“CSS常用属性”的版本间的差异
来自CloudWiki
| 第72行: | 第72行: | ||
== 字体属性 == | == 字体属性 == | ||
*字体属性的功能是设置页面字体的显示样式 | *字体属性的功能是设置页面字体的显示样式 | ||
| + | === font-size === | ||
| + | * font-size设置不同的 HTML 元素的尺寸: | ||
| + | <nowiki>h1 {font-size:250%;} | ||
| + | h2 {font-size:200%;} | ||
| + | p {font-size:100%}</nowiki> | ||
| + | *拓展:[http://www.cnblogs.com/jesse131/p/4817714.html CSS中常用的字体单位:px、em、rem和%的区别] | ||
| + | === line-height === | ||
| + | *设置以百分比计的行高: | ||
| + | <nowiki>p.small {line-height:90%} | ||
| + | p.big {line-height:200%}</nowiki> | ||
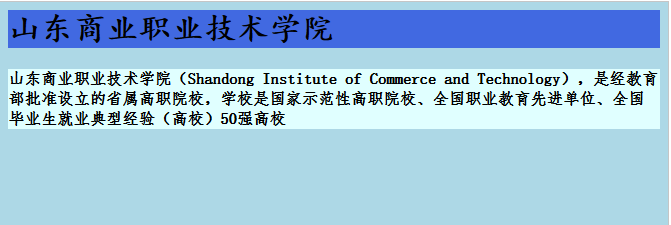
| + | *[[文件:w2-25.png]] | ||
| + | *在[http://www.w3school.com.cn/tiy/t.asp?f=csse_font-size W3C实例]中修改你的代码。 | ||
| + | <nowiki><html> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | body {background-color: #ADD8E6;} | ||
| + | h1 { background-color: #4169E1;line-height:200%;} | ||
| + | p { background-color: #E0FFFF;;font-size:120%;line-height:150%;} | ||
| + | </style> | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <h1>山东商业职业技术学院</h1> | ||
| + | <p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p> | ||
| + | </body> | ||
| + | </html></nowiki> | ||
=== font-family === | === font-family === | ||
*font-family定义文本的字体系列。 | *font-family定义文本的字体系列。 | ||
| 第95行: | 第121行: | ||
=== font-weight === | === font-weight === | ||
*font-weight设置字体的粗细 | *font-weight设置字体的粗细 | ||
| − | + | **normal 默认值。定义标准的字符。 | |
| − | + | **bold 定义粗体字符。 | |
| − | + | **bolder 定义更粗的字符。 | |
| − | + | **lighter 定义更细的字符。 | |
*[[文件:w2-24.png]] | *[[文件:w2-24.png]] | ||
*在[http://www.w3school.com.cn/tiy/t.asp?f=csse_font-weight W3C实例]中修改你的代码。 | *在[http://www.w3school.com.cn/tiy/t.asp?f=csse_font-weight W3C实例]中修改你的代码。 | ||
| 第115行: | 第141行: | ||
</body> | </body> | ||
</html></nowiki> | </html></nowiki> | ||
| − | + | ||
=== === | === === | ||
== 文本属性 == | == 文本属性 == | ||
2017年10月5日 (四) 07:38的版本
目录
颜色和背景
color
- 设置元素前景色
- 可能的值:
颜色名称(比如 red)。 颜色代码(比如 #ff0000) rgb代码 (比如rgb(0,0,255))
- CSS中所有的颜色名:http://www.w3school.com.cn/cssref/css_colornames.asp

- 试一试W3C实例
- 代码:
<html>
<head>
<style type="text/css">
body {color:red;}
h1{color:#2E8B57;}
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
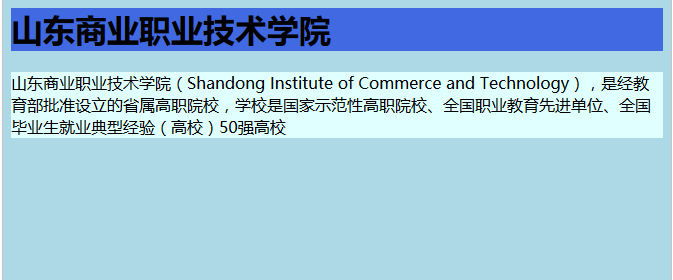
background-color
- 设置元素背景色
body { background-color:yellow; }
h1 { background-color:#00ff00; }
p { background-color:rgb(255,0,255);}
- CSS中所有的颜色名:http://www.w3school.com.cn/cssref/css_colornames.asp
- 配色的注意事项

- 将以下代码粘贴到W3C实例
<html>
<head>
<style type="text/css">
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;}
p { background-color: #E0FFFF;}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
background-imge
- 设置元素背景图案
- 可能的值: url('URL') 指向图像的路径。
body {background-image:url(/i/eg_bg_04.gif);}
- 默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
- 提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。

- 在W3C实例中查看效果:
<html>
<head>
<style type="text/css">
body {color:#2E8B57;background-image:url(/i/eg_bg_04.gif);}
h1{color:#2E8B57;}
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
字体属性
- 字体属性的功能是设置页面字体的显示样式
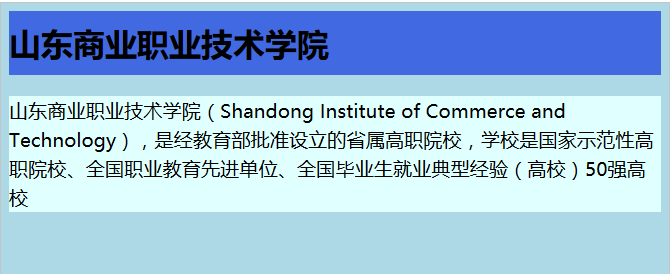
font-size
- font-size设置不同的 HTML 元素的尺寸:
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%}
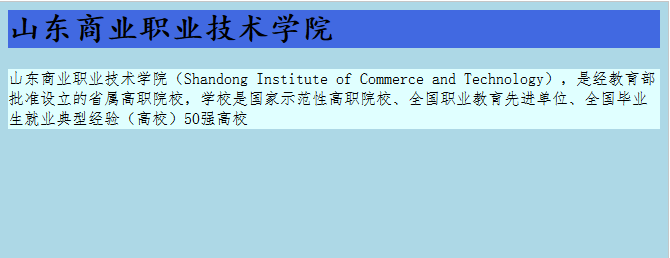
line-height
- 设置以百分比计的行高:
p.small {line-height:90%}
p.big {line-height:200%}

- 在W3C实例中修改你的代码。
<html>
<head>
<style type="text/css">
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;line-height:200%;}
p { background-color: #E0FFFF;;font-size:120%;line-height:150%;}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
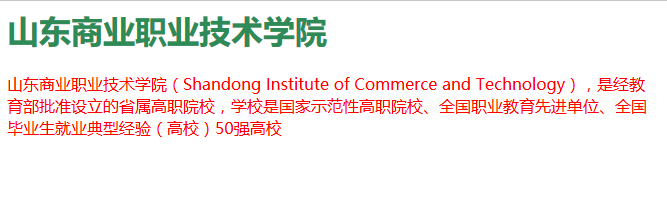
font-family
<html>
<head>
<style type="text/css">
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;font-family:KaiTi;}
p { background-color: #E0FFFF;font-family:FangSong;}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
font-weight
- font-weight设置字体的粗细
- normal 默认值。定义标准的字符。
- bold 定义粗体字符。
- bolder 定义更粗的字符。
- lighter 定义更细的字符。

- 在W3C实例中修改你的代码。
<html>
<head>
<style type="text/css">
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;font-family:KaiTi;}
p { background-color: #E0FFFF;font-family:FangSong;font-weight: bold}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
文本属性
块属性
边框属性
项目符号和编号属性
层属性
相对单位和绝对单位
返回 网页设计与开发