盒子的基本属性
来自CloudWiki
- 盒子属性是盒子模型的关键
目录
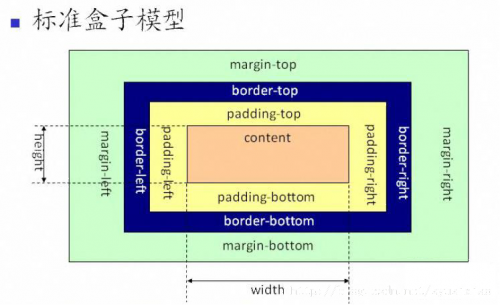
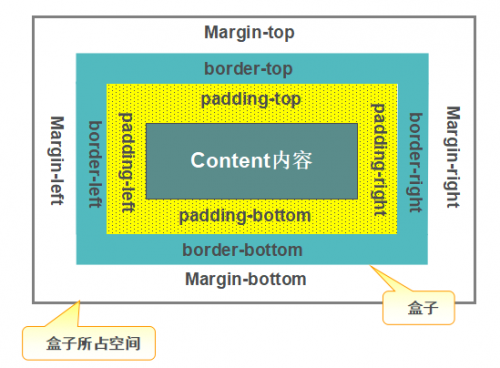
盒子模型的结构
盒子的宽度和高度
盒子的其他属性
- border(边框):盒子外壳本身的厚度
- padding(内填充):内容与边框间的距离
- margin(外边距):盒子与其他盒子之间的距离
- box-shadow(阴影):盒子的阴影
- background(背景):盒子的背景颜色

内填充属性
盒子的padding属性,指盒子的内边距(或内填充)
- 可能的值:
length 规定以具体单位计的填充值,比如像素、厘米等。默认值是 0px % 规定基于父元素的宽度的百分比的填充
- 可以使用综合的样式属性padding同时设置四个方向的填充,具体用法如下:
padding:四个方向统一值; padding:上下值 左右值; padding:上 左右 下; 值1设置上填充,值2设置左右填充,值3设置下填充。 padding:上 右 下 左; 四个值分别设置上、右、下、左四个方向的填充。
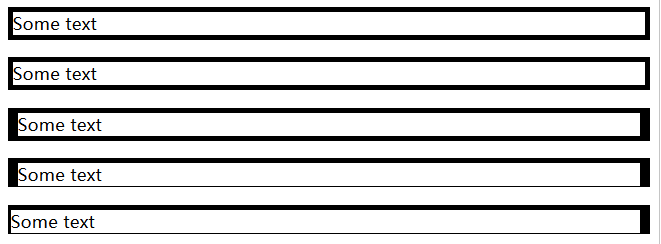
- 想一想:以下分别在哪个方向设置填充值?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.ex1 {padding:15%;border:solid;}
.ex2 {padding:5% 15%;border:solid;}
.ex3 {padding:5% 15% 7%;border:solid;}
.ex4 {padding:5% 10% 15% 7%;border:solid;}
</style>
</head>
<body>
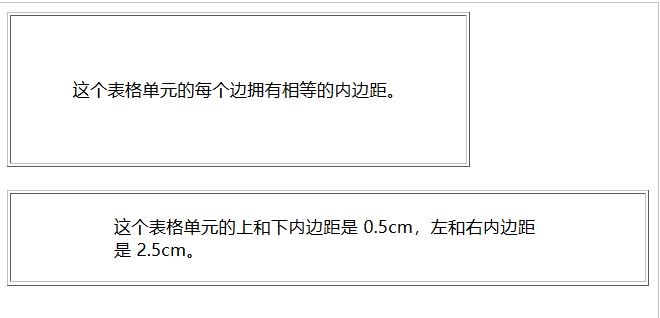
<div class="ex1">这个文本两边的填充边距一样。每边的填充边距为15%。</div>
<div><p>盒子1</p></div>
<div class="ex2">这个文本的顶部和底部填充边距都为5%,左右的填充边距为15%。</div>
<div><p>盒子2</p></div>
<div class="ex3">这个文本的顶部内边距都为5%,底部内边距为7%,左右的填充边距为15%</div>
<div><p>盒子3</p></div>
<div class="ex4">这个文本的顶部内边距都为5%,底部内边距为7%,左填充边距为10%,右填充边距为15%</div>
<div><p>盒子4</p></div>
</body>
</html>
- 试一试:W3C实例
- 终极大杀器:如果忘了padding几个方向的排放次序,可以用下面的几个属性:
padding-top: 上填充; padding-bottom:下填充; padding-left: 左填充; padding-right: 右填充;
外边距属性
- 围绕在元素边框的空白区域是外边距(margin)。设置外边距会在元素外创建额外的“空白”。
- 可能的值:
auto 浏览器计算外边距。 length 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。 % 规定基于父元素的宽度的百分比的外边距。
- 可以使用综合的样式属性margin同时设置四个方向的边距,具体用法如下:
margin:四个方向统一值; margin:上下值 左右值; margin:上 左右 下; 值1设置上边距,值2设置左右边距,值3设置下边距。 margin:上 右 下 左; 四个值分别设置上、右、下、左四个方向的边距。
- 想一想:以下分别在哪个方向设置填充值?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.ex1 {margin:5%;padding:3%;border:solid;}
.ex2 {margin:5% 15%;padding:3%;border:solid;}
.ex3 {margin:5% 15% 7%;padding:3%;border:solid;}
.ex4 {margin:5% 10% 15% 7%;padding:3%;border:solid;}
</style>
</head>
<body>
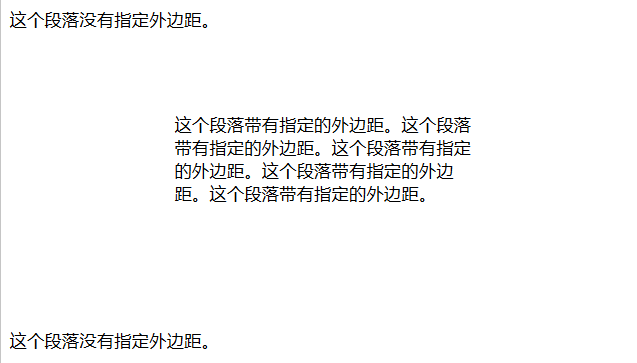
<div class="ex1">这个文本两边的外边距一样。每边的填充边距为5%。</div>
<div><p>盒子1</p></div>
<div class="ex2">这个文本的顶部和底部外边距都为5%,左右的外边距为15%。</div>
<div><p>盒子2</p></div>
<div class="ex3">这个文本的顶部外边距都为5%,底部外边距为7%,左右的外边距为15%</div>
<div><p>盒子3</p></div>
<div class="ex4">这个文本的顶部外边距都为5%,底部外边距为7%,左外边距为10%,外填充边距为15%</div>
<div><p>盒子4</p></div>
</body>
</html>
- 试一试:W3C实例
- 终极大杀器:如果忘了margin几个方向的排放次序,可以用下面的几个属性:
margin-top margin-right margin-bottom margin-left
- 思考:
- 如何让网页页面随着浏览器窗口的缩小而缩小?
- 如何让网页页面在页面窗口居中?
- 思考:在IE6以上浏览器中使用W3C标准时,设置某个块级元素的样式为{width:600px; margin:30px; padding:20px; border:2px solid #f00;},该块级元素的总宽度是多少 ?
例1:不设置box-sizing属性时,需对每个盒子的宽度精打细算:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer2{width:100%;}
.layer2-1{width:20%; padding:5%;margin:5%;height:200px; background:red;text-align:center;float:left;}
.layer2-2{width:40%; padding:5%;margin:5%; height:200px; background:orange;text-align:center;float:left;}
.clear{clear:both;}
</style>
</head>
<body>
<div class="layer2">
<div class="layer2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2"><h2>盒子2-2</h2></div>
<div class="clear"></div>
</div>
</body>
</html>
例1:设置box-sizing属性时,只需考虑每个盒子总的宽度即可。
CSS3 box-sizing 属性
box-sizing 属性允许你以某种方式定义某些元素,以适应指定区域。
http://www.runoob.com/cssref/css3-pr-box-sizing.html
边框属性border
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
border-width border-style border-color
例:
p {
border:5px solid red;
}
其中border-style可能的值为:dotted(点状边框)、dashed(虚线)、solid(实线)、double(双线)
如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。
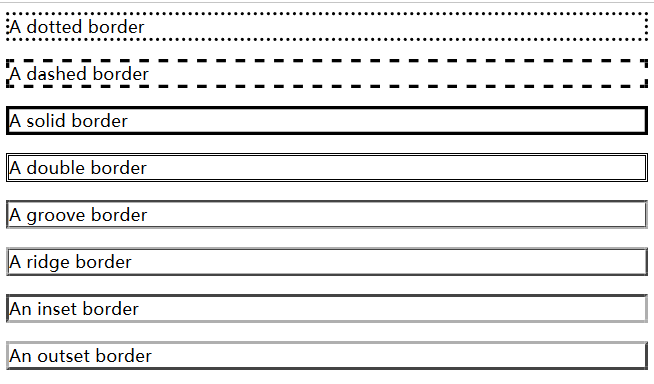
border-style
- border-style 属性用于设置元素边框的样式。
p
{
border-style:solid;
}
- 可能的值:
dotted 定义点状边框。在大多数浏览器中呈现为实线。 dashed 定义虚线。在大多数浏览器中呈现为实线。 solid 定义实线。 double 定义双线。双线的宽度等于 border-width 的值。
<html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<p class="dotted">A dotted border</p>
<p class="dashed">A dashed border</p>
<p class="solid">A solid border</p>
<p class="double">A double border</p>
<p class="groove">A groove border</p>
<p class="ridge">A ridge border</p>
<p class="inset">An inset border</p>
<p class="outset">An outset border</p>
</body>
</html>
border-width
p
{
border-style:solid;
border-width:15px;
}
- "border-width" 属性如果单独使用的话是不会起作用的。请首先使用 "border-style" 属性来设置边框。
- 可能的值:
thin 定义细的边框。 medium 默认。定义中等的边框。 thick 定义粗的边框。 length 允许您自定义边框的宽度。
- 试一试:W3C实例
border-color
- 设置 4 个边框的颜色:
p
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
- 可能的值:
颜色名称 规定颜色值为颜色名称的边框颜色(比如 red)。 颜色代码 规定颜色值为十六进制值的边框颜色(比如 #ff0000)。 rgb值 规定颜色值为 rgb 代码的边框颜色(比如 rgb(255,0,0))
- "border-color" 属性如果单独使用的话是不会起作用的。请首先使用 "border-style" 属性来设置边框。
- 试一试:W3C实例
案例
<html>
<head>
<title>我的第一个 HTML 页面</title>
<style type="text/css">
div { border:3px solid red;
padding:5% 6% 7% 8%;
margin:5% 6% 7% 8%;}
</style>
</head>
<body>
<div>body 元素的内容会显示在浏览器中。</div>
</body>
</html>