黑客马拉松
来自CloudWiki
- “黑客马拉松”是云计算小组的每周一赛,
- 面向全体黑客征集下一周的比赛题目:
- 有兴趣的同学点击上方的‘编辑’,直接把题目写到下面即可:
- 异性交友
- 游戏之王
- 动漫网站
目录
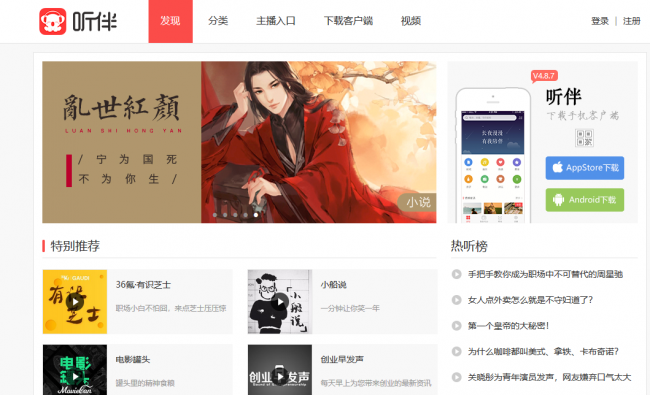
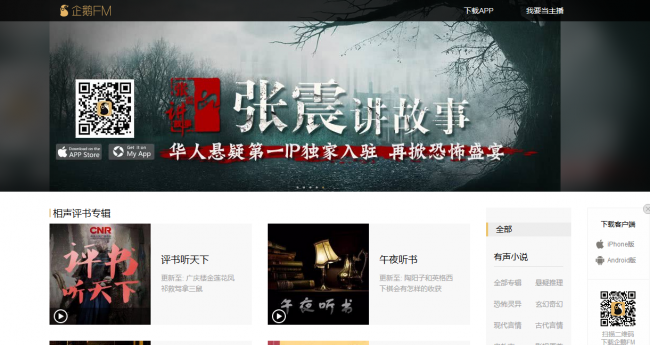
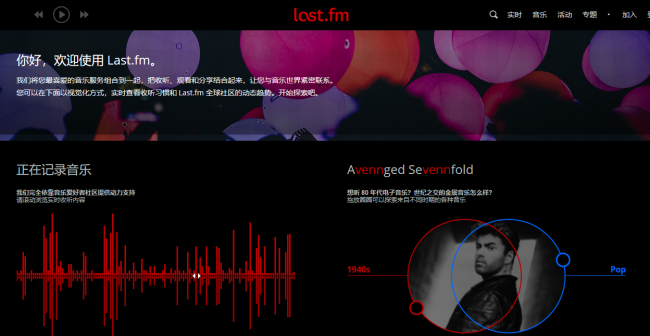
黑客马拉松第10期 天籁之声
第一重:有基本的标题、文字、图片等,页面整洁; 第二重:利用盒子布局,能使用超链接、列表等元素; 第三重:利用盒子布局,页面有导航栏等。 第四重:有搜索框、能使用表格对页面进行局部排版; 第五重:以上技术兼备,技术与艺术的统一,让吃瓜群众激动、让评委失态.
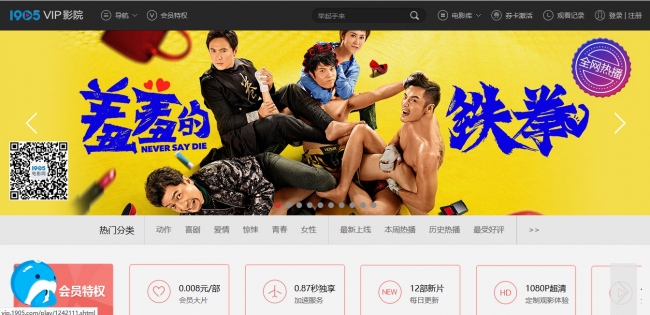
黑客马拉松第9期 电影天堂
第一重:有基本的标题、文字、图片等,页面整洁; 第二重:利用盒子布局,能使用超链接、列表等元素; 第三重:利用盒子布局,页面有导航栏等。 第四重:有搜索框、能使用表格对页面进行局部排版; 第五重:以上技术兼备,技术与艺术的统一,让吃瓜群众激动、让评委失态。
黑客马拉松第8期 南宋风云

- 北宋末年,奸臣当道,朝政昏暗,民不聊生。在祖国的北方,有一支少数民族女真部,在部首领完颜阿骨打的领导下,冉冉升起,并于公元1115年年建立金朝。金天辅四年(1120年),金与北宋缔盟,共同灭辽。金天会三年(1125年)二月,辽亡。之后,金发兵10余万,分两路南下攻宋。五年四月,金军掳徽、钦二帝及后妃、宗室等数千人北归,北宋遂亡。
- 北宋灭亡后,康王赵构于天会五年(1127年)五月,在南京(今河南商丘南)即位,是为高宗,重建宋朝(史称南宋)。以康王为首的南宋军民与金国铁骑进行了长达100年的侵略与反侵略战争,史称宋金战争。这期间,涌现了岳飞、牛皋等抗金名将,也诞生了秦桧、王氏之类的“主和派”。本文的故事即发生在这里:
- 康王:即宋高宗,宋徽宗第九子,原在金国为质,后阴差阳错,逃脱魔爪,肩负起建立南宋的重任。
- 岳飞:南宋抗金名将,于北宋末年投军,率领南宋军队军同金军进行了大小数百次战斗,是南宋“中兴四将”之一,
- 金熙宗,金太祖完颜阿骨打之孙,金朝皇帝,志在攻伐南宋以统一中国,
- 完颜兀术,金太祖完颜阿骨打第四子,金朝名将、开国功臣。与宋军多次展开激战,胜败不一。
- 秦桧,在南宋朝廷内属于主和派,奉行割地、称臣、纳贡的议和政策。
- 韩世忠,南宋“中兴四将”之一,在抗击西夏和金的战争中为宋朝立下汗马功劳
- 梁红玉,韩世忠之妻,在黄天荡之战中亲执桴鼓,将入侵的金军阻击在长江南岸达48天之久。
- 王壕,南宋商人,为南宋政权开辟海上丝绸之路,与东南亚各国通商,家财万贯。
- 辛弃疾,山东济南人,二十一岁时聚集了两千人的起义军,在金国后方起兵反金,并担任掌书记。
黑客马拉松第7期
云计算音乐节
黑客马拉松第6期 我关心的才是头条
以下3个题目任选其中之一
运维题目
- 注册一个云主机,或在本地VM搭一个虚拟机
- 用WordPress或其他开源软件搭建一个新闻网站。
开发题目
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>我的头条</title>
<style type="text/css">
*{letter-spacing:0.2em;margin:0;padding:0;}
h2{text-align:center;}
p{text-align:left;}
h2{text-align:left;}
a{text-decoration: none;}
#layer1{width:100%; height:150px; text-align:center;}
#layer1-1{height:100px;line-height:100px;color:black;}
#layer1-2{width:100%; height:50px;color:black;text-align:center;background:#074C97;border:1px solid;}
#layer1-2 ul {
list-style-type: none;
margin: 0;
padding-left:8%;
overflow: hidden;
}
#layer1-2 li {
float: left;
}
#layer1-2 li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
#layer1-2 li a:hover {
background-color: #FF0000 ;
}
#layer2{width:100%; height:auto;color:black;border:1px solid;}
#layer2-1{
width:65%; height:auto;
margin:0 ;padding:0;color:black;border:1px solid;
text-align:center;float:left;
}
#layer2-1 h2{text-align:left;line-height:150%;padding-top:4%;}
#layer2-1 ul{ margin-left:20px;
list-style-position: outside;
}
#layer2-1 li{padding-left:0;margin-left:20px;text-align:left;line-height:250%;}
#source {text-align:right;padding-right:2%;}
#layer2-2{
width:34%; height:auto;
margin:0 auto;
color:black;text-align:center;
float:left;
}
#layer2-2 h3{text-align:center;line-height:200%;padding-top:10%;}
#layer2-2 ol{ margin-left:40px;
list-style-position: outside;
}
#layer2-2 li{padding-left:0;margin-left:20px;text-align:left;line-height:250%;
font-size:90%;font-weight:bold;
}
#layer2-3{clear:both;}
#layer3{
width:100%; height:80px;
background:#074C97;color:white;
text-align:center;
}
#layer3 p{
height:30px;line-height:30px;
text-align:center;
}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1"><h1>我的头条</h1></div>
<div id="layer1-2">
<ul>
<li><a href="#">新闻</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">游戏</a></li>
<li><a href="#">交友</a></li>
</ul>
</div>
</div>
<div id="layer2" >
<div id="layer2-1" class="content">
<h2>我关心的才是头条</h2>
<hr align="left" width="75%" /><br/>
<ul>
<li><a href="#">马广水书记参加山东省高职高专院校思想政治理论课建设联盟2017年年会并做报告</a></br>
<img src="top.jpg" /></li>
<li><a href="#">党委书记马广水出席全国优质高职建设交流研讨会并作典型报告</a></li>
<li><a href="#">我校学生在第十五届山东省大学生软件设计大赛中再获佳绩</a></li>
<li><a href="#">“果蔬生产信息精准追溯技术体系研究与应用”课题交流会议在我校召开</a></li>
<li><a href="#">我校举行学习《习近平的七年知青岁月》主题征文活动</a></li>
<li><a href="#">我校承办山东省职业技术教育学会职业院校创新创业教育论坛</a></li>
<li><a href="#">学校举行“风雨兼程永向党 不忘初心励前行”红歌大赛</a></li>
</ul>
<br/>
<p id="source"><i>来源:党群部</i></p>
</div>
<div id="layer2-2">
<h3>新闻排行</h3>
<center><hr align="center" width="70%"/></center>
<ol>
<li><a href="#">电子信息学院开展“宣贯十九大精神 </a></li>
<li><a href="#">食品药品学院开展集团客座教授讲座</a></li>
<li><a href="#">电信学院组织开展消防安全系列主题活动</a></li>
<li><a href="#">梅花桩武术协会举行20周年庆典活动</a></li>
<li><a href="#">外交学院举行韩国留学生书法作品展</a></li>
<li><a href="#">智能制造与服务学院举办汽车专家讲座</a></li>
</ol>
</div>
<div id="layer2-3"></div>
</div>
<div id="layer3"><p>学校地址:济南市旅游路4516号 邮编:250103</p></div>
</body>
</html>
设计题目
- 设计一个新闻网站的logo
黑客马拉松第5期 我的博客我最炫
以下3个题目任选其中之一
运维题目
- 注册一个云主机,或在本地VM搭一个虚拟机
- 用Linux技术部署一个WordPress博客平台
开发题目
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{letter-spacing:0.2em;}
h2{text-align:center;}
p{text-align:left;}
h3{text-align:center;}
#layer1{width:100%; height:100px; background:#F75000;color:white;text-align:center;}
#layer1 h1{height:100px;line-height:100px;}
#layer2{width:100%; height:auto;margin:0px auto;color:black;}
#layer2-1{
width:30%; height:auto;
padding-top:2%;margin:0 auto;
color:black;text-align:center;float:left;
}
#layer2-1 p{text-align:center;line-height:250%;}
#layer2-2{
width:60%; height:auto;
margin:0 auto;color:black;
text-align:center;float:left;
}
.content p{text-indent:2em;line-height:150%;}
.content_img {width:300px;float:left;padding:5px; margin:5px 15px 15px 0; }
#source {text-align:right;}
#layer2-3{clear:both;}
#layer3{
width:100%; height:30px;
background:#F75000;;color:white;
text-align:center;
}
#layer3 p{
height:30px;line-height:30px;
text-align:center;
}
</style>
</head>
<body>
<div id="layer1"><h1>小张飞的博客</h1></div>
<div id="layer2" >
<div id="layer2-1">
<p><a href="">个人介绍</a></p>
<p><a href="">家乡籍贯</a></p>
<p><a href="">爱好特长</a></p>
<p><a href="">兴趣收藏</a></p>
<p><a href="">同城交友</a></p>
</div>
<div id="layer2-2" class="content">
<h3>学院简介</h3>
<hr />
<img class="content_img" src="1.jpg">
<p>小时侯把English读为"应给利息"的同学当了行长;读为"阴沟里洗"的成了小菜贩子;读为"因果联系"的成了哲学家;读为"硬改历史"的成了政治家;读为"英国里去"的成了海外华侨;读为“应该你死”的成了野心家;而我不小心读成了"应该累
死" 结果成了普通教师.......(这是开博以前写的自我介绍)</p>
<p>我-------一个被人看作另类的老师 !对于我,有人不屑,因为我不打麻将,不喜欢进舞厅。有人不齿,因为我标新立异,崇尚时髦。有人不满,因为我自信、工作出色,无可挑剔。十几年来,年年优秀班主任,我是有名的工作狂,(还是优秀共产党员哦,哈哈,是
不是有点大言不惭啊)。知道我上网,一无知领导诧异:听说你还在上网?甚至居心叵测地问:那一定有网友喽?可是不是年纪大就不需要精神生活了啊?</p>
<p id="source"><i>来源:我的博客</i></p>
</div>
<div id="layer2-3"></div>
</div>
<div id="layer3"><p>学校地址:济南市旅游路4516号 邮编:250103</p></div>
</body>
</html>
设计题目
- 从网上下载一个精美的博客模板,并说明它的优点和缺点。