“项目综合实训(四)”的版本间的差异
来自CloudWiki
(→插入文字) |
(→添加导航和局部排版) |
||
| 第166行: | 第166行: | ||
**通过盒子的伪类选择符,实现导航栏的悬停效果 | **通过盒子的伪类选择符,实现导航栏的悬停效果 | ||
**可以给盒子添加圆角等个性化的样式,[[盒子的"炫酷"属性 ]]中有介绍。 | **可以给盒子添加圆角等个性化的样式,[[盒子的"炫酷"属性 ]]中有介绍。 | ||
| − | * | + | ===导航条的制作=== |
| − | <nowiki>< | + | *制作导航条的关键环节是将a标签转化为块级元素(添加dispay:block或float:left属性) |
| − | + | *制作导航条可以分为三个步骤: | |
| − | + | **1.在盒子内添加超链接: | |
| − | + | <nowiki><div id="navigation"> | |
| − | + | <a href="#">Home</a> | |
| − | + | <a href="#">Contact us</a> | |
| − | + | <a href="#">Web Dev</a> | |
| − | + | <a href="#">Web Design</a> | |
| − | + | <a href="#">Map</a> | |
| − | + | </div></nowiki> | |
| − | + | ||
| − | + | **2.为盒子和超链接设置样式: | |
| − | + | <nowiki>#navigation { | |
| − | + | width:60%; | |
| − | + | height:4.6em; | |
| − | + | background-color:#1136c1; | |
| − | + | font-weight:bold; | |
| − | + | font-size:1em; | |
| − | + | text-align:center; /* 这个属性使盒子中的链接居中 */ | |
| − | + | margin:0; | |
| − | + | padding:0; | |
| − | + | ||
| − | + | } | |
| − | + | #navigation a{ | |
| − | + | ||
| − | + | width:16%; | |
| − | + | float:left; | |
| − | + | height:4em; | |
| − | + | line-height:4em; | |
| − | + | color:#FFFFFF; | |
| − | + | background-color:#1136c1; | |
| − | + | padding:5px 5px 5px 0.5em; | |
| − | + | text-decoration:none; | |
| − | + | border-left:12px solid #151571; /* 左边的粗边 */ | |
| − | + | ||
| − | + | }</nowiki> | |
| − | + | **3.设置悬停效果 | |
| − | + | <nowiki>#navigation a:hover{ /* 鼠标经过时 */ | |
| − | + | background-color:#002099; /* 改变背景色 */ | |
| − | + | color:#ffff00; /* 改变文字颜色 */ | |
| − | + | border-left:12px solid yellow; | |
| − | + | }</nowiki> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | </nowiki> | ||
== 添加搜索和局部美化 == | == 添加搜索和局部美化 == | ||
2017年12月21日 (四) 13:50的版本
学校网页的升级版本 学校首页
目录
盒子的嵌套布局
第一级嵌套
第二级嵌套
- 源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
#layer1{width:100%; height:auto; text-align:center;}
#layer1-1{width:45%; height:120px; background:gray;text-align:center;float:left;}
#layer1-2{width:55%; height:120px;background:blue;;color:#074C97;text-align:center;float:left;}
#layer1-3{clear:both;}
#layer2{width:100%; height:auto;color:black;}
#layer2-1{width:100%;height:450px;background-color:lightblue;
}
#layer2-1 img{width:100%;}
#layer2-2{width:100%;height:370px;background-color:#48D1CC;;padding-left:2%}
#layer2-3{width:100%;height:330px;padding-left:2%;background-color:lightgreen;}
#layer3{width:100%; height:80px; line-height:200%; background:blue;color:black;text-align:center;}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1">学校名称</div>
<div id="layer1-2"> </div>
<div id="layer1-3"></div>
</div>
<div id="layer2">
<div id="layer2-1"></div>
<div id="layer2-2"> </div>
<div id="layer2-3">
</div>
</div>
<div id="layer3">
</div>
</body>
</html>
第三级嵌套


- 知识点:盒子的嵌套布局、盒子的嵌套布局(二)、
- 要点:
盒子的嵌套
- 先在网页中用大一点的盒子进行框架的布局,然后再在每个盒子中嵌套更小的盒子
- 当盒子内部的元素需要竖直排列时,不需要增加额外的属性,盒子内的元素按先后顺序上下排列。
- 当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer2{width:100%; height:200px;}
.layer2-1{width:100%; height:100px; background:red;text-align:center;}
.layer2-2{width:100%; height:100px; background:orange;text-align:center;}
</style>
</head>
<body>
<div class="layer2">
<div class="layer2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2"><h2>盒子2-2</h2></div>
</div>
</body>
</html>
- 嵌套元素水平排列
- 这种情况稍微复杂一点
- 当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。

- 源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer2{width:100%;}
.layer2-1{width:40%; height:200px; background:red;text-align:center;float:left;}
.layer2-2{width:60%; height:200px; background:orange;text-align:center;float:left;}
.layer2-3{clear:both;}
</style>
</head>
<body>
<div class="layer2">
<div class="layer2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2"><h2>盒子2-2</h2></div>
<div class="layer2-3"></div>
</div>
</body>
</html>
盒子的间距
- 当我们需要设置盒子之间的间距时,如果是同一级的,可以设置他们的margin值;如果是父子关系的,可以设置父盒子的padding值。
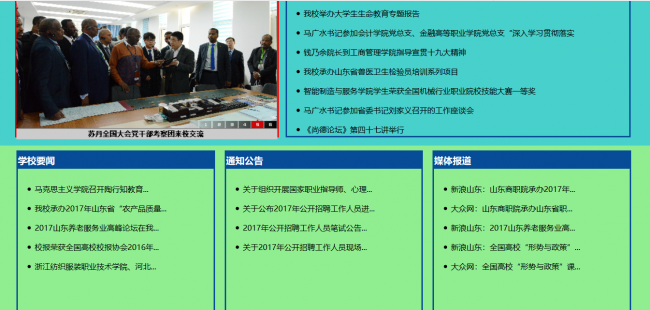
给网页添加图片和文字



- 知识点:CSS常用属性、CSS的选择符、CSS常用属性(二)、CSS常用属性(二)、盒子的基本属性、插入图像、图像样式
- 要点:
- 如果是模仿的网页,网页的色彩尽量与原网页相同,可以用浏览器的取色功能进行取色;
- 插入图像时,尽量不要为图像同时指定宽和高,防止图像变形;
- 合适的为每个元素设定选择符和对应的CSS属性;
插入图片
- 插入图片使用<img src="" alt="">标签,其中src代表图片的路径,alt代表图片不能显示时出现的文字
- 为了使图片能够正常显示,网页的图片一律存在image文件夹下,此时img标签可写为<img src="image/01.jpg" alt="" />

插入文字
- 一般网站的新闻标题用列表
- 如:
<ul>
<li><a href="#">马克思主义学院召开陶行知教育...</a></li>
<li><a href="#">我校承办2017年山东省“农产品质量...</a></li>
<li><a href="#">2017山东养老服务业高峰论坛在我...</a></li>
<li><a href="#">校报荣获全国高校校报协会2016年...</a></li>
<li><a href="#">浙江纺织服装职业技术学院、河北...</a></li>
</ul>
- ul标记的CSS样式为:
#layer2-2-2 ul{ padding:0; margin:0;}
#layer2-2-2 ul li{ padding:0 0 0 20px;list-style:url(images/arrow.gif) inside;line-height:250%;}
#layer2-2-2 a {font-size:1em;color:black;text-decoration:none;}
添加导航和局部排版
导航条的制作
- 制作导航条的关键环节是将a标签转化为块级元素(添加dispay:block或float:left属性)
- 制作导航条可以分为三个步骤:
- 1.在盒子内添加超链接:
<div id="navigation"> <a href="#">Home</a> <a href="#">Contact us</a> <a href="#">Web Dev</a> <a href="#">Web Design</a> <a href="#">Map</a> </div>
- 2.为盒子和超链接设置样式:
#navigation {
width:60%;
height:4.6em;
background-color:#1136c1;
font-weight:bold;
font-size:1em;
text-align:center; /* 这个属性使盒子中的链接居中 */
margin:0;
padding:0;
}
#navigation a{
width:16%;
float:left;
height:4em;
line-height:4em;
color:#FFFFFF;
background-color:#1136c1;
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:12px solid #151571; /* 左边的粗边 */
}
- 3.设置悬停效果
#navigation a:hover{ /* 鼠标经过时 */
background-color:#002099; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */
border-left:12px solid yellow;
}
添加搜索和局部美化
返回 网页设计与开发








