影响较大,因此,推荐使用计算机字体的标准单位pt
| 属性值单位 | 描述 | 属性值单位 | 描述 |
|---|---|---|---|
| px | 像素 | mm | 毫米 |
| pt | 磅,1pt=1/72英寸 | cm | 厘米 |
| pc | 皮卡,1pc=12 pt | in | 英寸 |
例:
<p style = "font-size:20pt;">Font-size is 20pt</p> <p style = "font-size:20px;">Font-size is 20px</p>
相对单位
- 块元素的宽度或高度使用相对取值单位时,就是相对浏览器或者父元素宽度或高度的百分比;
- 采用这种单位可随浏览器(或父元素)大小或者字号大小的变化而自动调整
| 属性值单位 | 描述 |
|---|---|
| em | 是当前字号大小的倍数,可根据字号的改变而自动调整。 |
| ex | 是当前字号高度值的倍数 |
| % | 适用区域大小或线条长度,一般是相对浏览器窗口或父元素同方向尺寸的百分比。如width:90%;, |
自适应页面的字体不能使用绝对大小(px),而只能使用相对大小(em)。
body { font-size: normal 150%; }
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 { font-size: 1.5em; }
然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
.small { font-size: 0.875em; } small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
字体属性
- 字体属性的功能是设置页面字体的显示样式
font-size
- font-size设置不同的 HTML 元素的尺寸:
h1 {font-size:250%;}
h2 {font-size:20pt;}
p {font-size:10px}
- 在W3C实例中修改你的代码。
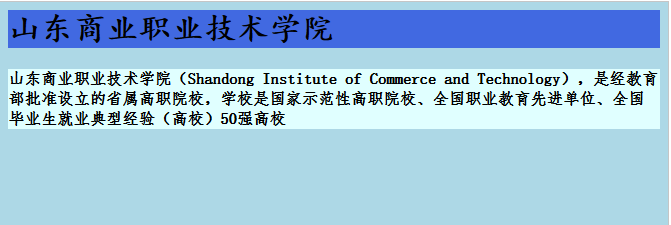
<html>
<head>
<style type="text/css">
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;}
p { background-color: #E0FFFF;;font-size:150%;}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
font-family
<html>
<head>
<style type="text/css">
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;font-family:"仿宋";}
p { background-color: #E0FFFF;font-family:FangSong;}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
font-weight
- font-weight设置字体的粗细
- normal 默认值。定义标准的字符。
- bold 定义粗体字符。
- bolder 定义更粗的字符。
- lighter 定义更细的字符。

- 在W3C实例中修改你的代码。
<html>
<head>
<style type="text/css">
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;font-family:KaiTi;}
p { background-color: #E0FFFF;font-family:FangSong;font-weight: bold}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
文本属性
text-indent
- text-indent设置文本的首行缩进
- length 定义固定的缩进。默认值:0。
- % 定义基于百分比的缩进。
p
{
text-indent:50px;
}
- 缩进2字符: text-indent: 2em
- 在W3C实例中修改你的代码。
text-align
- text-align 设置文本的对齐方式
| 值 | 描述 | 标题文字 |
|---|---|---|
| left | 把文本排列到左边。 | |
| right | 把文本排列到右边。 | |
| center | 把文本排列到中间。 | |
| justify | 实现两端对齐文本效果。 |
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
- 在W3C实例中修改你的代码。
line-height
- 设置以百分比或像素计的行高:
p.small {line-height:90%}
p.big {line-height:24px}
p {line-height:30pt}

- 在W3C实例中修改你的代码。
<html>
<head>
<style type="text/css">
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;line-height:200%;}
p { background-color: #E0FFFF;;font-size:120%;line-height:30pt;}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
其他高级属性
块属性
边框属性
项目符号和编号属性
层属性
下一节 CSS的选择符
返回 网页设计与开发