项目实训8
来自CloudWiki
学院项目
任务一 盒子嵌套
- 复习盒子的嵌套布局、盒子的嵌套布局(二)、Html编码规范
- 根据个人掌握情况,选择完成下列布局的一个或数个。
- 利用盒子的嵌套按以下步骤完成网页布局,




- 完成之后,将网页命名为8-1.html,上传到你的码云项目。
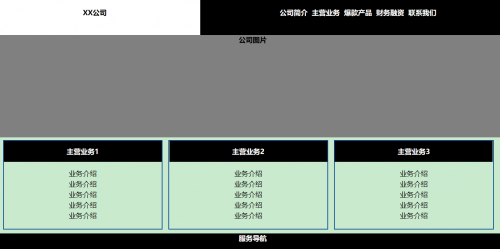
任务二 首页布局
- 复习盒子的高度塌陷、盒子的基本属性、Html编码规范
- 欣赏10个精美的 HTML5 企业网站欣赏
- 利用盒子的嵌套按以下步骤完成网页布局,



- 完成之后将网页保存为8-2.html,上传到你的码云项目。
任务三 初露真容
完成后以8-4.html的名字上传到你的码云和云主机上,并将访问网址在小组页面上更新。
小组项目
任务一 盒子嵌套
- 复习盒子的嵌套布局、盒子的嵌套布局(二)、Html编码规范
- 根据个人掌握情况,选择完成下列布局的一个或数个。
- 利用盒子的嵌套按以下步骤完成网页布局,




- 完成之后,将网页命名为8-1.html,上传到你的码云项目。
任务二 首页布局
- 复习盒子的高度塌陷、盒子的基本属性、Html编码规范
- 欣赏10个精美的 HTML5 企业网站欣赏
- 利用盒子的嵌套按以下步骤完成网页布局(样式可以按照讲义上来,也可以模仿网上案例)



- 完成之后将网页保存为8-2.html,上传到你的码云项目。
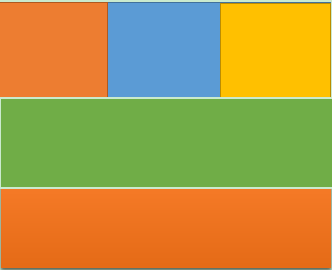
任务三 初露真容
- 1.阅读Html编码规范,
- 2.参考Html编码规范,为下面这个布局编写代码,命名为8-3.html上传码云。

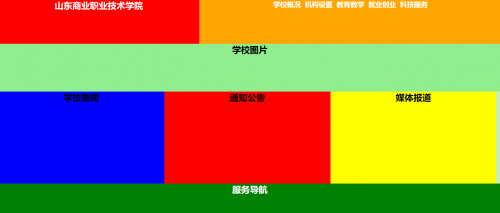
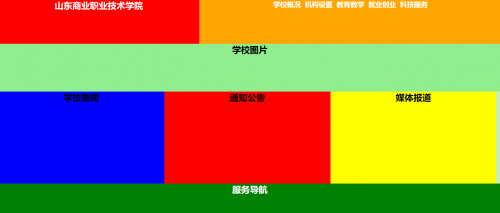
- 3.参照Html编码规范和网站开发实例(一),在8-2.html基础上完成小组项目首页的初步设计
完成后以8-4.html的名字上传到你的码云和云主机上,并将访问网址在小组页面上更新。
图片仅供参考,不必拘泥于此。更多样本可参见:ofo单车、摩拜单车、陌陌官网
返回 网页设计与开发



