网站开发实例(一)
来自CloudWiki
网页的基本布局
确定基准色调
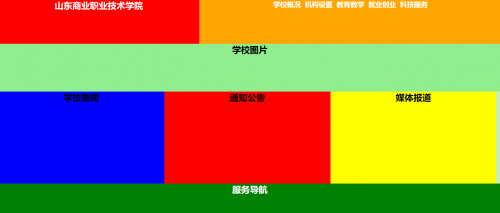
填充网页内容
- 我们收集网页有关的素材
- 把收集的网页相关的信息填充到网页中
网页的美化与修饰
- 改变网页的字体,段落,行高等,使更加整齐好看
复习:CSS的相关知识
- 任务一 我的第一个网页:常用标签,常用属性
- 任务二 样式表与盒子:CSS的选择符,CSS常用属性,CSS常用属性(二),CSS的选择符(二),盒子的基本属性
- 任务三 插入图像与盒子嵌套:插入图像,图像样式
网页测试上线
- 在本机电脑上测试
- 开通注册云主机账号
- 将网页上传云主机,查看效果
返回 网页设计与开发