小程序:页面参数的传递与获取
来自CloudWiki
背景
验证获得的参数
通过打印来验证:
onGoToDetail(event){
console.log(event)//打印事件
console.log(event.currentTarget.dataset.id)
wx.navigateTo({
url:'/pages/post-detail/post-detail'
})
},
页面参数的传递
将上面的代码改进一下:
onGoToDetail(event){
console.log(event)//打印事件
const pid = event.currentTarget.dataset.id
wx.navigateTo({
url:'/pages/post-detail/post-detail?pid='+pid
})
},
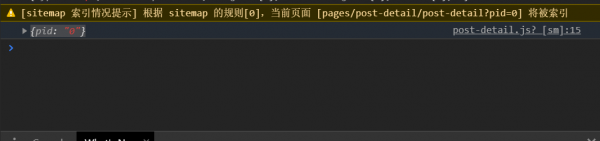
页面参数的获取
post-detail:
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options)
},