“表单和导航”的版本间的差异
来自CloudWiki
(→用表格布局) |
|||
| 第6行: | 第6行: | ||
*知识点:[[表单的基本标记]] | *知识点:[[表单的基本标记]] | ||
| + | <div style="display:none:"> | ||
*源码: | *源码: | ||
<nowiki><form> | <nowiki><form> | ||
| 第12行: | 第13行: | ||
<input type="submit" value="提交"> | <input type="submit" value="提交"> | ||
</form></nowiki> | </form></nowiki> | ||
| − | + | </div> | |
===美化表单=== | ===美化表单=== | ||
*[[文件:w8-9.png]] | *[[文件:w8-9.png]] | ||
*知识点:[[表单的基本标记]]、[[表单的高级标记]] | *知识点:[[表单的基本标记]]、[[表单的高级标记]] | ||
| − | + | <div style="display:none:"> | |
*源码: | *源码: | ||
<nowiki><html> | <nowiki><html> | ||
| 第33行: | 第34行: | ||
</body> | </body> | ||
</html></nowiki> | </html></nowiki> | ||
| − | + | </div> | |
===多功能表单=== | ===多功能表单=== | ||
*[[文件:w8-10.png]] | *[[文件:w8-10.png]] | ||
2018年1月3日 (三) 02:54的版本
表单
基本表单
- 知识点:表单的基本标记
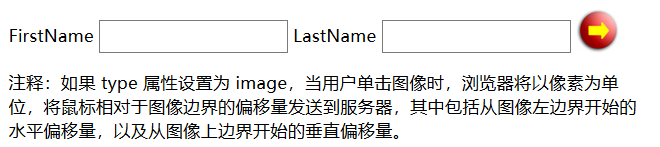
美化表单
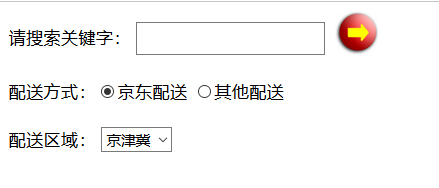
多功能表单
- 源码:
<html>
<body>
<p>
<form action="/example/html/form_action.asp" method="get">
请搜索关键字: <input type="text" name="fname" style="height:30px;"/>
<input type="image" src="/i/eg_submit.jpg" alt="Submit"
style="height:40px;vertical-align:bottom"/><br><br>
配送方式:<input type="radio" name="byway" value="jd" checked >京东配送
<input type="radio" name="byway" value="other">其他配送<br><br>
配送区域:
<select>
<option value="京津冀">京津冀</option>
<option value="沪宁杭">沪宁杭</option>
<option value="粤港澳">粤港澳</option>
<option value="其他">其他</option>
</select>
</form>
</p>
</body>
</html>
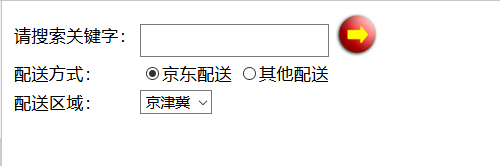
用表格布局
- 源码:
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
<table>
<tr>
<td>请搜索关键字:</td>
<td><input type="text" name="fname" style="height:30px;"/>
<input type="image" src="/i/eg_submit.jpg" alt="Submit"
style="height:40px;vertical-align:bottom"/>
</td>
</tr>
<tr>
<td>配送方式:</td>
<td><input type="radio" name="byway" value="jd" checked >京东配送
<input type="radio" name="byway" value="other">其他配送
</td>
</tr>
<tr>
<td>配送区域:</td>
<td>
<select>
<option value="京津冀">京津冀</option>
<option value="沪宁杭">沪宁杭</option>
<option value="粤港澳">粤港澳</option>
<option value="其他">其他</option>
</select>
</td>
</tr>
</form>
</body>
</html>