盒子的布局
来自CloudWiki
整体布局
盒子嵌套
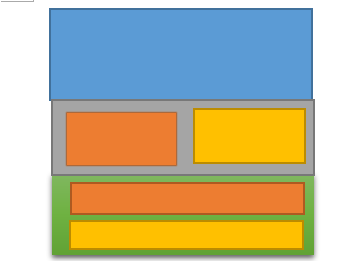
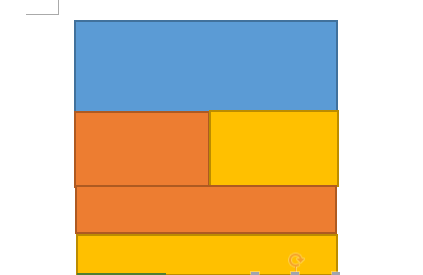
- 完成下列布局

- 先在网页中用大一点的盒子进行框架的布局,然后再在每个盒子中嵌套更小的盒子
- 当盒子内部的元素需要竖直排列时,不需要增加额外的属性,盒子内的元素按先后顺序上下排列。
- 当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。
盒子蚀刻
知识点:盒子的基本属性
- 当我们需要设置盒子之间的间距时,
- 如果是同一级的,可以设置他们的margin值;
- 如果是父子关系的盒子,可以设置父盒子的padding值。