“CSS常用属性”的版本间的差异
来自CloudWiki
(→颜色和背景) |
(→颜色和背景) |
||
| 第19行: | 第19行: | ||
RGB百分比颜色值是写在rgb( )中用逗号隔开的3个百分数,分别表示红、绿、蓝3个颜色分量为最大值255的百分比。例如red红色的RGB百分比表示为:rgb(100%, 0%, 0%) | RGB百分比颜色值是写在rgb( )中用逗号隔开的3个百分数,分别表示红、绿、蓝3个颜色分量为最大值255的百分比。例如red红色的RGB百分比表示为:rgb(100%, 0%, 0%) | ||
| − | === | + | ===元素前景色Color=== |
*设置元素前景色 | *设置元素前景色 | ||
*可能的值: | *可能的值: | ||
2019年10月7日 (一) 08:19的版本
目录
颜色和背景
颜色的表示方式
十六进制代码
十六进制颜色值是以#开头的6位十六进制数值组成,每2位为一个颜色分量(不足2位高位补0),分别表示颜色的红、绿、蓝3个分量。当3个分量的2位十六进制数都各自相同时可使用CSS缩写:#RGB
例如red红色的十六进制表示为 #FF0000 或缩写为 #F00
注意:缩写#RGB只用于CSS样式,HTML传统颜色属性值的十六进制不能使用缩写。
十进制数值 rgb(r, g, b)
十进制颜色值是写在rgb( )中用逗号隔开的3个十进制数值,分别表示红、绿、蓝3个颜色分量,各分量取值为0~255。例如red红色的十进制表示为:rgb(255, 0, 0)
RGB百分比 rgb(r%, g%, b%) =
RGB百分比颜色值是写在rgb( )中用逗号隔开的3个百分数,分别表示红、绿、蓝3个颜色分量为最大值255的百分比。例如red红色的RGB百分比表示为:rgb(100%, 0%, 0%)
元素前景色Color
- 设置元素前景色
- 可能的值:
颜色名称(比如 red)。 颜色代码(比如 #ff0000) rgb代码 (比如rgb(0,0,255))
- CSS中所有的颜色名:http://www.w3school.com.cn/cssref/css_colornames.asp

- 试一试W3C实例
- 代码:
<html>
<head>
<style type="text/css">
body {color:red;}
h1{color:#2E8B57;}
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
background-color
- 设置元素背景色
body { background-color:yellow; }
h1 { background-color:#00ff00; }
p { background-color:rgb(255,0,255);}
- CSS中所有的颜色名:http://www.w3school.com.cn/cssref/css_colornames.asp
- 配色的注意事项

- 将以下代码粘贴到W3C实例
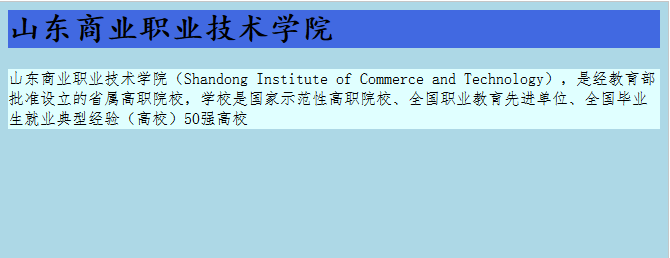
<html>
<head>
<style type="text/css">
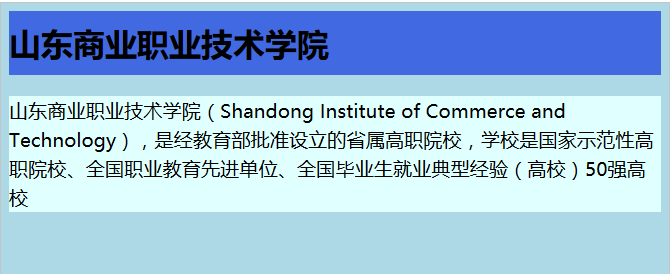
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;}
p { background-color: #E0FFFF;}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
background-imge
- 设置元素背景图案
- 可能的值: url('URL') 指向图像的路径。
body {background-image:url(/i/eg_bg_04.gif);}
- 默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
- 提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。

- 在W3C实例中查看效果:
<html>
<head>
<style type="text/css">
body {color:#2E8B57;background-image:url(/i/eg_bg_04.gif);}
h1{color:#2E8B57;}
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
字体属性
- 字体属性的功能是设置页面字体的显示样式
font-size
- font-size设置不同的 HTML 元素的尺寸:
h1 {font-size:250%;}
h2 {font-size:20pt;}
p {font-size:10px}
- 在W3C实例中修改你的代码。
<html>
<head>
<style type="text/css">
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;}
p { background-color: #E0FFFF;;font-size:150%;}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
font-family
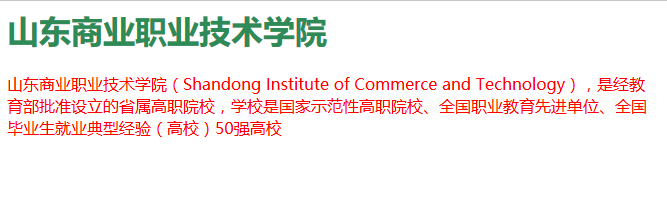
<html>
<head>
<style type="text/css">
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;font-family:KaiTi;}
p { background-color: #E0FFFF;font-family:FangSong;}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
font-weight
- font-weight设置字体的粗细
- normal 默认值。定义标准的字符。
- bold 定义粗体字符。
- bolder 定义更粗的字符。
- lighter 定义更细的字符。

- 在W3C实例中修改你的代码。
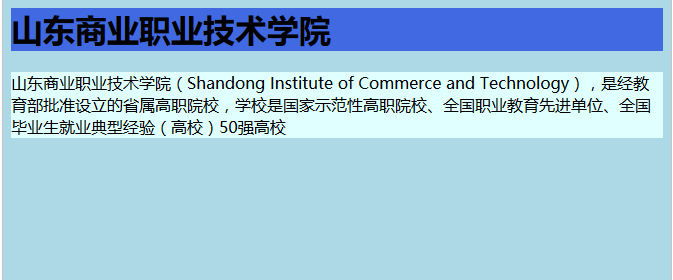
<html>
<head>
<style type="text/css">
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;font-family:KaiTi;}
p { background-color: #E0FFFF;font-family:FangSong;font-weight: bold}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
文本属性
text-indent
- text-indent设置文本的首行缩进
- length 定义固定的缩进。默认值:0。
- % 定义基于百分比的缩进。
p
{
text-indent:50px;
}
- 在W3C实例中修改你的代码。
text-align
- text-align 设置文本的对齐方式
| 值 | 描述 | 标题文字 |
|---|---|---|
| left | 把文本排列到左边。 | |
| right | 把文本排列到右边。 | |
| center | 把文本排列到中间。 | |
| justify | 实现两端对齐文本效果。 |
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
- 在W3C实例中修改你的代码。
line-height
- 设置以百分比或像素计的行高:
p.small {line-height:90%}
p.big {line-height:24px}
p {line-height:30pt}

- 在W3C实例中修改你的代码。
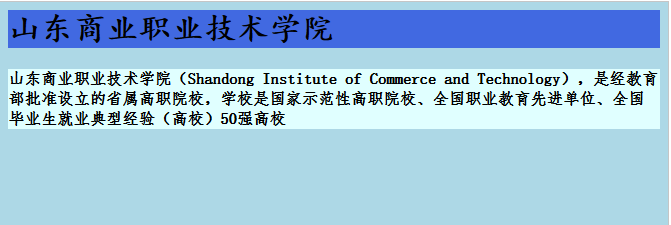
<html>
<head>
<style type="text/css">
body {background-color: #ADD8E6;}
h1 { background-color: #4169E1;line-height:200%;}
p { background-color: #E0FFFF;;font-size:120%;line-height:30pt;}
</style>
</style>
</head>
<body>
<h1>山东商业职业技术学院</h1>
<p>山东商业职业技术学院(Shandong Institute of Commerce and Technology),是经教育部批准设立的省属高职院校,学校是国家示范性高职院校、全国职业教育先进单位、全国毕业生就业典型经验(高校)50强高校</p>
</body>
</html>
块属性
边框属性
项目符号和编号属性
层属性
下一节 CSS的选择符
返回 网页设计与开发