“网站开发实例(一)”的版本间的差异
来自CloudWiki
(→复习:CSS的相关知识) |
(→确定基准色调) |
||
| 第12行: | 第12行: | ||
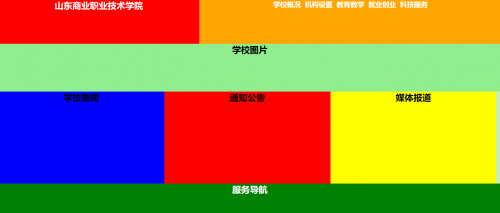
*我们把网页中各个盒子的颜色换成主题的颜色 | *我们把网页中各个盒子的颜色换成主题的颜色 | ||
*[[文件:w4-12.png|500px]] | *[[文件:w4-12.png|500px]] | ||
| + | *源代码: | ||
| + | <nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ||
| + | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
| + | <head> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> | ||
| + | <title>无标题文档</title> | ||
| + | <style type="text/css"> | ||
| + | *{margin:0;padding:0;} | ||
| + | .layer1{width:100%; height:120px; } | ||
| + | .layer1-1{width:50%; height:120px; background:#074C97;color:white;text-align:center;float:left;} | ||
| + | .layer1-1 h1{line-height:120px;font-size:3em;} | ||
| + | .layer1-2{width:50%; height:120px; background:#074C97;color:white;padding-left:0;float:left;} | ||
| + | .layer1-2 h2{line-height:120px;} | ||
| + | .layer1-3{clear:both;} | ||
| + | .layer2{width:100%; height:680px;color:black;text-align:center;} | ||
| + | .layer2-1{width:100%;height:400px;background:#00FFFF;} | ||
| + | .layer2-2{width:100%;height:280px;padding-left:2%;} | ||
| + | .layer2-2-1{ | ||
| + | width:30%;height:250px;border-style:solid;border-width:medium; | ||
| + | margin:10px;border-color:#074C97;float:left; | ||
| + | } | ||
| + | .layer2-2-empty{clear:both;} | ||
| + | .layer2-2 h2{text-align:left; background:#074C97;color:white;text-align:left;} | ||
| + | .layer2-2 p {font-size:1.5em;line-height:150%;} | ||
| + | .layer3{width:100%; height:80px; background:#074C97;color:white;text-align:center;font-size:1.5em;text-align:center;} | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div class="layer1"> | ||
| + | <div class="layer1-1"><h1>山东商业职业技术学院</h1></div> | ||
| + | <div class="layer1-2"><h2>学校概况 机构设置 教育教学 就业创业 科技服务</h2> | ||
| + | <div class="layer1-3"></div> | ||
| + | </div> | ||
| + | <div class="layer2"> | ||
| + | <div class="layer2-1"><h2>学校图片</h2></div> | ||
| + | <div class="layer2-2"> | ||
| + | <div class="layer2-2-1"> | ||
| + | <h2>学校要闻</h2> | ||
| + | <br/> | ||
| + | <p>新闻1</p> | ||
| + | <p>新闻1</p> | ||
| + | <p>新闻1</p> | ||
| + | <p>新闻1</p> | ||
| + | <p>新闻1</p> | ||
| + | </div> | ||
| + | <div class="layer2-2-1"><h2>通知公告</h2> | ||
| + | |||
| + | <br/> | ||
| + | <p>新闻1</p> | ||
| + | <p>新闻1</p> | ||
| + | <p>新闻1</p> | ||
| + | <p>新闻1</p> | ||
| + | <p>新闻1</p> | ||
| + | </div> | ||
| + | <div class="layer2-2-1"><h2>媒体报道</h2> | ||
| + | |||
| + | <br/> | ||
| + | <p>新闻1</p> | ||
| + | <p>新闻1</p> | ||
| + | <p>新闻1</p> | ||
| + | <p>新闻1</p> | ||
| + | <p>新闻1</p> | ||
| + | |||
| + | </div> | ||
| + | <div class="layer2-2-empty"></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="layer3"> | ||
| + | <p>学校地址:济南市旅游路4516号 邮编:250103</p> | ||
| + | <p>电话:0531-86335888 鲁ICP备05002370</p> | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
| + | </nowiki> | ||
==填充网页内容== | ==填充网页内容== | ||
2017年11月10日 (五) 00:30的版本
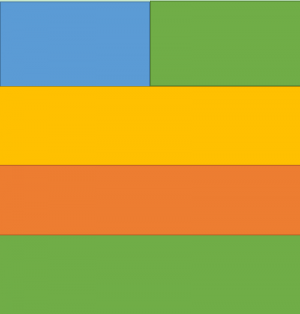
网页的基本布局
确定基准色调
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer1{width:100%; height:120px; }
.layer1-1{width:50%; height:120px; background:#074C97;color:white;text-align:center;float:left;}
.layer1-1 h1{line-height:120px;font-size:3em;}
.layer1-2{width:50%; height:120px; background:#074C97;color:white;padding-left:0;float:left;}
.layer1-2 h2{line-height:120px;}
.layer1-3{clear:both;}
.layer2{width:100%; height:680px;color:black;text-align:center;}
.layer2-1{width:100%;height:400px;background:#00FFFF;}
.layer2-2{width:100%;height:280px;padding-left:2%;}
.layer2-2-1{
width:30%;height:250px;border-style:solid;border-width:medium;
margin:10px;border-color:#074C97;float:left;
}
.layer2-2-empty{clear:both;}
.layer2-2 h2{text-align:left; background:#074C97;color:white;text-align:left;}
.layer2-2 p {font-size:1.5em;line-height:150%;}
.layer3{width:100%; height:80px; background:#074C97;color:white;text-align:center;font-size:1.5em;text-align:center;}
</style>
</head>
<body>
<div class="layer1">
<div class="layer1-1"><h1>山东商业职业技术学院</h1></div>
<div class="layer1-2"><h2>学校概况 机构设置 教育教学 就业创业 科技服务</h2>
<div class="layer1-3"></div>
</div>
<div class="layer2">
<div class="layer2-1"><h2>学校图片</h2></div>
<div class="layer2-2">
<div class="layer2-2-1">
<h2>学校要闻</h2>
<br/>
<p>新闻1</p>
<p>新闻1</p>
<p>新闻1</p>
<p>新闻1</p>
<p>新闻1</p>
</div>
<div class="layer2-2-1"><h2>通知公告</h2>
<br/>
<p>新闻1</p>
<p>新闻1</p>
<p>新闻1</p>
<p>新闻1</p>
<p>新闻1</p>
</div>
<div class="layer2-2-1"><h2>媒体报道</h2>
<br/>
<p>新闻1</p>
<p>新闻1</p>
<p>新闻1</p>
<p>新闻1</p>
<p>新闻1</p>
</div>
<div class="layer2-2-empty"></div>
</div>
</div>
<div class="layer3">
<p>学校地址:济南市旅游路4516号 邮编:250103</p>
<p>电话:0531-86335888 鲁ICP备05002370</p>
</div>
</body>
</html>
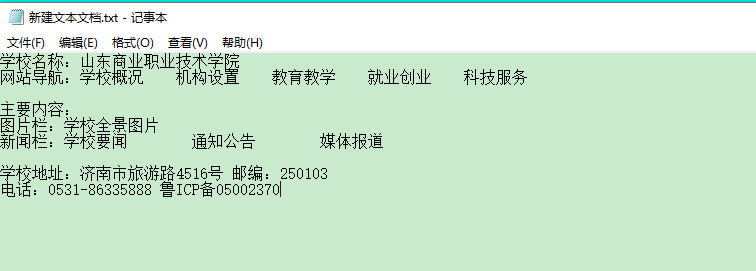
填充网页内容
- 我们收集网页有关的素材
- 把收集的网页相关的信息填充到网页中
- 文件:W4-16.PNG
网页的美化与修饰
- 改变网页的字体,段落,行高等,使更加整齐好看
复习:CSS的相关知识
- 任务一 我的第一个网页:常用标签,常用属性
- 任务二 样式表与盒子:CSS的选择符,CSS常用属性,CSS常用属性(二),CSS的选择符(二),盒子的基本属性
- 任务三 插入图像与盒子嵌套:插入图像,图像样式
网页测试上线
- 在本机电脑上测试
- 开通注册云主机账号
- 将网页上传云主机,查看效果
返回 网页设计与开发