表单和导航
来自CloudWiki
表单
基本表单
- 知识点:表单的基本标记
- 源码:
<form> First name: <input type="text" name="fname"> Last name: <input type="text" name="lname"> <input type="submit" value="提交"> </form>
美化表单
- 源码:
<html>
<body>
<p>
<form action="/example/html/form_action.asp" method="get">
FirstName <input type="text" name="fname" style="height:30px;"/>
LastName <input type="text" name="lname" style="height:30px;"/>
<input type="image" src="/i/eg_submit.jpg" alt="Submit"
style="height:40px;vertical-align:bottom"/>
</form>
</p>
<p>注释:如果 type 属性设置为 image,当用户单击图像时,浏览器将以像素为单位,将鼠标相对于图像边界的偏移量发送到服务器,其中包括从图像左边界开始的水平偏移量,以及从图像上边界开始的垂直偏移量。</p>
</body>
</html>
多功能表单
<html>
<body>
<p>
<form action="/example/html/form_action.asp" method="get">
请搜索关键字: <input type="text" name="fname" style="height:30px;"/>
<input type="image" src="/i/eg_submit.jpg" alt="Submit"
style="height:40px;vertical-align:bottom"/><br><br>
配送方式:<input type="radio" name="byway" value="jd" checked >京东配送
<input type="radio" name="byway" value="other">其他配送<br><br>
配送区域:
<select>
<option value="京津冀">京津冀</option>
<option value="沪宁杭">沪宁杭</option>
<option value="粤港澳">粤港澳</option>
<option value="其他">其他</option>
</select>
</form>
</p>
</body>
</html>
用表格布局
- 源码:
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
<table>
<tr>
<td>请搜索关键字:</td>
<td><input type="text" name="fname" style="height:30px;"/>
<input type="image" src="/i/eg_submit.jpg" alt="Submit"
style="height:40px;vertical-align:bottom"/>
</td>
</tr>
<tr>
<td>配送方式:</td>
<td><input type="radio" name="byway" value="jd" checked >京东配送
<input type="radio" name="byway" value="other">其他配送
</td>
</tr>
<tr>
<td>配送区域:</td>
<td>
<select>
<option value="京津冀">京津冀</option>
<option value="沪宁杭">沪宁杭</option>
<option value="粤港澳">粤港澳</option>
<option value="其他">其他</option>
</select>
</td>
</tr>
</form>
</body>
</html>
导航
超链接
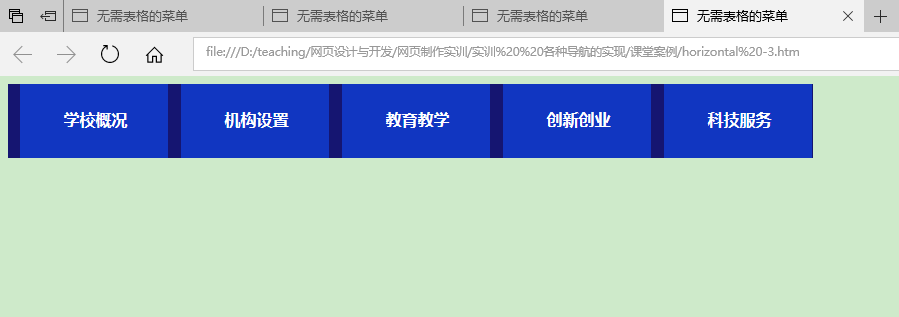
水平导航栏
<style>
#navigation {
width:60%;
height:5em;
background-color:#1136c1;
font-weight:bold;
font-size:1em;
text-align:center; /* 这个属性使盒子中的链接居中 */
}
#navigation a{
width:16%;
float:left;
height:4em;
line-height:4em;
color:#FFFFFF;
background-color:#1136c1;
padding:0.5em;
text-decoration:none;
border-left:1em solid #151571; /* 左边的粗边 */
}
</style>
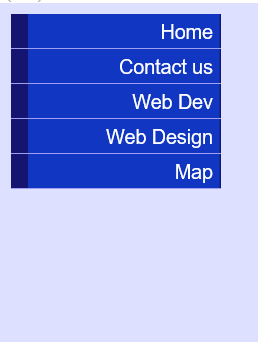
竖直导航栏
#navigation {
width:30%;
height:auto;
background-color:#1136c1;
font-weight:bold;
font-size:1em;
text-align:center; /* 这个属性使盒子中的链接居中 */
margin:0;
padding:0;
}
#navigation a{
width:100%;
display:block;
height:4em;
line-height:4em;
color:#FFFFFF;
background-color:#1136c1;
padding:0.5em;
text-decoration:none;
border-top:1px solid white;
border-left:1em solid #151571; /* 左边的粗边 */
}