网页设计与开发:2020工作手册
目录
整体分析
分析网页布局
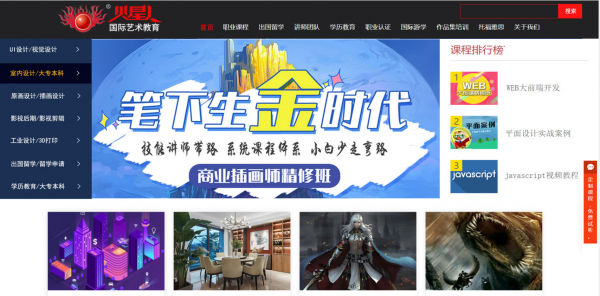
原网页:
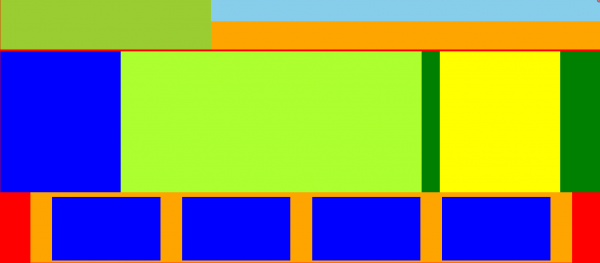
设计师眼中的网页:
项目的创建
通过Huilder 新建项目 -》基本项目 -》 创建带有基本结构的网页目录
- index.html
- css
- html
- js
网页布局
初始布局
新建头、身、尾三个盒子 ,或头、身两个盒子
html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="css/index.css" rel="stylesheet" > </head> <body> <div class="header"></div> <div class="main"></div> </body> </html>
css代码:
*{
margin:0;
padding:0;
}
.header{
width:100%;
height:200px;
background: yellow;
}
.main{
width:100%;
height:400px;
background:red;
}
盒子的嵌套
在大盒子中水平/竖直嵌套更小的盒子,如此往复。
嵌套分为竖直嵌套和水平嵌套
当水平嵌套时需要设置盒子的浮动
当父盒子的高度设置为auto时,如果子盒子有浮动元素,需要将父盒子添加overflow:hidden属性,来消除浮动
参考文档:https://blog.csdn.net/qq_41638795/article/details/83304388
父盒子大小:auto
当子盒子高度确定时,为了调试方便,可将父盒子高度设为auto.
height:auto;
盒子的边距
盒子排布好之后,可通过margin-* 设置边距
盒子布局之后,达到如下效果,就可以从事下一步了:
图片
不同时设置宽高
插入图片
在引用图片时调整图片的样式大小为容器的100%,
同时对图片设置display:block属性。
父盒子高度设为auto
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#b {
width:100%;
display:block;
}
.layer1{width:30%;height:auto;background:blue;}
</style>
</head>
<body>
<div class="layer1">
<img id="b" src="../img/flower.jpg" alt="花" />
</div>
</body>
</html>
图片的垂直居中
1、首先我们先要创建一个div元素以及另外一个包含图片的div元素,然后我们开始设置它的样式。
2、给img父元素设置display属性为table
3、把包裹图片的那个div元素的display属性设置为table-cell
4、为了实现垂直居中,我们现在要做的就是给包裹图片的div元素设置vertical-align: middle;属性
html代码:
<div class="header1"> <div id="imgbox"> <img src="img/index_top_logo.png" /> </div> </div>
css代码:
.header1{
width:35%;
height:120px;
/* background: yellowgreen; */
float:left;
text-align:center;
display: table;
text-align: center;
}
#imgbox{display: table-cell;vertical-align: middle;}
图片的水平居中
注意:如果你也想实现水平居中,你可以给最外层的div元素添加text-align: center属性,注意不是id=”img”的div
html代码:
<div class="header1"> <div id="imgbox"> <img src="img/index_top_logo.png" /> </div> </div>
css代码:
.header1{
width:35%;
height:120px;
/* background: yellowgreen; */
float:left;
text-align: center;
}
颜色取色
Ctrl+ALt +A(S)
取色工具
盒子居中
盒子文字如何竖直居中
盒子百分比 相对于谁的百分比
取色
插入文字
使用列表:[列表的实际应用]
插入文字之后:盒子高度不够了怎么办 ?调整父盒子高度。
字号:font-size
粗细:font-weight
添加表单
表单按钮消除缝隙
#serach_button{
。。。
margin: 0px 0 0 -5px;
}
表单垂直居中
css:
.header2_up{
width:100%;
height:60px;
background:skyblue;
line-height:60px;
}
#search_form{
float:right;
}
html:
<div class="header2_up">
<form id="search_form">
<input type="text" name="content" class="data"/>
<input type="button" name="search" class="search" value="搜 索" />
</form>
</div>
制作导航
导航怎样居中 ?
- a标签外套一个盒子,将该盒子设为margin:0 auto
<div class="header3"> <div class="nav3"> <a href="">首页</a> <a href="">国内</a> <a href="">国际</a> <a href="">军事</a> <a href="">财经</a> <a href="">娱乐</a> <a href="">体育</a> <a href="">互联网</a> <a href="">科技</a> <a href="">游戏</a> <a href="">女人</a> <a href="">汽车</a> <a href="">房产</a> </div> </div>
不是所有的导航都需要制作。
浮动元素
脱离文档流的浮动元素
整体回眸
去除背景色
去除边框线
局部调整