“项目综合实训(四)”的版本间的差异
来自CloudWiki
(→给网页添加色彩和图片) |
(→盒子的嵌套) |
||
| (未显示3个用户的30个中间版本) | |||
| 第2行: | 第2行: | ||
学校首页 | 学校首页 | ||
==盒子的嵌套布局== | ==盒子的嵌套布局== | ||
| − | + | *[[文件:W3-35.png|300px]]<br><br> | |
| − | *[[文件:W3-35.png | + | *[[文件:W5-75.png|300px]] |
| + | *[[文件:w5-76.png|300px]] | ||
<br><br> | <br><br> | ||
| − | + | *[[文件:W5-72.png|300px]] | |
| − | + | *[[文件:w5-74.png|300px]] | |
| − | |||
| − | |||
| − | |||
| − | *[[文件:W5-72.png| | ||
| − | *[[文件:w5-74.png| | ||
*知识点:[[盒子的嵌套布局]]、[[盒子的嵌套布局(二)]]、 | *知识点:[[盒子的嵌套布局]]、[[盒子的嵌套布局(二)]]、 | ||
*要点: | *要点: | ||
| + | ====盒子的嵌套==== | ||
**先在网页中用大一点的盒子进行框架的布局,然后再在每个盒子中嵌套更小的盒子 | **先在网页中用大一点的盒子进行框架的布局,然后再在每个盒子中嵌套更小的盒子 | ||
**当盒子内部的元素需要竖直排列时,不需要增加额外的属性,盒子内的元素按先后顺序上下排列。 | **当盒子内部的元素需要竖直排列时,不需要增加额外的属性,盒子内的元素按先后顺序上下排列。 | ||
**当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。 | **当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。 | ||
| − | + | *'''嵌套元素竖直排列''' | |
| − | * | + | *这种情况下最简单, |
| − | * | + | *当盒子内部的元素需要竖直排列时,不需要增加额外的属性,盒子内的元素按先后顺序上下排列。 |
| − | *[[文件: | + | *[[文件:w3-47.png]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
*源代码: | *源代码: | ||
| − | + | <nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | |
<html xmlns="http://www.w3.org/1999/xhtml"> | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
<head> | <head> | ||
| 第35行: | 第27行: | ||
<style type="text/css"> | <style type="text/css"> | ||
*{margin:0;padding:0;} | *{margin:0;padding:0;} | ||
| − | + | ||
| − | + | .layer2{width:100%; height:200px;} | |
| − | + | ||
| − | + | .layer2-1{width:100%; height:100px; background:red;text-align:center;} | |
| − | + | .layer2-2{width:100%; height:100px; background:orange;text-align:center;} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</style> | </style> | ||
</head> | </head> | ||
<body> | <body> | ||
| − | + | ||
| − | + | <div class="layer2"> | |
| − | + | <div class="layer2-1"><h2>盒子2-1</h2></div> | |
| − | + | <div class="layer2-2"><h2>盒子2-2</h2></div> | |
| − | + | ||
| − | |||
| − | <div | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
</body> | </body> | ||
| − | </html> | + | </html></nowiki> |
| − | </nowiki> | ||
| − | + | *'''嵌套元素水平排列''' | |
| − | *[[文件: | + | *这种情况稍微复杂一点 |
| − | * | + | *当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。 |
| − | + | *[[文件:w3-46.png]] | |
| − | + | *源代码: | |
| − | + | ||
| − | |||
| − | |||
<nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | <nowiki><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ||
| − | + | <html xmlns="http://www.w3.org/1999/xhtml"> | |
<head> | <head> | ||
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> | <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> | ||
| 第123行: | 第58行: | ||
<style type="text/css"> | <style type="text/css"> | ||
*{margin:0;padding:0;} | *{margin:0;padding:0;} | ||
| − | + | ||
| − | + | .layer2{width:100%;} | |
| − | + | ||
| − | + | .layer2-1{width:40%; height:200px; background:red;text-align:center;float:left;} | |
| − | + | .layer2-2{width:60%; height:200px; background:orange;text-align:center;float:left;} | |
| − | + | .layer2-3{clear:both;} | |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | .layer2- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</style> | </style> | ||
</head> | </head> | ||
<body> | <body> | ||
| − | + | ||
| − | + | <div class="layer2"> | |
| − | + | <div class="layer2-1"><h2>盒子2-1</h2></div> | |
| − | + | <div class="layer2-2"><h2>盒子2-2</h2></div> | |
| − | + | <div class="layer2-3"></div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <div | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
</body> | </body> | ||
| − | </html> | + | </html></nowiki> |
| − | </nowiki> | + | |
| + | ====盒子的间距==== | ||
| + | *当我们需要设置盒子之间的间距时, | ||
| + | *如果是同一级的,可以设置他们的margin值; | ||
| + | *如果是父子关系的盒子,可以设置父盒子的padding值。 | ||
| + | |||
| + | ==给网页添加图片和文字== | ||
| + | *[[文件:w5-78.png|650px]] | ||
| + | *[[文件:w5-79.png|650px]] | ||
| + | *[[文件:w5-80.png|650px]] | ||
| + | *知识点:[[CSS常用属性]]、[[CSS的选择符]]、[[CSS常用属性(二)]]、[[CSS常用属性(二)]]、[[盒子的基本属性]]、[[插入图像]]、[[图像样式]] | ||
| + | *要点: | ||
| + | **如果是模仿的网页,网页的色彩尽量与原网页相同,可以用浏览器的取色功能进行取色; | ||
| + | **插入图像时,尽量不要为图像同时指定宽和高,防止图像变形; | ||
| + | **合适的为每个元素设定选择符和对应的CSS属性; | ||
| + | ===插入图片=== | ||
| + | *插入图片使用<nowiki><img src="" alt=""></nowiki>标签,其中src代表图片的路径,alt代表图片不能显示时出现的文字 | ||
| + | *为了使图片能够正常显示,网页的图片一律存在image文件夹下,此时img标签可写为<img src="image/01.jpg" alt="" /> | ||
| + | *[[文件:w5-88.png]] | ||
| + | *问题:不确定大小的图片如何在盒子中垂直、水平居中? http://caibaojian.com/vertical-centering-with-css.html | ||
| + | |||
| + | ===插入文字=== | ||
| + | *一般网站的新闻标题用列表<ul></ul>标签来实现。 | ||
| + | *如: | ||
| + | <nowiki><ul> | ||
| + | |||
| + | <li><a href="#">马克思主义学院召开陶行知教育...</a></li> | ||
| + | <li><a href="#">我校承办2017年山东省“农产品质量...</a></li> | ||
| + | <li><a href="#">2017山东养老服务业高峰论坛在我...</a></li> | ||
| + | <li><a href="#">校报荣获全国高校校报协会2016年...</a></li> | ||
| + | <li><a href="#">浙江纺织服装职业技术学院、河北...</a></li> | ||
| + | </ul></nowiki> | ||
| + | *ul标记的CSS样式为: | ||
| + | <nowiki>#layer2-2-2 ul{ padding:0; margin:0;} | ||
| + | #layer2-2-2 ul li{ padding:0 0 0 20px;list-style:url(images/arrow.gif) inside;line-height:250%;} | ||
| + | #layer2-2-2 a {font-size:1em;color:black;text-decoration:none;}</nowiki> | ||
| + | |||
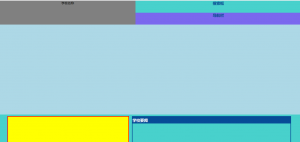
| + | ==添加导航和局部排版== | ||
| + | *[[文件:w5-81.png|650px]] | ||
| + | *[[文件:w5-82.png|650px]] | ||
| + | *[[文件:w5-83.png|650px]] | ||
| + | |||
| + | |||
| + | *知识点:[[超链接标记及属性]]、[[超链接的伪类]]、[[超链接块元素的实现]]、[[列表的类型和样式]]、[[列表的实际应用]]、[[盒子的"炫酷"属性 ]] | ||
| + | *要点: | ||
| + | **有两种实现导航的方法,分别见于[[导航条的制作]]、[[列表的实际应用]] | ||
| + | **通过盒子的伪类选择符,实现导航栏的悬停效果 | ||
| + | |||
| + | ===导航条的制作=== | ||
| + | *制作导航条的关键环节是将a标签转化为块级元素(添加dispay:block或float:left属性) | ||
| + | *制作导航条可以分为三个步骤: | ||
| + | **1.在盒子内添加超链接: | ||
| + | <nowiki><div id="navigation"> | ||
| + | <a href="#">Home</a> | ||
| + | <a href="#">Contact us</a> | ||
| + | <a href="#">Web Dev</a> | ||
| + | <a href="#">Web Design</a> | ||
| + | <a href="#">Map</a> | ||
| + | </div></nowiki> | ||
| + | |||
| + | **2.为盒子和超链接设置样式: | ||
| + | <nowiki>#navigation { | ||
| + | width:60%; | ||
| + | height:4.6em; | ||
| + | background-color:#1136c1; | ||
| + | font-weight:bold; | ||
| + | font-size:1em; | ||
| + | text-align:center; /* 这个属性使盒子中的链接居中 */ | ||
| + | margin:0; | ||
| + | padding:0; | ||
| + | |||
| + | |||
| + | } | ||
| + | #navigation a{ | ||
| + | |||
| + | width:16%; | ||
| + | float:left; | ||
| + | height:4em; | ||
| + | line-height:4em; | ||
| + | color:#FFFFFF; | ||
| + | background-color:#1136c1; | ||
| + | padding:5px 5px 5px 0.5em; | ||
| + | text-decoration:none; | ||
| + | border-left:12px solid #151571; /* 左边的粗边 */ | ||
| + | |||
| + | }</nowiki> | ||
| + | **3.设置悬停效果 | ||
| + | <nowiki>#navigation a:hover{ /* 鼠标经过时 */ | ||
| + | background-color:#002099; /* 改变背景色 */ | ||
| + | color:#ffff00; /* 改变文字颜色 */ | ||
| + | border-left:12px solid yellow; | ||
| + | }</nowiki> | ||
| + | ===利用表格进行局部排版=== | ||
| + | *原来的代码(单纯用<nowiki><ul></nowiki>的): | ||
| + | *[[文件:w5-28.png|700px]] | ||
| + | <nowiki><ul> | ||
| + | <li><a href="#">马克思主义学院召开陶行知教育...3月5日</a></li> | ||
| + | <li><a href="#">我校承办2017年山东省“农产品质量...3月5日</a></li> | ||
| + | <li><a href="#">2017山东养老服务业高峰论坛在我...3月5日</a></li> | ||
| + | <li><a href="#">校报荣获全国高校校报协会2016年...3月5日</a></li> | ||
| + | <li><a href="#">浙江纺织服装职业技术学院、河北...3月5日</a></li> | ||
| + | </ul></nowiki> | ||
| + | *现在用表格重新排版: | ||
| + | ====第一步,基于表格的布局==== | ||
| + | *[[文件:w5-29.png|700px]] | ||
| + | *html代码: | ||
| + | <nowiki> | ||
| + | <ul> | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td class="col1"><li><a href="#">新浪山东:山东商职院承办2017年...</a></li></td><td class="col2">3月5日</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="col1"><li><a href="#">大众网:山东商职院承办山东省职...</a></li></td> | ||
| + | <td class="col2">3月5日</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="col1"><li><a href="#">新浪山东:2017山东养老服务业高...</a></li></td> | ||
| + | <td class="col2">3月5日</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="col1"><li><a href="#">新浪山东:全国高校“形势与政策”...</a></li></td> | ||
| + | <td class="col2">3月5日</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="col1"><li><a href="#">大众网:全国高校“形势与政策”课...</a></li></td> | ||
| + | <td class="col2">3月5日</td> | ||
| + | </tr> | ||
| + | |||
| + | </table> | ||
| + | </ul></nowiki> | ||
| + | |||
| + | ====第二步,调整列表的相关样式==== | ||
| + | *[[文件:w5-30.png|700px]] | ||
| + | *CSS代码: | ||
| + | <nowiki>.layer2-2-1 ul{ padding:0; margin:0;} | ||
| + | .layer2-2-1 ul li{ padding:0 0 0 20px;list-style:url(images/arrow.gif) inside;line-height:250%;} | ||
| + | </nowiki> | ||
| + | |||
| + | ====第三步,调整表格的相关样式==== | ||
| + | *[[文件:w5-32.png|700px]] | ||
| + | *CSS代码: | ||
| + | <nowiki>.layer2-2-1 table{ width:90%;} | ||
| + | .layer2-2-1 table .col1{ width:85%; } | ||
| + | .layer2-2-1 table .col2{ width:15%;text-align:right;color:gray;} | ||
| + | .layer2-2-1 a:hover{ | ||
| + | background:#8DD1F9; | ||
| + | } | ||
| + | </nowiki> | ||
| + | |||
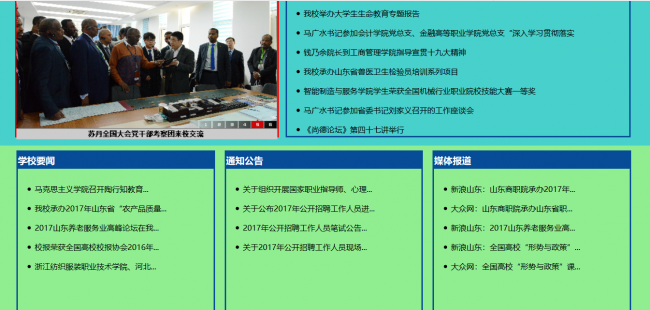
| + | == 添加搜索和局部美化 == | ||
| + | *[[文件:w5-84.png|650px]] | ||
| + | *[[文件:w5-85.png|650px]] | ||
| + | *[[文件:w5-86.png|650px]] | ||
| + | 要点: | ||
| + | *可以给盒子添加圆角等个性化的样式,[[盒子的"炫酷"属性 ]]中有介绍。 | ||
返回 [[网页设计与开发]] | 返回 [[网页设计与开发]] | ||
2017年12月24日 (日) 14:46的最新版本
学校网页的升级版本 学校首页
目录
盒子的嵌套布局


- 知识点:盒子的嵌套布局、盒子的嵌套布局(二)、
- 要点:
盒子的嵌套
- 先在网页中用大一点的盒子进行框架的布局,然后再在每个盒子中嵌套更小的盒子
- 当盒子内部的元素需要竖直排列时,不需要增加额外的属性,盒子内的元素按先后顺序上下排列。
- 当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer2{width:100%; height:200px;}
.layer2-1{width:100%; height:100px; background:red;text-align:center;}
.layer2-2{width:100%; height:100px; background:orange;text-align:center;}
</style>
</head>
<body>
<div class="layer2">
<div class="layer2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2"><h2>盒子2-2</h2></div>
</div>
</body>
</html>
- 嵌套元素水平排列
- 这种情况稍微复杂一点
- 当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。

- 源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer2{width:100%;}
.layer2-1{width:40%; height:200px; background:red;text-align:center;float:left;}
.layer2-2{width:60%; height:200px; background:orange;text-align:center;float:left;}
.layer2-3{clear:both;}
</style>
</head>
<body>
<div class="layer2">
<div class="layer2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2"><h2>盒子2-2</h2></div>
<div class="layer2-3"></div>
</div>
</body>
</html>
盒子的间距
- 当我们需要设置盒子之间的间距时,
- 如果是同一级的,可以设置他们的margin值;
- 如果是父子关系的盒子,可以设置父盒子的padding值。
给网页添加图片和文字



- 知识点:CSS常用属性、CSS的选择符、CSS常用属性(二)、CSS常用属性(二)、盒子的基本属性、插入图像、图像样式
- 要点:
- 如果是模仿的网页,网页的色彩尽量与原网页相同,可以用浏览器的取色功能进行取色;
- 插入图像时,尽量不要为图像同时指定宽和高,防止图像变形;
- 合适的为每个元素设定选择符和对应的CSS属性;
插入图片
- 插入图片使用<img src="" alt="">标签,其中src代表图片的路径,alt代表图片不能显示时出现的文字
- 为了使图片能够正常显示,网页的图片一律存在image文件夹下,此时img标签可写为<img src="image/01.jpg" alt="" />

- 问题:不确定大小的图片如何在盒子中垂直、水平居中? http://caibaojian.com/vertical-centering-with-css.html
插入文字
- 一般网站的新闻标题用列表
- 如:
<ul>
<li><a href="#">马克思主义学院召开陶行知教育...</a></li>
<li><a href="#">我校承办2017年山东省“农产品质量...</a></li>
<li><a href="#">2017山东养老服务业高峰论坛在我...</a></li>
<li><a href="#">校报荣获全国高校校报协会2016年...</a></li>
<li><a href="#">浙江纺织服装职业技术学院、河北...</a></li>
</ul>
- ul标记的CSS样式为:
#layer2-2-2 ul{ padding:0; margin:0;}
#layer2-2-2 ul li{ padding:0 0 0 20px;list-style:url(images/arrow.gif) inside;line-height:250%;}
#layer2-2-2 a {font-size:1em;color:black;text-decoration:none;}
添加导航和局部排版
导航条的制作
- 制作导航条的关键环节是将a标签转化为块级元素(添加dispay:block或float:left属性)
- 制作导航条可以分为三个步骤:
- 1.在盒子内添加超链接:
<div id="navigation"> <a href="#">Home</a> <a href="#">Contact us</a> <a href="#">Web Dev</a> <a href="#">Web Design</a> <a href="#">Map</a> </div>
- 2.为盒子和超链接设置样式:
#navigation {
width:60%;
height:4.6em;
background-color:#1136c1;
font-weight:bold;
font-size:1em;
text-align:center; /* 这个属性使盒子中的链接居中 */
margin:0;
padding:0;
}
#navigation a{
width:16%;
float:left;
height:4em;
line-height:4em;
color:#FFFFFF;
background-color:#1136c1;
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:12px solid #151571; /* 左边的粗边 */
}
- 3.设置悬停效果
#navigation a:hover{ /* 鼠标经过时 */
background-color:#002099; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */
border-left:12px solid yellow;
}
利用表格进行局部排版
<ul>
<li><a href="#">马克思主义学院召开陶行知教育...3月5日</a></li>
<li><a href="#">我校承办2017年山东省“农产品质量...3月5日</a></li>
<li><a href="#">2017山东养老服务业高峰论坛在我...3月5日</a></li>
<li><a href="#">校报荣获全国高校校报协会2016年...3月5日</a></li>
<li><a href="#">浙江纺织服装职业技术学院、河北...3月5日</a></li>
</ul>
- 现在用表格重新排版:
第一步,基于表格的布局
<ul>
<table>
<tr>
<td class="col1"><li><a href="#">新浪山东:山东商职院承办2017年...</a></li></td><td class="col2">3月5日</td>
</tr>
<tr>
<td class="col1"><li><a href="#">大众网:山东商职院承办山东省职...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr>
<td class="col1"><li><a href="#">新浪山东:2017山东养老服务业高...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr>
<td class="col1"><li><a href="#">新浪山东:全国高校“形势与政策”...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr>
<td class="col1"><li><a href="#">大众网:全国高校“形势与政策”课...</a></li></td>
<td class="col2">3月5日</td>
</tr>
</table>
</ul>
第二步,调整列表的相关样式
.layer2-2-1 ul{ padding:0; margin:0;}
.layer2-2-1 ul li{ padding:0 0 0 20px;list-style:url(images/arrow.gif) inside;line-height:250%;}
第三步,调整表格的相关样式
.layer2-2-1 table{ width:90%;}
.layer2-2-1 table .col1{ width:85%; }
.layer2-2-1 table .col2{ width:15%;text-align:right;color:gray;}
.layer2-2-1 a:hover{
background:#8DD1F9;
}
添加搜索和局部美化
要点:
- 可以给盒子添加圆角等个性化的样式,盒子的"炫酷"属性 中有介绍。
返回 网页设计与开发