|
|
| 第40行: |
第40行: |
| | **通过盒子的伪类选择符,实现导航栏的悬停效果 | | **通过盒子的伪类选择符,实现导航栏的悬停效果 |
| | **可以给盒子添加圆角等个性化的样式,[[盒子的"炫酷"属性 ]]中有介绍。 | | **可以给盒子添加圆角等个性化的样式,[[盒子的"炫酷"属性 ]]中有介绍。 |
| − | *源代码:
| |
| − | <nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
| |
| − | <html xmlns="http://www.w3.org/1999/xhtml">
| |
| − | <head>
| |
| − | <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
| |
| − | <title>无标题文档</title>
| |
| − | <style type="text/css">
| |
| − | *{margin:0;padding:0;}
| |
| − | #layer1{width:100%; height:auto; text-align:center;}
| |
| − | #layer1-1{width:45%; height:120px; background:white;text-align:center;float:left;}
| |
| − | #layer1-1 h2{line-height:350%;}
| |
| − | #layer1-1 img{width:520px;}
| |
| − | #navigation {
| |
| − | width:55%; height:120px;
| |
| − | background:#8DD1F9;color:#074C97;
| |
| − | font-weight:bold;text-align:center; /* 这个属性使盒子中的链接居中 */
| |
| − | text-align:center;
| |
| − | margin:0;
| |
| − | padding:0;
| |
| − | float:left;
| |
| − | }
| |
| − | #navigation a{
| |
| − |
| |
| − | width:16%;
| |
| − | float:left;
| |
| − | height:120px;
| |
| − | line-height:120px;
| |
| − | color:#074C97;
| |
| − | padding:5px 5px 5px 0.5em;
| |
| − | text-decoration:none;
| |
| − |
| |
| − |
| |
| − | }
| |
| − | #navigation a:hover{
| |
| − | background-color:#074C97; /* 改变背景色 */
| |
| − | color:#ffff00; /* 改变文字颜色 */
| |
| − | }
| |
| − | #layer1-2 h3{line-height:350%;}
| |
| − | #layer1-3{clear:both;}
| |
| − | #layer2{width:100%; height:auto;color:black;}
| |
| − | #layer2-1{width:100%;height:auto;background-repeat:no-repeat;
| |
| − | }
| |
| − | #layer2-1 img{width:100%;}
| |
| − | #layer2-2{width:100%;height:auto;padding-left:3%;padding-top:5px;background:#FAFBFB;}
| |
| − | .layer2-2-1{
| |
| − | width:30%;height:300px;
| |
| − | margin:2px;padding-bottom:15px;
| |
| − | border-style:solid;border-width:medium;
| |
| − | border-color:#074C97;border-radius:1.5em;float:left;}
| |
| − | .layer2-2-1 h3{text-indent:2em;;border-top-left-radius:1em;
| |
| − | border-top-right-radius:1em;}
| |
| − | .layer2-2-1 ul{ margin:0;
| |
| − | list-style-position: outside;
| |
| − | }
| |
| − | .layer2-2-1 li{padding-left:0;margin-left:20px;text-align:left;line-height:250%;}
| |
| − | .layer2-2-4{clear:both;}
| |
| − | #layer2-2 h3{text-align:left; background:#074C97;color:white;font-size:1.2em;line-height:180%;text-align:left;}
| |
| − |
| |
| − | #layer2-2 a {font-size:1em;color:black;text-decoration:none;}
| |
| − | #layer3{width:100%; height:auto; line-height:200%; background:#EBEBEB;color:black;text-align:center;}
| |
| − | </style>
| |
| − | </head>
| |
| − | <body>
| |
| − | <div id="layer1">
| |
| − | <div id="layer1-1"><img src="logo.png" /></div>
| |
| − | <div id="navigation">
| |
| − | <a href="#">学校概况</a>
| |
| − | <a href="#">机构设置</a>
| |
| − | <a href="#">教育教学</a>
| |
| − | <a href="#">创新创业</a>
| |
| − | <a href="#">科技服务</a>
| |
| − | </div>
| |
| − | <div id="layer1-3"></div>
| |
| − | </div>
| |
| − | <div id="layer2">
| |
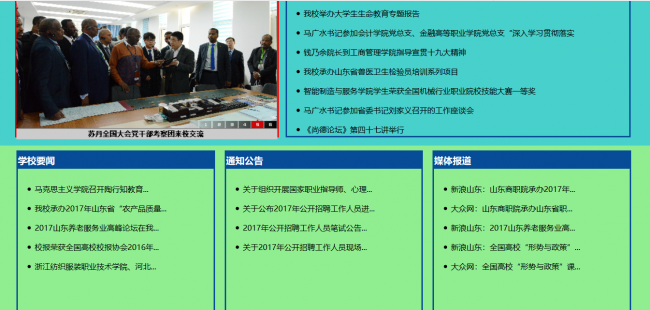
| − | <div id="layer2-1"><img src="01.png" alt="校园图片"/></div>
| |
| − | <div id="layer2-2">
| |
| − | <div class="layer2-2-1">
| |
| − | <h3>学校要闻</h3>
| |
| − | <br/>
| |
| − |
| |
| − | <ul>
| |
| − |
| |
| − | <li><a href="#">马克思主义学院召开陶行知教育...</a></li>
| |
| − | <li><a href="#">我校承办2017年山东省“农产品质量...</a></li>
| |
| − | <li><a href="#">2017山东养老服务业高峰论坛在我...</a></li>
| |
| − | <li><a href="#">校报荣获全国高校校报协会2016年...</a></li>
| |
| − | <li><a href="#">浙江纺织服装职业技术学院、河北...</a></li>
| |
| − | </ul>
| |
| − | </div>
| |
| − | <div class="layer2-2-1"><h3>通知公告</h3>
| |
| − |
| |
| − | <br/>
| |
| − | <li><a href="#">关于组织开展国家职业指导师、心理...</a></li>
| |
| − | <li><a href="#">关于公布2017年公开招聘工作人员进...</a></li>
| |
| − | <li><a href="#">关于公布2017年公开招聘工作人员笔...</a></li>
| |
| − | <li><a href="#">2017年公开招聘工作人员笔试公告...</a></li>
| |
| − | <li><a href="#">关于2017年公开招聘工作人员现场...</a></li>
| |
| − | </div>
| |
| − | <div class="layer2-2-1"><h3>媒体报道</h3>
| |
| − |
| |
| − | <br/>
| |
| − | <li><ahref="#">新浪山东:山东商职院承办2017年...</a></li>
| |
| − | <li><a href="#">大众网:山东商职院承办山东省职...</a></li>
| |
| − | <li><a href="#">新浪山东:2017山东养老服务业高...</a></li>
| |
| − | <li><a href="#">新浪山东:全国高校“形势与政策”...</a></li>
| |
| − | <li><a href="#">大众网:全国高校“形势与政策”课...</a></li>
| |
| − |
| |
| − | </div>
| |
| − | <div class="layer2-2-4"></div>
| |
| − | </div>
| |
| − | </div>
| |
| − | <div id="layer3">
| |
| − | <p>学校地址:济南市旅游路4516号 邮编:250103</p>
| |
| − | <p>电话:0531-86335888 招生电话:0531-86335555</p>
| |
| − | <p>鲁ICP备05002370 </p>
| |
| − | </div>
| |
| − | </body>
| |
| − | </html>
| |
| − | </nowiki>
| |
| | | | |
| | | | |