“框架的制作”的版本间的差异
来自CloudWiki
| 第6行: | 第6行: | ||
*<iframe>是一个行内双标记,用于创建一个内部窗口,在该窗口中可以打开一个独立的页面。 | *<iframe>是一个行内双标记,用于创建一个内部窗口,在该窗口中可以打开一个独立的页面。 | ||
*注意:浮动框架总是要显式设置高度和宽度 | *注意:浮动框架总是要显式设置高度和宽度 | ||
| − | *[[文件:w6-1.png]] | + | *[[文件:w6-1.png|600px]] |
==浮动框架的属性== | ==浮动框架的属性== | ||
*浮动框架是在浏览器窗口中一个有名称的区域,对该区域的定义通常设置如下几个方面的属性: | *浮动框架是在浏览器窗口中一个有名称的区域,对该区域的定义通常设置如下几个方面的属性: | ||
| 第17行: | 第17行: | ||
auto则根据框架链接页面文件内容多少决定是否显示 | auto则根据框架链接页面文件内容多少决定是否显示 | ||
区域是否有边框显示frameborder(取值为像素数 | 区域是否有边框显示frameborder(取值为像素数 | ||
| + | ==案例1:简单框架== | ||
| + | ===原网页=== | ||
| + | *[[文件:7-1.png|700px]] | ||
| + | ===确定框架范围=== | ||
| + | *在原网页的基础上,我们需要确定一个浮动的区域,即浮动框架,如下图所示: | ||
| + | *[[文件:7-2.png|700px]] | ||
| + | ===编写浮动内页=== | ||
| + | *确定浮动范围之后,我们就开始编写浮动内页。 | ||
| + | *把原网页处在浮动区之内的代码全部剪切复制到一个新的页面,命名为inside01.html | ||
| + | *[[文件:7-2.png|700px]] | ||
| + | *inside01.html的代码如下: | ||
| + | <nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ||
| + | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
| + | <head> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> | ||
| + | <title>无标题文档</title> | ||
| + | <style type="text/css"> | ||
| + | *{letter-spacing:0.2em;} | ||
| + | h2{text-align:center;} | ||
| + | p{text-align:left;} | ||
| + | h3{text-align:left;} | ||
| + | |||
| + | |||
| + | #layer2{width:100%; height:auto;margin:0px auto;color:black;} | ||
| + | #navigation2{ | ||
| + | width:30%; height:auto; | ||
| + | font-weight:bold; | ||
| + | font-size:1em; | ||
| + | text-align:center; /* 这个属性使盒子中的链接居中 */ | ||
| + | margin:0 auto; | ||
| + | padding-top:30px; | ||
| + | float:left; | ||
| + | } | ||
| + | #navigation2 a{ | ||
| + | |||
| + | width:90%; | ||
| + | display:block; | ||
| + | height:5em; | ||
| + | line-height:4em; | ||
| + | color:#FFFFFF; | ||
| + | background-color:#8DD1F9; | ||
| + | |||
| + | text-decoration:none; | ||
| + | border-top:1px solid white; | ||
| + | border-left:12px solid yellow; /* 左边的粗边 */ | ||
| + | |||
| + | } | ||
| + | #navigation2 a:hover{ /* 鼠标经过时 */ | ||
| + | color:black;font-weight:bold; /* 改变文字颜色 */ | ||
| + | border-left:12px solid #151571; | ||
| + | } | ||
| + | #layer2-2{ | ||
| + | width:60%; height:auto; | ||
| + | margin:0 auto;color:black; | ||
| + | text-align:center;float:left; | ||
| + | } | ||
| + | .content p{text-indent:2em;line-height:150%;} | ||
| + | .content_img {width:300px;float:left;padding:5px; margin:5px 15px 15px 0; } | ||
| + | #source {text-align:right;} | ||
| + | #layer2-3{clear:both;} | ||
| + | #layer3{ | ||
| + | width:100%; height:30px; | ||
| + | background:#074C97;color:white; | ||
| + | text-align:center; | ||
| + | } | ||
| + | #layer3 p{ | ||
| + | height:30px;line-height:30px; | ||
| + | text-align:center; | ||
| + | } | ||
| + | |||
| + | |||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div id="layer2" > | ||
| + | |||
| + | <div id="navigation2"> | ||
| + | <a href="">学校概况</a> | ||
| + | <a href="">机构设置</a> | ||
| + | <a href="">教育教学</a> | ||
| + | <a href="">创新创业</a> | ||
| + | <a href="">科技服务</a> | ||
| + | |||
| + | </div> | ||
| + | <div id="layer2-2" class="content"> | ||
| + | <h3>学院简介</h3> | ||
| + | <hr /> | ||
| + | <img class="content_img" src="photo7.jpg"> | ||
| + | <p>山东商业职业技术学院是1999年经教育部批准设立的省属高职院校,办学历史可追溯到1936年的济南惠鲁商业学校。 | ||
| + | 经过80多年的积淀,学校以“立德树人 兴商润民”为使命,以建设“创业型高水平商科院校”为目标愿景,秉承 “尚德蕴能,日精日新”的校训, | ||
| + | 坚持“经营、创新、开放、共生”的发展理念,坚持为社会用人需求服务,为学生就业成才服务,为学生终生幸福奠基, | ||
| + | 教学质量、办学特色得到社会各界的广泛肯定。</p> | ||
| + | |||
| + | <p>学校是国家示范性高职院校、全国职业教育先进单位、全国普通高等学校毕业生就业工作先进集体、全国毕业生就业典型经验高校、 | ||
| + | 全国创新创业典型经验高校、全国高校实践育人创新创业基地、全省教育工作先进单位、山东省德育示范高校。学校建有山东省农产品 | ||
| + | 贮运保鲜技术实验室、北方现代物流研究所、济南市肉品质量安全控制工程技术研究中心、济南市农产品质量安全监控信息化工程技术 | ||
| + | 研究中心等省市级科研机构。依托鲁商集团,建有国家农产品现代物流工程技术研究中心。</p> | ||
| + | |||
| + | <p id="source"><i>来源:党群部</i></p> | ||
| + | </div> | ||
| + | <div id="layer2-3"></div> | ||
| + | </div> | ||
| + | <div id="layer3"><p>学校地址:济南市旅游路4516号 邮编:250103</p></div> | ||
| + | </body> | ||
| + | </html></nowiki> | ||
| + | ===编写框架主页=== | ||
| + | *编写浮动内页之后,我们开始编写框架主页。 | ||
| + | *[[文件:7-2.png|700px]] | ||
| + | *在刚才设定的浮动区的地方,新建一个盒子,并在盒子中添加上我们的框架元素。 | ||
| + | *[[文件:7-3.png|700px]] | ||
| + | *框架主页18-1.html的源代码: | ||
| + | |||
| + | <nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ||
| + | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
| + | <head> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> | ||
| + | <title>无标题文档</title> | ||
| + | <style type="text/css"> | ||
| + | *{letter-spacing:0.2em;} | ||
| + | h2{text-align:center;} | ||
| + | p{text-align:left;} | ||
| + | h3{text-align:left;} | ||
| + | |||
| + | #layer1{width:100%; height:150px; text-align:center;} | ||
| + | #layer1-1{height:100px;line-height:100px;color:black;;background:#8DD1F9;} | ||
| + | #layer1-2{width:100%; height:50px;color:black;text-align:center;background:#074C97;border:1px solid;} | ||
| + | #layer1-2 ul { | ||
| + | list-style-type: none; | ||
| + | margin: 0; | ||
| + | padding-left:8%; | ||
| + | overflow: hidden; | ||
| + | |||
| + | } | ||
| + | |||
| + | #layer1-2 li { | ||
| + | float: left; | ||
| + | } | ||
| + | |||
| + | #layer1-2 li a { | ||
| + | display: block; | ||
| + | color: white; | ||
| + | text-align: center; | ||
| + | padding: 14px 16px; | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | #layer1-2 li a:hover { | ||
| + | background-color: #FF0000 ; | ||
| + | } | ||
| + | #layer2{width:100%; height:auto;margin:0px auto;color:black;} | ||
| + | |||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div id="layer1"> | ||
| + | <div id="layer1-1"><h1>山东商业职业技术学院</h1></div> | ||
| + | <div id="layer1-2"> | ||
| + | <ul> | ||
| + | <li><a href="#">学校概况</a></li> | ||
| + | <li><a href="#">机构设置</a></li> | ||
| + | <li><a href="#">教育教学</a></li> | ||
| + | <li><a href="#">创新创业</a></li> | ||
| + | <li><a href="#">科技服务</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div id="layer2"> | ||
| + | <iframe src="inside01.html" width="100%" height="450" name="" scrolling="auto" frameborder="0"> | ||
| + | </iframe> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | </body> | ||
| + | </html></nowiki> | ||
| + | |||
| + | ===用浏览器 | ||
==浮动框架与超链接的关联== | ==浮动框架与超链接的关联== | ||
*在页面中增加一个或者多个浮动框架,通常要根据用户点击的其它区域中的超链接,来确定要加载到浮动框架中的新的页面文件,即需要在浮动框架与超链接之间建立起关联。 | *在页面中增加一个或者多个浮动框架,通常要根据用户点击的其它区域中的超链接,来确定要加载到浮动框架中的新的页面文件,即需要在浮动框架与超链接之间建立起关联。 | ||
*建立浮动框架与超链接之间关联的具体方法为: | *建立浮动框架与超链接之间关联的具体方法为: | ||
*在超链接<a>标记target属性中指定<iframe>的id||name属性值,可以将链接页面加载显示在指定的<iframe>浮动窗口内。 | *在超链接<a>标记target属性中指定<iframe>的id||name属性值,可以将链接页面加载显示在指定的<iframe>浮动窗口内。 | ||
| + | |||
| + | ==框架的实际 | ||
2017年12月24日 (日) 03:48的版本
- 框架可以将浏览器窗口划分为若干个区域,在每个区域内显示一个独立的页面,使用框架可以在一个浏览器窗口中同时显示多个不同的独立页面,可以方便地进行网页导航。
- 传统的HTML提供了框架集的结构和概念,在标准的XHTML1.1中不再支持普通框架的应用,虽然可以使用Frameset DTD框架型的XHTML1.0文档继续应用框架,但是不建议大家继续使用,现在页面的设计中,若是要使用框架,更多应用的是浮动框架
浮动框架
- 浮动框架是一种特殊的框架页面,在浏览器窗口中可以直接将浮动框架嵌入在某个div中或者表格的某个单元格中,以达到通过div或者是表格来控制页面布局的目的。语法如下:
<iframe src=“” width=“” height=“” name=“” align=“” frameborder=“” scrolling=“”></iframe>
浮动框架的属性
- 浮动框架是在浏览器窗口中一个有名称的区域,对该区域的定义通常设置如下几个方面的属性:
区域中原始显示的页面文件名称src,也可以不设 区域的宽width和高height 区域的名称name和ID 区域中是否有滚动条显示:scrolling=(yes|no|auto) yes为无论什么情况都有滚动条 no则无论什么情况都无滚动条 auto则根据框架链接页面文件内容多少决定是否显示 区域是否有边框显示frameborder(取值为像素数
案例1:简单框架
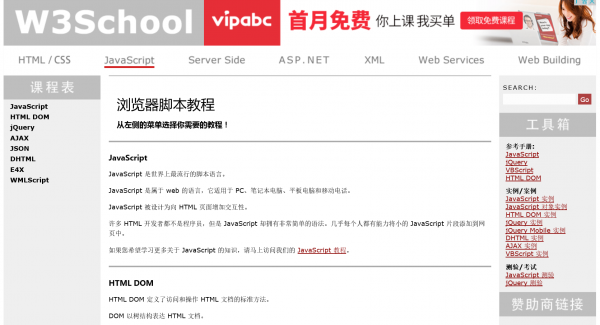
原网页
确定框架范围
编写浮动内页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{letter-spacing:0.2em;}
h2{text-align:center;}
p{text-align:left;}
h3{text-align:left;}
#layer2{width:100%; height:auto;margin:0px auto;color:black;}
#navigation2{
width:30%; height:auto;
font-weight:bold;
font-size:1em;
text-align:center; /* 这个属性使盒子中的链接居中 */
margin:0 auto;
padding-top:30px;
float:left;
}
#navigation2 a{
width:90%;
display:block;
height:5em;
line-height:4em;
color:#FFFFFF;
background-color:#8DD1F9;
text-decoration:none;
border-top:1px solid white;
border-left:12px solid yellow; /* 左边的粗边 */
}
#navigation2 a:hover{ /* 鼠标经过时 */
color:black;font-weight:bold; /* 改变文字颜色 */
border-left:12px solid #151571;
}
#layer2-2{
width:60%; height:auto;
margin:0 auto;color:black;
text-align:center;float:left;
}
.content p{text-indent:2em;line-height:150%;}
.content_img {width:300px;float:left;padding:5px; margin:5px 15px 15px 0; }
#source {text-align:right;}
#layer2-3{clear:both;}
#layer3{
width:100%; height:30px;
background:#074C97;color:white;
text-align:center;
}
#layer3 p{
height:30px;line-height:30px;
text-align:center;
}
</style>
</head>
<body>
<div id="layer2" >
<div id="navigation2">
<a href="">学校概况</a>
<a href="">机构设置</a>
<a href="">教育教学</a>
<a href="">创新创业</a>
<a href="">科技服务</a>
</div>
<div id="layer2-2" class="content">
<h3>学院简介</h3>
<hr />
<img class="content_img" src="photo7.jpg">
<p>山东商业职业技术学院是1999年经教育部批准设立的省属高职院校,办学历史可追溯到1936年的济南惠鲁商业学校。
经过80多年的积淀,学校以“立德树人 兴商润民”为使命,以建设“创业型高水平商科院校”为目标愿景,秉承 “尚德蕴能,日精日新”的校训,
坚持“经营、创新、开放、共生”的发展理念,坚持为社会用人需求服务,为学生就业成才服务,为学生终生幸福奠基,
教学质量、办学特色得到社会各界的广泛肯定。</p>
<p>学校是国家示范性高职院校、全国职业教育先进单位、全国普通高等学校毕业生就业工作先进集体、全国毕业生就业典型经验高校、
全国创新创业典型经验高校、全国高校实践育人创新创业基地、全省教育工作先进单位、山东省德育示范高校。学校建有山东省农产品
贮运保鲜技术实验室、北方现代物流研究所、济南市肉品质量安全控制工程技术研究中心、济南市农产品质量安全监控信息化工程技术
研究中心等省市级科研机构。依托鲁商集团,建有国家农产品现代物流工程技术研究中心。</p>
<p id="source"><i>来源:党群部</i></p>
</div>
<div id="layer2-3"></div>
</div>
<div id="layer3"><p>学校地址:济南市旅游路4516号 邮编:250103</p></div>
</body>
</html>
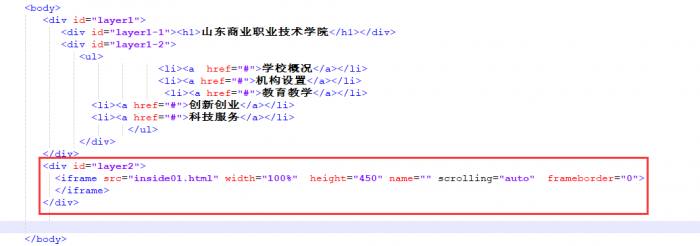
编写框架主页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{letter-spacing:0.2em;}
h2{text-align:center;}
p{text-align:left;}
h3{text-align:left;}
#layer1{width:100%; height:150px; text-align:center;}
#layer1-1{height:100px;line-height:100px;color:black;;background:#8DD1F9;}
#layer1-2{width:100%; height:50px;color:black;text-align:center;background:#074C97;border:1px solid;}
#layer1-2 ul {
list-style-type: none;
margin: 0;
padding-left:8%;
overflow: hidden;
}
#layer1-2 li {
float: left;
}
#layer1-2 li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
#layer1-2 li a:hover {
background-color: #FF0000 ;
}
#layer2{width:100%; height:auto;margin:0px auto;color:black;}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1"><h1>山东商业职业技术学院</h1></div>
<div id="layer1-2">
<ul>
<li><a href="#">学校概况</a></li>
<li><a href="#">机构设置</a></li>
<li><a href="#">教育教学</a></li>
<li><a href="#">创新创业</a></li>
<li><a href="#">科技服务</a></li>
</ul>
</div>
</div>
<div id="layer2">
<iframe src="inside01.html" width="100%" height="450" name="" scrolling="auto" frameborder="0">
</iframe>
</div>
</body>
</html>
===用浏览器
浮动框架与超链接的关联
- 在页面中增加一个或者多个浮动框架,通常要根据用户点击的其它区域中的超链接,来确定要加载到浮动框架中的新的页面文件,即需要在浮动框架与超链接之间建立起关联。
- 建立浮动框架与超链接之间关联的具体方法为:
- 在超链接<a>标记target属性中指定<iframe>的id||name属性值,可以将链接页面加载显示在指定的<iframe>浮动窗口内。
==框架的实际