“CSS常用属性”的版本间的差异
来自CloudWiki
| 第28行: | 第28行: | ||
===background-color === | ===background-color === | ||
*设置元素背景色 | *设置元素背景色 | ||
| − | <nowiki>body { | + | <nowiki>body { background-color:yellow; } |
| − | + | h1 { background-color:#00ff00; } | |
| − | + | p { background-color:rgb(255,0,255);}</nowiki> | |
| − | h1 { | + | *CSS中所有的颜色名:http://www.w3school.com.cn/cssref/css_colornames.asp |
| − | + | *配色的注意事项 | |
| − | |||
| − | p { | ||
| − | |||
| − | |||
*[[文件:w2-20.png]] | *[[文件:w2-20.png]] | ||
| − | * | + | *将以下代码粘贴到[http://www.w3school.com.cn/tiy/t.asp?f=csse_color W3C实例] |
| − | |||
| − | |||
<nowiki><html> | <nowiki><html> | ||
<head> | <head> | ||
| 第57行: | 第51行: | ||
=== background-imge === | === background-imge === | ||
*设置元素背景图案 | *设置元素背景图案 | ||
| − | === === | + | *可能的值: url('URL') 指向图像的路径。 |
| + | <nowiki>body {background-image:url(/i/eg_bg_04.gif);}</nowiki> | ||
| + | *[[文件:w2-21.png]] | ||
| + | *在[http://www.w3school.com.cn/tiy/t.asp?f=csse_background-image W3C实例]中查看效果 | ||
| + | *拓展: http://www.w3school.com.cn/cssref/pr_background.asp | ||
| + | == 字体属性 == | ||
| + | == 文本属性 == | ||
| + | == 块属性== | ||
| + | == 边框属性== | ||
| + | == 项目符号和编号属性== | ||
| + | == 层属性== | ||
== 相对单位和绝对单位 == | == 相对单位和绝对单位 == | ||
2017年10月5日 (四) 05:05的版本
目录
颜色和背景
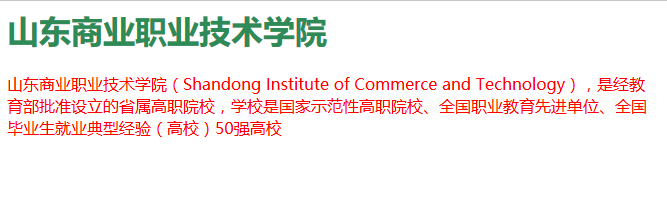
color
- 设置元素前景色
- 可能的值:
颜色名称(比如 red)。 颜色代码(比如 #ff0000) rgb代码 (比如rgb(0,0,255))
- CSS中所有的颜色名:http://www.w3school.com.cn/cssref/css_colornames.asp

- 试一试W3C实例
- 代码:
<html>
<head>
<style type="text/css">
body {color:red;}
h1{color:#2E8B57;}
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
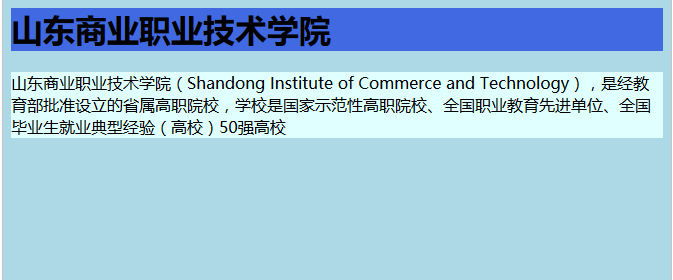
background-color
- 设置元素背景色
body { background-color:yellow; }
h1 { background-color:#00ff00; }
p { background-color:rgb(255,0,255);}
- CSS中所有的颜色名:http://www.w3school.com.cn/cssref/css_colornames.asp
- 配色的注意事项

- 将以下代码粘贴到W3C实例
<html>
<head>
<style type="text/css">
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;}
p { background-color: #E0FFFF;}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
background-imge
- 设置元素背景图案
- 可能的值: url('URL') 指向图像的路径。
body {background-image:url(/i/eg_bg_04.gif);}
