表单和导航
准备工作
添加表单
<form> 请输入关键词: <input type="text" name="fname"> <input type="submit" value="搜索"> </form>
- 源码:
<form action="" method="">
<p>请输入关键词:<input type="text" name="fname" />
<input type="image" src="image/03.png" alt="Submit" style="vertical-align:middle;" />
</p>
</form>
- 页面此时的完整代码:
<!doctype html>
<html>
<head>
<title>我的第一个 HTML 页面</title>
<meta charset="gb2312">
<style type="text/css">
*{margin:0;padding:0;}
#layer1{width:100%; height:120px; background:blue;}
#layer1-1{width:100%;height:80px;background-color:lightblue;} #layer1-1 img {height:100%;} #layer1-1-1 {width:35%; height:80px; text-align:center;float:left;} #layer1-1-2 {width:65%; height:80px; line-height:80px;text-align:center;float:left;} #layer1-2{width:100%;height:40px;background-color:darkblue;color:white;} #layer2-1{width:45%; height:410px; float:left;}
#layer2{width:100%;height:auto;background-color:lightblue;}
#layer2-1{width:45%; height:410px; float:left;}
#layer2-1 img {width:100%;}
#layer2-2{width:55%; height:410px;;float:left;}
#layer2-2 a {font-size:1em;color:black;text-decoration:none;}
#layer2-2 ul{ padding:0; margin:0;}
#layer2-2 ul li{ padding:0 0 0 20px;list-style:disc inside url(images/arrow.gif) ;line-height:250%; }
.clear{clear:both;}
#layer3{width:100%; height:100px; background:gray; text-align:center;line-height:100px;}
</style>
</head>
<body>
<img src="image/logo.png" alt="山东商职学院" />
<form action="" method="">
请输入关键词:<input type="text" name="fname" /> <input type="image" src="image/03.png" alt="Submit" style="vertical-align:middle;" />
</form>
<img src="image/02.png" alt="学院新闻" />
学校要闻
- 马克思主义学院召开陶行知教育...
- 我校承办2017年山东省“农产品质量...
- 2017山东养老服务业高峰论坛在我...
- 校报荣获全国高校校报协会2016年...
- 浙江纺织服装职业技术学院、河北...
学校邮编:250000 学校地址:旅游路4516号
</body> </html>
用表格布局
- 源码:
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
<table>
<tr>
<td>请搜索关键字:</td>
<td><input type="text" name="fname" style="height:30px;"/>
<input type="image" src="/i/eg_submit.jpg" alt="Submit"
style="height:40px;vertical-align:bottom"/>
</td>
</tr>
<tr>
<td>配送方式:</td>
<td><input type="radio" name="byway" value="jd" checked >京东配送
<input type="radio" name="byway" value="other">其他配送
</td>
</tr>
<tr>
<td>配送区域:</td>
<td>
<select>
<option value="京津冀">京津冀</option>
<option value="沪宁杭">沪宁杭</option>
<option value="粤港澳">粤港澳</option>
<option value="其他">其他</option>
</select>
</td>
</tr>
</form>
</body>
</html>
导航
超链接
- 代码:
<div id="navigation"> <a href="#">Home</a> <a href="#">Contact us</a> <a href="#">Web Dev</a> <a href="#">Web Design</a> <a href="#">Map</a> </div>
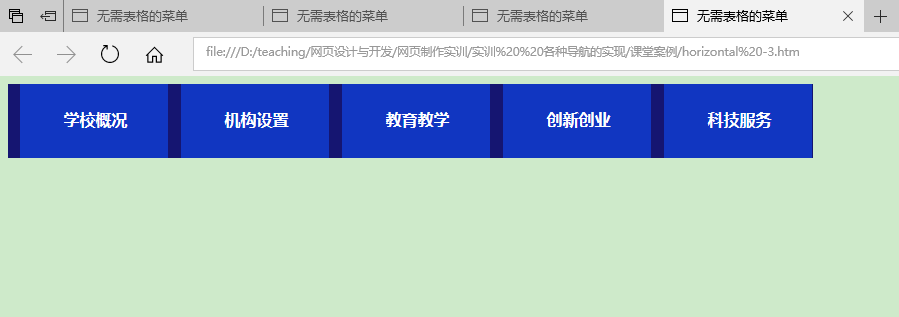
水平导航栏
- 基本CSS代码:
#navigation {
width:60%;
height:5em;
background-color:#1136c1;
}
#navigation a{
width:16%;
float:left;
height:4em;
color:#FFFFFF;
}
- 优化后的代码:
<style>
#navigation {
width:60%;
height:5em;
background-color:#1136c1;
font-weight:bold;/*字体加粗*/
font-size:1em;/*字号*/
text-align:center; /* 这个属性使盒子中的链接居中 */
}
#navigation a{
width:16%;
float:left;
height:4em;
color:#FFFFFF;
line-height:4em; /* 行高*/
padding:0.5em; /* 内边距 */
text-decoration:none; /*下划线*/
border-left:1em solid #151571; /* 左边的粗边 */
}
#navigation a:hover{ /* 鼠标经过时 */
background-color:#002099; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */
border-left:12px solid yellow;
}
</style>
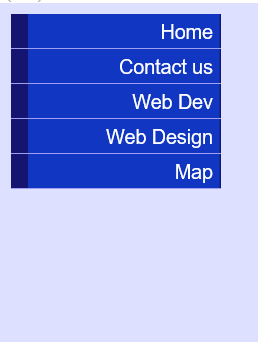
竖直导航栏
- 代码:
<style>
#navigation {
width:30%;
font-weight:bold;
font-size:1em;
text-align:center; /* 这个属性使盒子中的链接居中 */
margin:0;
padding:0;
}
#navigation a{
width:100%;
display:block;
height:4em;
line-height:4em;
color:#FFFFFF;
background-color:#074C97;;
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:1em solid #151571; /* 左边的粗边 */
border-right:1px solid #151571; /* 右侧阴影 */
}
#navigation a:hover{ /* 鼠标经过时 */
background-color:#002099; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */
border-left:1em solid yellow;
}
</style>