项目综合实训(四)
来自CloudWiki
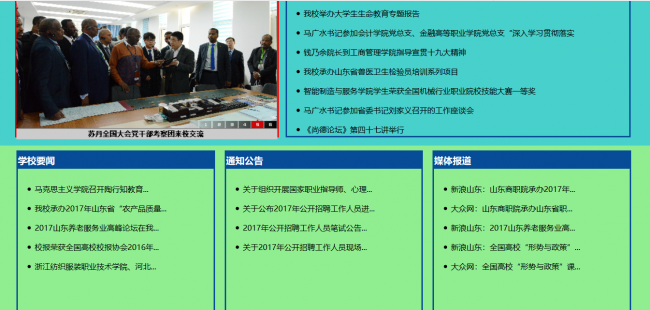
学校网页的升级版本 学校首页
盒子的嵌套布局
第一级嵌套
第二级嵌套
第三级嵌套


- 知识点:盒子的嵌套布局、盒子的嵌套布局(二)、
- 要点:
- 先在网页中用大一点的盒子进行框架的布局,然后再在每个盒子中嵌套更小的盒子
- 当盒子内部的元素需要竖直排列时,不需要增加额外的属性,盒子内的元素按先后顺序上下排列。
- 当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。
给网页添加图片和文字



- 知识点:CSS常用属性、CSS的选择符、CSS常用属性(二)、CSS常用属性(二)、盒子的基本属性、插入图像、图像样式
- 要点:
- 如果是模仿的网页,网页的色彩尽量与原网页相同,可以用浏览器的取色功能进行取色;
- 插入图像时,尽量不要为图像同时指定宽和高,防止图像变形;
- 合适的为每个元素设定选择符和对应的CSS属性;
- 源代码:
添加导航和局部排版
添加搜索和局部美化
返回 网页设计与开发







