什么是样式表
来自CloudWiki
目录
CSS样式表简介
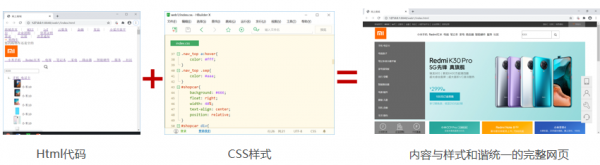
- CSS,(英文全称:Cascading Style Sheets),称为层叠式样式表。
- 用于设置网页中文本,图像等各种元素的外观样式及版面布局。
为什么叫层叠式样式表
为什么说CSS是“层叠式”样式表呢?所谓的层叠,主要包含以下几个方面:
(1)在树形结构中的子元素能够继承父元素定义的大多数样式;
(2)同一元素的样式可以多次定义,如果不发生冲突,全部样式可以叠加起来应用;重复定义发生冲突时则根据优先级依照内层优先、后定义优先的原则进行覆盖,即内层子元素样式覆盖父元素样式、后定义的样式覆盖先定义的样式。
CSS作用和规则
CSS优点
(1)表现和内容分离。将设计部分剥离出来放在一个独立样式文件中,大大缩减页面代码。
(2)缩短改版时间。只要简单的修改几个CSS文件就可以重新设计一个有成百上千页面的站点。
(3)一次设计,多次使用。可以将站点上同类网页风格都使用一个CSS文件进行控制,如果改动CSS文件,那么多个网页都会随之发生变动。
CSS样式表分类
- 行内样式
- 内嵌样式表
- 外部样式表——独立的样式表文件
行内样式
使用情境:如果某个页面某个元素有特殊样式,可以直接把CSS代码添加到HTML的标记中,即作为HTML标记的属性标记存在。通过这种方法,可以很简单地对某个元素单独定义样式。
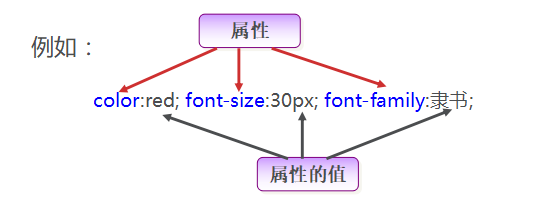
使用格式:
- 行内样式使用范围小,只适用于某一个标签,对其他标签不起作用
- 这种方式标记代码繁琐而且不能共享和移植,一般很少使用。
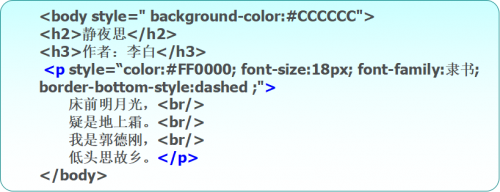
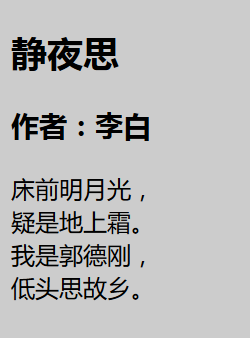
- 试一试:在W3C编辑器试验行内样式
<html>
<head>
<title>样式规则</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style= "background-color:#CCCCCC">
<h2>静夜思</h2>
<p>床前明月光,</p>
<p>疑是地上霜。</P>
<p style="color:red;">我是郭德刚,</P>
<p>低头思故乡。</P>
</body>
</html>
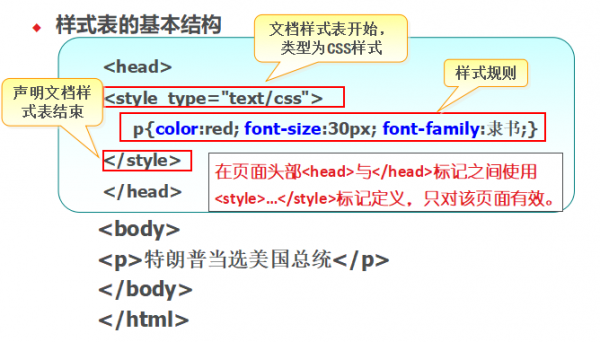
内嵌样式表
使用情境:如果开发人员只定义当前网页的样式,可使用内嵌样式表。内嵌的样式表 “嵌”在网页的<head></head> 标记符内。嵌入的样式表中的样式只能在当前网页上使用。
使用格式:
- 内嵌样式表的使用规则如下:
<HEAD>
<STYLE type="text/css">
样式规则
</ STYLE>
</HEAD>
- 试一试:在W3C编辑器上将以下网页文件设定为红色字体,字体类型为隶书、大小为24px
<html>
<head>
<title>样式规则</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
h2 {
color:blue;
}
p{
color:red;
font-size:30px;
}
</style>
</head>
<body>
<h2>静夜思</h2>
<p>床前明月光,</p>
<p>疑是地上霜。</P>
<p >我是郭德刚,</P>
<p>低头思故乡。</P>
</body>
</html>
练习:疫情防控网页
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内嵌样式表</title>
<style type="text/css">
h3{ font-size:20pt; font-family:隶书; text-align:center; }
p{ font-family:宋体; font-weight:bold; color:red; text-align:right;}
</style>
</head>
<body>
<h3>统筹做好经济社会发展工作</h3>
<hr />
<p>各级党委和政府必须高度警惕麻痹思想、厌战情绪、侥幸心理、松劲心态,继续毫不放松抓紧抓实抓细各项防控工作,不获全胜决不轻言成功。</p>
</body>
</html>
外部样式表
- 在学习外部样式表之前,我们的CSS规则是定义在网页本身的:
- 现在有了外部样式表,我们可以把CSS规则单独定义在样式表里:
如下所示,分别在同一目录下建立两个文件:CSS文件和html文件。
CSS文件文件:c1-all.css
h2{ color:blue; text-align:center; }
p{ color:red; }
html文件:h1-1.html
CSS代码的多次引用
- 事实上,定义了一个CSS文件后,我们可以在多个html网页中引用它:
- 如,下面两个文件,就都引用了我们刚才定义的c1-all.css文件,它们的样式是完全一样的。
CSS文件文件:c1-all.css
h2{ color:blue; text-align:center; }
p{ color:red; }
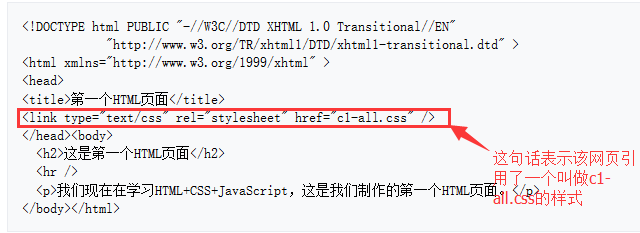
html文件:h1-1.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>第一个HTML页面</title>
<link type="text/css" rel="stylesheet" href="c1-all.css" />
</head><body>
<h2>这是第一个HTML页面</h2>
<hr />
<p>我们现在在学习HTML+CSS+JavaScript,这是我们制作的第一个HTML页面。</p>
</body></html>
html文件:h1-2.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>第二个HTML页面</title>
<link type="text/css" rel="stylesheet" href="c1-all.css" />
</head><body>
<h2>这是第二个HTML页面</h2>
<hr />
<p>我们仍在在学习HTML+CSS+JavaScript,越来越明(meng)白(bi)了</p>
</body></html>
练习
- 分别使用行内样式、内联样式、和外部样式完成指定页面样式的设置
下一节 CSS常用属性
返回 网页设计与开发