什么是样式表
来自CloudWiki
CSS样式表简介
- CSS,(英文全称:Cascading Style Sheets),称为层叠式样式表。
- 用于设置网页中文本,图像等各种元素的外观样式及版面布局。
CSS作用和规则
CSS样式表分类
- 行内样式
- 内嵌样式表
- 外部样式表——独立的样式表文件
行内样式
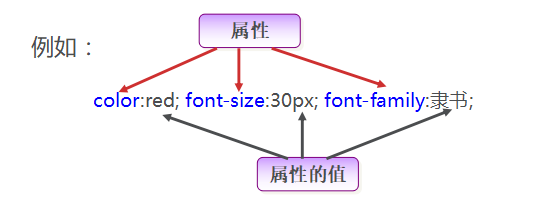
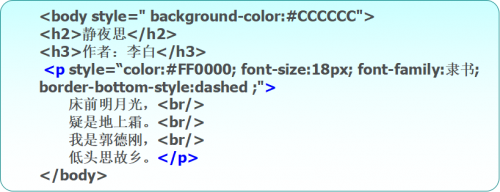
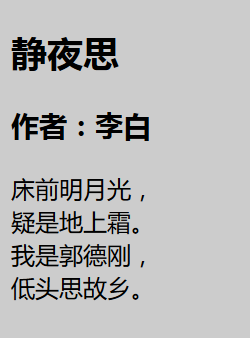
- <标记名 style=“样式属性1:属性值1 ;样式属性2:属性值2 ; … ; " >


- 行内样式使用范围小,只适用于某一个标签,对其他标签不起作用
- 这种方式标记代码繁琐而且不能共享和移植,一般很少使用。
内嵌样式表
- 内嵌样式表的使用规则如下:
<HEAD>
<STYLE type="text/css">
样式规则
</ STYLE>
</HEAD>

- 试一试:在W3C编辑器上将以下网页文件设定为红色字体,字体类型为隶书、大小为24px
<html>
<head>
<title>样式规则</title>
</head>
<body>
<h2>静夜思</h2>
<p>床前明月光,</p>
<p>疑是地上霜。</P>
<p>我是郭德刚,</P>
<p>低头思故乡。</P>
</body>
</html>
外部样式表
样式的混合使用
返回 网页设计与开发