网页设计与开发:2020工作手册
目录
整体分析
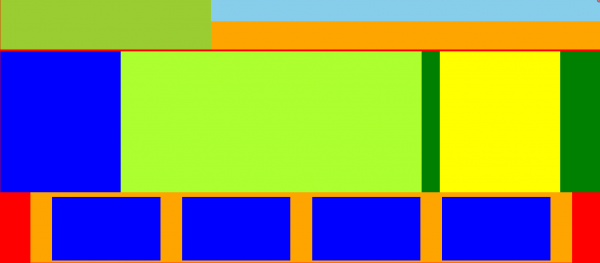
分析网页布局
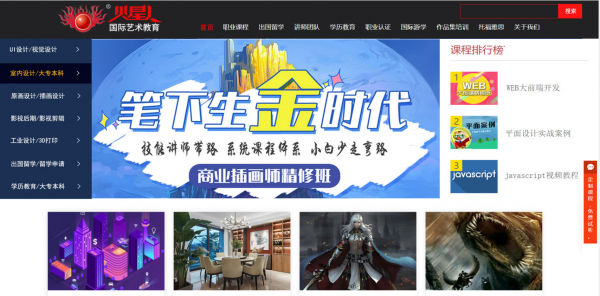
原网页:
设计师眼中的网页:
项目的创建
通过Huilder 新建项目 -》基本项目 -》 创建带有基本结构的网页目录
- index.html
- css
- html
- js
网页布局
初始布局
新建头、身、尾三个盒子 ,或头、身两个盒子
为了便于识认:
- 头部盒子一般命名为header
- 身部盒子命名为main
- 尾部盒子命名为footer
html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="css/index.css" rel="stylesheet" > </head> <body> <div class="header"></div> <div class="main"></div> </body> </html>
css代码:
*{
margin:0;
padding:0;
}
.header{
width:100%;
height:200px;
background: yellow;
}
.main{
width:100%;
height:400px;
background:red;
}
盒子的宽、高设置
相对单位与绝对单位
为了自适应各种屏幕,盒子宽度应设置为相对单位 ,如百分比;
盒子百分比 相对于其父盒子的百分比
盒子高度一般设为绝对单位,XX px 。
父盒子大小:auto
当子盒子高度确定时,为了调试方便,可将父盒子高度设为auto.
这样高度由随内容增加自适应高度
height:auto;
可参加下面overflow:hidden的相关代码段。
盒子的嵌套
在大盒子中水平/竖直嵌套更小的盒子,如此往复。
嵌套分为竖直嵌套和水平嵌套
当水平嵌套时需要设置盒子的浮动
参考文档:盒子的嵌套布局
拓展:消除浮动的另外一种办法:overflow:hidden
当父盒子的高度设置为auto时,如果子盒子有浮动元素,需要将父盒子添加overflow:hidden属性,来消除浮动
html代码:
<div class="main1"> <div id="left_banner"></div> <div id="right_banner"></div> </div>
css代码:
.main1{
width:100%;
height:auto;
background:green;
overflow:hidden;
}
.main1 #left_banner{
width:50%;
height:150px;
background-color:springgreen;
float:left;
}
.main1 #right_banner{
width:50%;
height:150px;
background:greenyellow;
float:left;
}
参考文档:https://blog.csdn.net/qq_41638795/article/details/83304388
盒子的水平居中
CSS通常做如下设置:
width:80%; margin:0 auto;
具体可参考文档 [盒子的水平居中]
盒子的边距、边框线
盒子可以设置width、height、margin、padding、border
具体可参考 盒子的基本属性中相关讲解。
注意一般情况下,盒子的width属性 仅指内容区的宽度,如设了padding,margin,border ,为使总宽度不变,width一般应作适当调整。
盒子排布好之后,属性可通过*-top,*-bottom, *-left,*-right来单独设置各个方向的值
html代码:
<div class="main2"> <div class="main2_box"></div> <div class="main2_box"></div> <div class="main2_box"></div> <div class="main2_box"></div> <div class="clear"></div> </div>
css代码:
.main2{
width:90%;
height:150px;
background:orange;
margin:0 auto;
}
.main2 .main2_box {
width:20%;
height:135px;
margin-top:10px;
margin-left:4%;
float:left;
background:blue;
}
盒子布局之后,达到如下效果,就可以从事下一步了:
插入图片与文字
插入图片
为保持图片不失真,一般不同时设置宽高 在引用图片时调整图片的样式大小为容器的100%,
同时对图片设置display:block属性。
父盒子高度设为auto
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#b {
width:100%;
display:block;
}
.layer1{width:30%;height:auto;background:blue;}
</style>
</head>
<body>
<div class="layer1">
<img id="b" src="../img/flower.jpg" alt="花" />
</div>
</body>
</html>
参考文档:插入图像
图片的水平居中
注意:如果你想实现水平居中,你可以给最外层的div元素添加text-align: center属性,注意不是id=”img”的div
html代码:
<div class="header1"> <div id="imgbox"> <img src="img/index_top_logo.png" /> </div> </div>
css代码:
.header1{
width:35%;
height:120px;
/* background: yellowgreen; */
float:left;
text-align: center;
}
图片的垂直居中
1、首先我们先要创建一个div元素以及另外一个包含图片的div元素,然后我们开始设置它的样式。
2、给img父元素设置display属性为table
3、把包裹图片的那个div元素的display属性设置为table-cell
4、为了实现垂直居中,我们现在要做的就是给包裹图片的div元素设置vertical-align: middle;属性
html代码:
<div class="header1"> <div id="imgbox"> <img src="img/index_top_logo.png" /> </div> </div>
css代码:
.header1{
width:35%;
height:120px;
/* background: yellowgreen; */
float:left;
text-align:center;
display: table;
text-align: center;
}
#imgbox{display: table-cell;vertical-align: middle;}
图片与文字的对齐
图片与文字的居中,直接设置img的 vertical-align: middle;就可以
img{vertical-align: middle;}
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.header1{
width:100%;
height:120px;
background: yellowgreen;
text-align: center;
}
img{vertical-align: middle;}
</style>
</head>
<body>
<div class="header1">
<div id="imgbox">
<img src="img/index_top_logo.png" />123
</div>
</div>
</body>
</html>
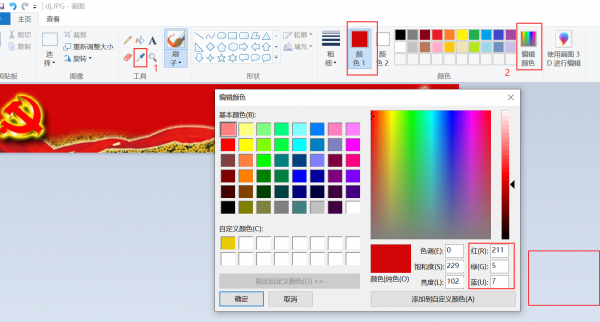
颜色取色
取色工具:
首选qq取色 或PS取色,
如果没有,可以用windows自带的画图工具打开图片,进行取色。
如图所示:
qq取色的快捷键为:Ctrl+ALt +A(S) ,按住Ctrl+ C 复制颜色代码
文字样式
字号:font-size
粗细:font-weight
盒子文字如何水平居中?text-align: center:
盒子文字如何竖直居中? 设置行高line-height 等于盒子高度,则该行文字自动在盒子中居中。
插入文字列表
兼容各大浏览器的列表样式设置方法:
- 第一,设置列表标记ol或ul的边距、填充都是0;列表符号位置为outside,
- 第二,设置列表项标记li的左填充是0,左边距为20px,列表符号类型或者图像符号自己随意选定,通常不建议使用较大的图片,否则效果很差。
- 第三,给li项加上text-align 和line-height属性。
示例代码:列表的实际应用
插入文字之后:盒子高度不够了怎么办 ?调整父盒子高度。
制作导航和表单
制作导航栏
导航怎样居中 ?
- a标签外套一个盒子,将该盒子设为margin:0 auto
<div class="header3"> <div class="nav3"> <a href="">首页</a> <a href="">国内</a> <a href="">国际</a> <a href="">军事</a> <a href="">财经</a> <a href="">娱乐</a> <a href="">体育</a> <a href="">互联网</a> <a href="">科技</a> <a href="">游戏</a> <a href="">女人</a> <a href="">汽车</a> <a href="">房产</a> </div> </div>
不是所有的导航都需要制作,如果一个网页中有多个导航栏,可以根据题目要求,灵活制作。有的简单的导航栏可以直接放置几个链接,样式差不多就行。
添加表单
在HTML页面<body>内任意位置插入<form>…</form>标记即可创建一个表单,一个页面可创建多个表单
参考文档:表单的基本标记
表单居中
水平居中:text-align:center;
垂直居中:line-height: 设置等于行高
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.header2_up{
width:100%;
height:60px;
background:skyblue;
line-height:60px;
text-align: center;
}
</style>
</head>
<body>
<div class="header2_up">
<form id="search_form">
<input type="text" name="content" class="data"/>
<input type="button" name="search" class="search" value="搜 索" />
</form>
</body>
</html>
表单按钮消除缝隙
#serach_button{
。。。
margin: 0px 0 0 -5px;
}
表单调整大小及颜色
可设置input元素的width及height来调整大小
可设置input元素的border颜色、button按钮的background-color来调整表单颜色
浮动元素
脱离文档流的浮动元素
主要用到的是固定定位和绝对定位,
参考文档:理解盒子定位的概念
检查与上传
去除背景色
去除边框线
局部调整
项目打包:学会使用打包软件
职教云上传作业:学会职教云上传作业