小程序:常用wxss样式
小程序尺寸单位
尺寸单位(px和rpx)
px(pixel):物理像素,设备的实际分辨率,也叫设备像素或绝对像素,用 px 表示一个像素点单位。
rpx(responsive pixel): 逻辑分辨率,可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
注意: 在较小的屏幕上不可避免的会有一些毛刺,开发时尽量避免这种情况
wxml:
<view class="text_2">你好</view>
<view class="text_3">你好</view>
注意:缩进。点右键,能够格式化代码。
wxss:
.text_2{
text-align:center;
background-color:yellow;
margin:40px 40px;
}
.text_3{
text-align:center;
background-color:yellow;
margin:40rpx 40rpx;
}
把手机类型改一下。text_2 和text_3会不一样,这是绝对大小 和相对大小的一个关系。
rpx好处:对不同机型能够自适应。
wxss样式大全:https://www.cnblogs.com/yang-shuai/p/6899430.html
常用wxss样式
wxss文本属性(text)
color 设置文本颜色(网络安全颜色)
direction 设置文本方向。 ltr:文本方向从左到右;rtl:文本方向从右到左
letter-spacing 设置字符间距
line-height 设置行高
text-align 对齐元素中的文本
wxss字体属性(font)
网络安全字体
font 在一个声明中设置所有字体属性
font:font-style font-variant font-weight font-size/line-height font-family(按顺序)
font-style 指定文本的字体样式
normal 默认值。浏览器显示一个标准的字体样式。 italic 浏览器会显示一个斜体的字体样式。 oblique 浏览器会显示一个倾斜的字体样式。 inherit 规定应该从父元素继承字体样式。
font-weight 指定字体的粗细
normal 默认值。定义标准的字符。 bold 定义粗体字符。 bolder 定义更粗的字符。 lighter 定义更细的字符。 inherit 规定应该从父元素继承字体的粗细。
font-size 指定文本的字体大小
smaller 把 font-size 设置为比父元素更小的尺寸。 larger 把 font-size 设置为比父元素更大的尺寸。 length 把 font-size 设置为一个固定的值。 % 把 font-size 设置为基于父元素的一个百分比值。
font-family 指定文本的字体系列
wxss margin(外边距)(margin)
属性 说明 语法(属性值) margin 在一个声明中设置所有外边距属性。 margin:10px 5px 15px 20px;(上边距,右边距,下边距,左边距) margin-top 设置元素的上外边距。 margin-right 设置元素的右外边距。 margin-bottom 设置元素的下外边距。 margin-left 设置元素的左外边距
wxss padding(填充)(padding)
属性 说明 语法(属性值) padding 使用缩写属性设置在一个声明中的所有填充属性 padding:10px 5px 15px 20px;(上填充,右填充,下填充,左填充) padding-top 设置元素的顶部填充。 padding-right 设置元素的右部填充 padding-bottom 设置元素的底部填充 padding-left 设置元素的左部填充 ===wxss background(背景)=== <nowiki>background 简写属性,作用是将背景属性设置在一个声明中 background: color position size repeat origin clip attachment image; background-color 指定要使用的背景颜色 background-position 指定背景图像的位置 background-position:center background-size 指定背景图片的大小 background-size:80px 60px;宽度 高度 background-repeat 指定如何重复背景图像 repeat,repeat-x,repeat-y,no-repeat,inherit background-origin 指定背景图像的定位区域 padding-box 背景图像填充框的相对位置
wxss border(边框)
属性 说明 语法(属性值) border 简写属性,用于把针对四个边的属性设置在一个声明 border:5px solid red; border-width 用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度 border-top-width 上右下左边框厚度 属性值:thin medium thick length border-style 设置元素所有边框的样式,或者单独地为各边设置边框样式。 border-top-width 上右下左边框样式 属性值:solid,dashed,dotted,double等 border-color 元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色 border-top-width 上右下左边框颜色
示例
index.wmxl:
<view class="text_1"> <view class="text_2">你好</view> <view class="text_2">你好</view> <view class="text_2">你好</view> </view>
index.wxss:
/* pages/news/index.wxss */
.text_1{
width:500rpx;
height:auto;
border:4rpx solid green;
margin-left:50rpx;
}
.text_2 {
text-align: center;
background-color: yellow;
margin: 20px 20px;
border: 3rpx dashed red;
padding: 20rpx 20rpx;
}
wxss 轮廓(outline)
属性 说明 语法(属性值) outline 在一个声明中设置所有的外边框属性 outline: outline-color, outline-style, outline-width outline-color 设置外边框的颜色 outline-style 设置外边框的样式。 属性值:solid,dashed,dotted,double等 outline-width 设置外边框的宽度 属性值:thin medium thick length
例:outline: dotted 10rpx green;
wxss display(显示)
display:
inline 此元素会被显示为内联元素,元素前后没有换行符 block 此元素将显示为块级元素,此元素前后会带有换行符 inline-block 行内块元素 flex 多栏多列布局 flex-direction:row/column
flex:多栏多列布局 http://www.360doc.com/content/14/0811/01/2633_400926000.shtml
wxss position(定位)
属性 说明 absolute 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 relative 生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明) inherit 规定应该从父元素继承 position 属性的值
wxss float(浮动)
属性 说明 left 元素向左浮动 right 元素向右浮动 none默认值 元素不浮动,并会显示在其在文本中出现的位置。 inherit 规定应该从父元素继承 float 属性的值。
案例2
WXML:
<!--pages/yes/yes.wxml-->
<view class="container">
<image class="avatar" src="/images/2.png"></image>
<text class="motto">Hello ,大家好 !</text>
<view>
<text>开启小程序之旅</text>
</view>
</view>
WXSS:
.motto{
color:#666;
margin-top:100rpx;
font-size: 32rpx;
font-weight: bold;
}
组件水平居中
align-items: center;
/* pages/yes/yes.wxss */
.container{
display:flex;
flex-direction: column;
align-items: center;
}
.avatar{
width:274rpx;
height:271rpx;
margin-top:160rpx;
}
文字水平居中
text-align:center; 文字水平居中
wxml:
<!--pages/yes/yes.wxml-->
<view class="container">
<image class="avatar" src="/images/2.png"></image>
<text class="motto">Hello ,大家好 !</text>
<view class="journey-container">
<text class="journey">开启小程序之旅</text>
</view>
</view>
wxss:
.journey-container{
border:1px solid #405f80;
width:200rpx;
height:80rpx;
border-radius: 5px;
text-align:center;
}
.journey{
font-size:22rpx;
color:#405f80;
line-height:80rpx;
}
关于样式更详细的资料,请阅读 微信小程序wxss设置样式 (https://www.cnblogs.com/yang-shuai/p/6899430.html)
wxss: 可查W3school 的css样式。
小程序官方UI库:https://github.com/Tencent/weui-wxss
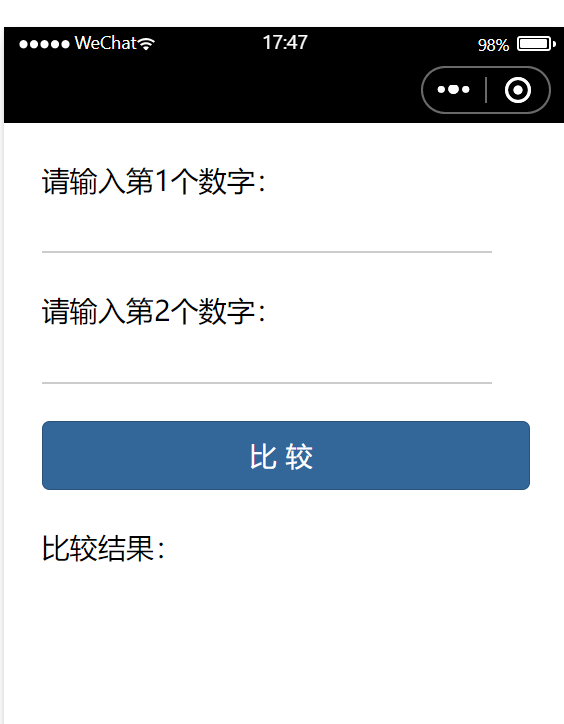
案例:比大小
wxml
<view> <text>请输入第1个数字:</text> <input type="number" /> </view> <view> <text>请输入第2个数字:</text> <input type="number" /> </view> <button>比较</button> <view> <text>比较结果:</text> </view>
wxss:
view {
margin: 50rpx;
}
input {
/* width: 600rpx; */
width: 300px; /* 此处将原来的600rpx改为300px */
margin-top: 20rpx;
border-bottom: 2rpx solid #ccc;
}
button {
margin: 50rpx;
color: #fff;
background: #369;
}
效果:
wxss样式属性(完整版)
wxss display(显示)
属性 说明 flex 多栏多列布局 flex-direction:row/column inline-block 行内块元素 inline 此元素会被显示为内联元素,元素前后没有换行符 inline-table 作为内联表格来显示(类似 <table>),表格前后没有换行符 inline-flex 将对象作为内联块级弹性伸缩盒显示 none 此元素不会被显示 block 此元素将显示为块级元素,此元素前后会带有换行符 list-item 此元素会作为列表显示 table 会作为块级表格来显示(类似 <table>),表格前后带有换行符 table-caption 作为一个表格标题显示(类似 <caption>) table-cell 作为一个表格单元格显示(类似 <td> 和 <th>) table-column 作为一个单元格列显示(类似 <col>) table-column-group 作为一个或多个列的分组来显示(类似 <colgroup>) table-row 作为一个表格行显示(类似 <tr>) table-row-group 作为一个或多个行的分组来显示(类似 <tbody>) table-header-group 作为一个或多个行的分组来显示(类似 <thead>) table-footer-group 作为一个或多个行的分组来显示(类似 <tfoot>) inherit 从父元素继承 display 属性的值 flex:多栏多列布局 http://www.360doc.com/content/14/0811/01/2633_400926000.shtml
wxss position(定位)
属性 说明 absolute 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 relative 生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明) inherit 规定应该从父元素继承 position 属性的值
wxss float(浮动)
属性 说明 left 元素向左浮动 right 元素向右浮动 none默认值 元素不浮动,并会显示在其在文本中出现的位置。 inherit 规定应该从父元素继承 float 属性的值。
wxss background(背景)
属性 说明 语法(属性值)
background 简写属性,作用是将背景属性设置在一个声明中 background: color position size repeat origin clip attachment image;
background-color 指定要使用的背景颜色
background-position 指定背景图像的位置 background-position:center
background-size 指定背景图片的大小 background-size:80px 60px;宽度 高度
background-repeat 指定如何重复背景图像 repeat,repeat-x,repeat-y,no-repeat,inherit
background-origin 指定背景图像的定位区域 padding-box 背景图像填充框的相对位置
border-box 背景图像边界框的相对位置
content-box 背景图像的相对位置的内容框
background-clip 指定背景图像的绘画区域 属性值,同上
background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动。 scroll 背景图片随页面的其余部分滚动。这是默认
fixed 背景图像是固定的
inherit 指定background-attachment的设置应该从父元素继承
local 背景图片随滚动元素滚动
background-image 指定要使用的一个或多个背景图像 url('URL') 图像的URL
none 无图像背景会显示。这是默认
inherit 指定背景图像应该从父元素继承
wxss border(边框)
属性 说明 语法(属性值) border 简写属性,用于把针对四个边的属性设置在一个声明 border:5px solid red; border-width 用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度 border-top-width 上右下左边框厚度 属性值:thin medium thick length border-style 设置元素所有边框的样式,或者单独地为各边设置边框样式。 border-top-width 上右下左边框样式 属性值:solid,dashed,dotted,double等 border-color 元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色 border-top-width 上右下左边框颜色
wxss 轮廓(outline)
属性 说明 语法(属性值) outline 在一个声明中设置所有的外边框属性 outline: outline-color, outline-style, outline-width outline-color 设置外边框的颜色 outline-style 设置外边框的样式。 属性值:solid,dashed,dotted,double等 outline-width 设置外边框的宽度 属性值:thin medium thick length
wxss 文本属性(text)
属性 说明 语法(属性值) color 设置文本颜色 direction 设置文本方向。 ltr:文本方向从左到右;rtl:文本方向从右到左 letter-spacing 设置字符间距 line-height 设置行高 text-align 对齐元素中的文本 left:把文本排列到左边。默认值,由浏览器决定。 right:把文本排列到右边。 center:把文本排列到中间。 justify:实现两端对齐文本效果。 inherit: 规定应该从父元素继承 text-align 属性的值。 text-decoration 向文本添加修饰 underline 定义文本下的一条线。 overline 定义文本上的一条线。 line-through 定义穿过文本下的一条线。 blink 定义闪烁的文本。 text-indent 缩进元素中文本的首行 text-shadow 设置文本阴影 text-shadow: h-shadow v-shadow blur color; h-shadow:水平阴影的位置,允许负值; v-shadow:垂直阴影的位置,允许负值; blur:模糊的距离; color:阴影的颜色 text-transform 控制元素中的字母 capitalize 文本中的每个单词以大写字母开头。 uppercase 定义仅有大写字母。 lowercase 定义无大写字母,仅有小写字母。 unicode-bidi 设置或返回文本是否被重写 vertical-align 设置元素的垂直对齐 white-space 设置元素中空白的处理方式 word-spacing 设置字间距
wxss 字体属性(font)
属性 说明 语法(属性值) font 在一个声明中设置所有字体属性 font:font-style font-variant font-weight font-size/line-height font-family(按顺序) font-style 指定文本的字体样式 normal 默认值。浏览器显示一个标准的字体样式。 italic 浏览器会显示一个斜体的字体样式。 oblique 浏览器会显示一个倾斜的字体样式。 inherit 规定应该从父元素继承字体样式。 font-variant 以小型大写字体或者正常字体显示文本 normal 默认值。浏览器会显示一个标准的字体。 small-caps 浏览器会显示小型大写字母的字体。 inherit 规定应该从父元素继承 font-variant 属性的值。 font-weight 指定字体的粗细 normal 默认值。定义标准的字符。 bold 定义粗体字符。 bolder 定义更粗的字符。 lighter 定义更细的字符。 inherit 规定应该从父元素继承字体的粗细。 font-size 指定文本的字体大小 smaller 把 font-size 设置为比父元素更小的尺寸。 larger 把 font-size 设置为比父元素更大的尺寸。 length 把 font-size 设置为一个固定的值。 % 把 font-size 设置为基于父元素的一个百分比值。 font-family 指定文本的字体系列
wxss margin(外边距)(margin)
属性 说明 语法(属性值) margin 在一个声明中设置所有外边距属性。 margin:10px 5px 15px 20px;(上边距,右边距,下边距,左边距) margin-top 设置元素的上外边距。 margin-right 设置元素的右外边距。 margin-bottom 设置元素的下外边距。 margin-left 设置元素的左外边距
wxss padding(填充)(padding)
属性 说明 语法(属性值) padding 使用缩写属性设置在一个声明中的所有填充属性 padding:10px 5px 15px 20px;(上填充,右填充,下填充,左填充) padding-top 设置元素的顶部填充。 padding-right 设置元素的右部填充 padding-bottom 设置元素的底部填充 padding-left 设置元素的左部填充
wxss 选择器
选择器 样例 样例描述 .class(类选择器) .intro 选择所有拥有class="intro"的组件 #id(id选择器) #firstname 选择拥有id="firstname"的组件 element view 选择所有view组件 element, element view checkbox 选择所有文档的view组件和所有的checkbox组件 ::after view::after 在view组件后边插入内容 ::before view::before 在view组件前边插入内容
参考文档
有一些属性值太多且实际应用的比较少可以参考
w3cschool的css文档:http://www.w3cschool.cn/css/css-tutorial.html I 对于微信小程序的文档手册可参考以下链接: