盒子的高度塌陷
来自CloudWiki
盒子布局的一般方法
- 学习了盒子的嵌套之后,我们也就总结出盒子布局的一般方法。
- 给盒子内部需要浮动的盒子添加float属性,则元素将在盒子内部浮动(水平排列)
- 可能有同学会问,我们为什么要这么搞?原因就在于高度塌陷。
盒子的高度塌陷
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>盒子的高度塌陷</title>
<style type="text/css">
.divw1{width:480px; height:auto; padding:0; margin:10px auto; background:blue;}
.divn{width:30%; height:40px; padding:0; margin:5px; background:green; float:left; font-size:14pt; text-align:center; line-height:40px;}
.divw2{width:480px; height:40px; padding:0; margin:10px auto; border:1px solid #f00;background:yellow;}
.clear{clear:both;}
</style>
</head>
<body>
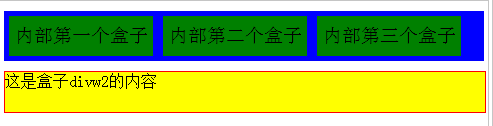
<div class="divw1">
<div class="divn">内部第一个盒子</div>
<div class="divn">内部第二个盒子</div>
<div class="divn">内部第三个盒子</div>
<div class="clear"></div>
</div>
<div class="divw2">这是盒子divw2的内容</div>
</body>
</html>
- 如果我们把那个空盒子去掉,则h
- 盒子的高度塌陷需要满足的条件有两个:
第一,盒子的高度被设置为auto; 第二,盒子中所有子元素都是浮动的。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>盒子的高度塌陷</title>
<style type="text/css">
.divw1{width:480px; height:auto; padding:0; margin:10px auto; border:1px solid #f00;}
.divn{width:150px; height:40px; padding:0; margin:5px; background:#ddf; float:left; font-size:14pt; text-align:center; line-height:40px;}
.divw2{width:480px; height:40px; padding:0; margin:10px auto; border:1px solid #f00;}
</style>
</head>
<body>
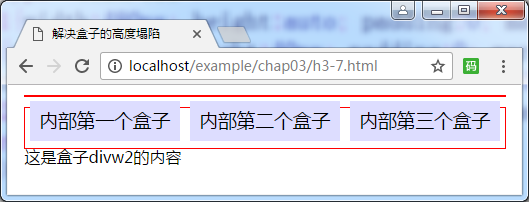
<div class="divw">
<div class="divn">内部第一个盒子</div>
<div class="divn">内部第二个盒子</div>
<div class="divn">内部第三个盒子</div>
</div>
<div class="divw2">这是盒子divw2的内容</div>
</body>
</html>
- 盒子塌陷产生的原因:
三个向左浮动的盒子本身是不占据空间的,相当于父元素divw1是一个空元素,而作为父元素的盒子divw1高度为auto,也就是没有设置,从而导致的后果是divw1和它的三个子元素都没有占据实际的页面空间,divw1的后继元素将会上移填补,所以出现图3-14所示的divw2上移的情况(盒子上移指的是边框、背景等上移,但是其内部文本将无法上移),这就是所谓的高度塌陷问题。
- 盒子的高度塌陷问题需要使用清除浮动的样式属性clear来解决。
第一步,在样式中定义.clear{clear:both;},选择符的名称可以改变,类型也可以是id选择符,样式属性clear的取值可以根据实际情况使用left或者right。
第二步,在作为父元素的盒子内部最下方增加一个空白盒子,引用定义的class类选择符clear即可。
返回 网页设计与开发