项目综合实训(四)
来自CloudWiki
学校网页的升级版本 学校首页
目录
盒子的嵌套布局
第一级嵌套
第二级嵌套
- 源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
#layer1{width:100%; height:auto; text-align:center;}
#layer1-1{width:45%; height:120px; background:gray;text-align:center;float:left;}
#layer1-2{width:55%; height:120px;background:blue;;color:#074C97;text-align:center;float:left;}
#layer1-3{clear:both;}
#layer2{width:100%; height:auto;color:black;}
#layer2-1{width:100%;height:450px;background-color:lightblue;
}
#layer2-1 img{width:100%;}
#layer2-2{width:100%;height:370px;background-color:#48D1CC;;padding-left:2%}
#layer2-3{width:100%;height:330px;padding-left:2%;background-color:lightgreen;}
#layer3{width:100%; height:80px; line-height:200%; background:blue;color:black;text-align:center;}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1">学校名称</div>
<div id="layer1-2"> </div>
<div id="layer1-3"></div>
</div>
<div id="layer2">
<div id="layer2-1"></div>
<div id="layer2-2"> </div>
<div id="layer2-3">
</div>
</div>
<div id="layer3">
</div>
</body>
</html>
第三级嵌套


- 知识点:盒子的嵌套布局、盒子的嵌套布局(二)、
- 要点:
盒子的嵌套
- 先在网页中用大一点的盒子进行框架的布局,然后再在每个盒子中嵌套更小的盒子
- 当盒子内部的元素需要竖直排列时,不需要增加额外的属性,盒子内的元素按先后顺序上下排列。
- 当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer2{width:100%; height:200px;}
.layer2-1{width:100%; height:100px; background:red;text-align:center;}
.layer2-2{width:100%; height:100px; background:orange;text-align:center;}
</style>
</head>
<body>
<div class="layer2">
<div class="layer2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2"><h2>盒子2-2</h2></div>
</div>
</body>
</html>
- 嵌套元素水平排列
- 这种情况稍微复杂一点
- 当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。

- 源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer2{width:100%;}
.layer2-1{width:40%; height:200px; background:red;text-align:center;float:left;}
.layer2-2{width:60%; height:200px; background:orange;text-align:center;float:left;}
.layer2-3{clear:both;}
</style>
</head>
<body>
<div class="layer2">
<div class="layer2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2"><h2>盒子2-2</h2></div>
<div class="layer2-3"></div>
</div>
</body>
</html>
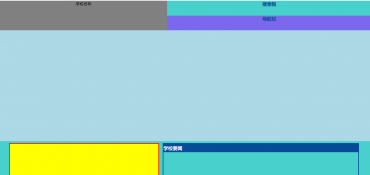
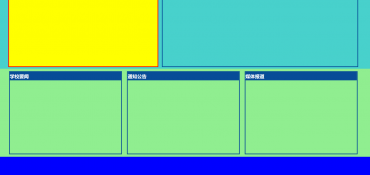
盒子的间距
- 当我们需要设置盒子之间的间距时,如果是同一级的,可以设置他们的margin值;如果是父子关系的,可以设置父盒子的padding值。
- 源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
#layer1{width:100%; height:auto; text-align:center;}
#layer1-1{width:45%; height:120px; background:gray;text-align:center;float:left;}
#layer1-2{width:55%; height:120px;background:blue;;color:#074C97;text-align:center;float:left;}
#layer1-2-1{width:100%;height:60px;background-color:#48D1CC;}
#layer1-2-2{width:100%;height:60px;background-color:#7B68EE;}
#layer1-3{clear:both;}
#layer2{width:100%; height:auto;color:black;}
#layer2-1{width:100%;height:450px;background-color:lightblue;
}
#layer2-1 img{width:100%;}
#layer2-2{width:100%;height:370px;background-color:#48D1CC;;padding-left:2%}
#layer2-2-1{width:40%;height:350px;border-style:solid;background-color:yellow;border-width:medium;margin:7px;border-color:red;float:left;}
#layer2-2-2{width:52.5%;height:350px;border-style:solid;border-width:medium;margin:7px;border-color:#074C97;float:left;}
#layer2-2-2 h3{text-align:left; background:#074C97;color:white;font-size:1.2em;line-height:180%;text-align:left;}
#layer2-2-3{clear:both;}
#layer2-3{width:100%;height:auto;padding-left:2%;background-color:lightgreen;}
.layer2-3-1{width:30%;height:330px;border-style:solid;border-width:medium;margin:10px;border-color:#074C97;float:left;}
.layer2-3-4{clear:both;}
#layer2-3 h3{text-align:left; background:#074C97;color:white;font-size:1.2em;line-height:180%;text-align:left;}
#layer3{width:100%; height:80px; line-height:200%; background:blue;color:black;text-align:center;}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1">学校名称</div>
<div id="layer1-2">
<div id="layer1-2-1"><h3>搜索框</h3></div>
<div id="layer1-2-2"><h3>导航栏</h3></div>
</div>
<div id="layer1-3"></div>
</div>
<div id="layer2">
<div id="layer2-1"></div>
<div id="layer2-2">
<div id="layer2-2-1"></div>
<div id="layer2-2-2">
<h3>学校要闻</h3>
<br/>
</div>
<div id="layer2-2-3"></div>
</div>
<div id="layer2-3">
<div class="layer2-3-1">
<h3>学校要闻</h3>
<br/>
</div>
<div class="layer2-3-1"><h3>通知公告</h3>
<br/>
</div>
<div class="layer2-3-1"><h3>媒体报道</h3>
<br/>
</div>
<div class="layer2-3-4"></div>
</div>
</div>
<div id="layer3">
</div>
</body>
</html>
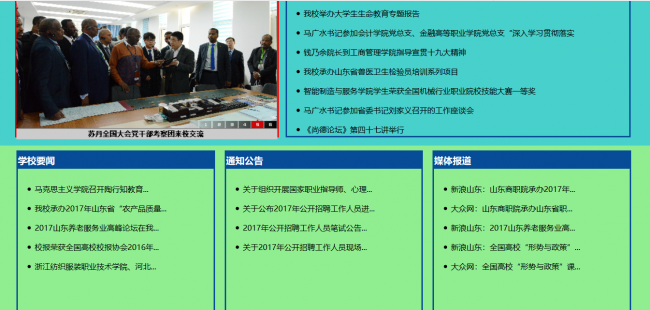
给网页添加图片和文字



- 知识点:CSS常用属性、CSS的选择符、CSS常用属性(二)、CSS常用属性(二)、盒子的基本属性、插入图像、图像样式
- 要点:
- 如果是模仿的网页,网页的色彩尽量与原网页相同,可以用浏览器的取色功能进行取色;
- 插入图像时,尽量不要为图像同时指定宽和高,防止图像变形;
- 合适的为每个元素设定选择符和对应的CSS属性;
- 源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
#layer1{width:100%; height:auto; text-align:center;}
#layer1-1{width:45%; height:120px; background:white;;text-align:center;float:left;}
#layer1-2{width:55%; height:120px;background:blue;;color:#074C97;text-align:center;float:left;}
#layer1-2-1{width:100%;height:60px;background-color:#48D1CC;}
#layer1-2-2{width:100%;height:60px;background-color:#7B68EE;}
#layer1-3{clear:both;}
#layer2{width:100%; height:auto;color:black;}
#layer2-1{width:100%;height:410px;background-color:lightblue;
}
#layer2-1 img{width:100%;}
#layer2-2{width:100%;height:400px;background-color:#48D1CC;;padding-left:2%}
#layer2-2-1{width:40%;height:370px;border-style:solid;background-color:yellow;border-width:medium;margin:7px;border-color:red;float:left;}
#layer2-2-1 img{width:100%;}
#layer2-2-2{width:52.5%;height:370px;border-style:solid;border-width:medium;margin:7px;border-color:#074C97;float:left;}
#layer2-2-2 h3{text-align:left; background:#074C97;color:white;font-size:1.2em;line-height:180%;text-align:left;}
#layer2-2-2 a {font-size:1em;color:black;text-decoration:none;}
#layer2-2-2 ul{ padding:0; margin:0;}
#layer2-2-2 ul li{ padding:0 0 0 20px;list-style:url(images/arrow.gif) inside;line-height:250%;}
#layer2-2-3{clear:both;}
#layer2-3{width:100%;height:auto;padding-left:2%;background-color:lightgreen;}
#layer2-3 a {font-size:1em;color:black;text-decoration:none;}
.layer2-3-1{width:30%;height:330px;border-style:solid;border-width:medium;margin:10px;border-color:#074C97;float:left;}
.layer2-3-1 ul{ padding:0; margin:0;}
.layer2-3-1 ul li{ padding:0 0 0 20px;list-style:url(images/arrow.gif) inside;line-height:250%;}
.layer2-3-4{clear:both;}
#layer2-3 h3{text-align:left; background:#074C97;color:white;font-size:1.2em;line-height:180%;text-align:left;}
#layer3{width:100%; height:100px; line-height:200%; background:blue;color:black;text-align:center;}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1"><h2>山东商业职业技术学院</h2></div>
<div id="layer1-2">
<div id="layer1-2-1"><h3>搜索框</h3></div>
<div id="layer1-2-2"><h3>学校概况 机构设置 教育教学 就业创业 科技服务</h3></div>
</div>
<div id="layer1-3"></div>
</div>
<div id="layer2">
<div id="layer2-1">
<img src="01.png" alt="校园图片"/>
</div>
<div id="layer2-2">
<div id="layer2-2-1">
<img src="02.png" alt="校园图片"/>
</div>
<div id="layer2-2-2">
<h3>学校要闻</h3>
<br/>
<ul>
<li><a href="#">"庆祝十九大 礼赞中国梦”第七届美文诵读大赛举行</a></li>
<li><a href="#">我校举办大学生生命教育专题报告</a></li>
<li><a href="#">马广水书记参加会计学院党总支、金融高等职业学院党总支“深入学习贯彻落实</a></li>
<li><a href="#">钱乃余院长到工商管理学院指导宣贯十九大精神 </a></li>
<li><a href="#">我校承办山东省兽医卫生检验员培训系列项目</a></li>
<li><a href="#">智能制造与服务学院学生荣获全国机械行业职业院校技能大赛一等奖</a></li>
<li><a href="#">马广水书记参加省委书记刘家义召开的工作座谈会</a></li>
<li><a href="#">《尚德论坛》第四十七讲举行</a></li>
</ul>
</div>
<div id="layer2-2-3"></div>
</div>
<div id="layer2-3">
<div class="layer2-3-1">
<h3>学校要闻</h3>
<br/>
<ul>
<li><a href="#">马克思主义学院召开陶行知教育...</a></li>
<li><a href="#">我校承办2017年山东省“农产品质量...</a></li>
<li><a href="#">2017山东养老服务业高峰论坛在我...</a></li>
<li><a href="#">校报荣获全国高校校报协会2016年...</a></li>
<li><a href="#">浙江纺织服装职业技术学院、河北...</a></li>
</ul>
</div>
<div class="layer2-3-1"><h3>通知公告</h3>
<br/>
<ul>
<li><a href="#">关于组织开展国家职业指导师、心理...</a></li>
<li><a href="#">关于公布2017年公开招聘工作人员进...</a></li>
<li><a href="#">2017年公开招聘工作人员笔试公告...</a></li>
<li><a href="#">关于2017年公开招聘工作人员现场...</a></li>
</ul>
</div>
<div class="layer2-3-1"><h3>媒体报道</h3>
<br/>
<ul>
<li><a href="#">新浪山东:山东商职院承办2017年...</a></li>
<li><a href="#">大众网:山东商职院承办山东省职...</a></li>
<li><a href="#">新浪山东:2017山东养老服务业高...</a></li>
<li><a href="#">新浪山东:全国高校“形势与政策”...</a></li>
<li><a href="#">大众网:全国高校“形势与政策”课...</a></li>
</ul>
</div>
<div class="layer2-3-4"></div>
</div>
</div>
<div id="layer3">
<p>学校地址:济南市旅游路4516号 邮编:250103</p>
<p>电话:0531-86335888 招生电话:0531-86335555</p>
<p>鲁ICP备05002370 </p>
</div>
</body>
</html>
添加导航和局部排版
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
#layer1{width:100%; height:auto; text-align:center;}
#layer1-1{width:45%; height:120px; background:white;;text-align:center;float:left;}
#layer1-2{width:55%; height:120px;background:blue;;color:#074C97;text-align:center;float:left;}
#layer1-2-1{width:100%;height:60px;background-color:#48D1CC;}
#navigation {
width:100%; height:60px;
background:#8DD1F9;color:#074C97;
font-weight:bold;text-align:center; /* 这个属性使盒子中的链接居中 */
text-align:center;
margin:0;
padding:0;
}
#navigation a{
width:16%;
float:left;
height:60px;
line-height:60px;
color:#074C97;
padding:5px 5px 5px 0.5em;
text-decoration:none;
}
#navigation a:hover{
background-color:#074C97; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */
}
#layer1-3{clear:both;}
#layer2{width:100%; height:auto;color:black;}
#layer2-1{width:100%;height:410px;background-color:lightblue;
}
#layer2-1 img{width:100%;}
#layer2-2{width:100%;height:400px;background-color:#48D1CC;;padding-left:2%}
#layer2-2-1{width:40%;height:370px;border-style:solid;background-color:yellow;border-width:medium;margin:7px;border-color:red;float:left;}
#layer2-2-1 img{width:100%;}
#layer2-2-2{width:52.5%;height:370px;border-style:solid;border-width:medium;margin:7px;border-color:#074C97;float:left;}
#layer2-2-2 h3{text-align:left; background:#074C97;color:white;font-size:1.2em;line-height:180%;text-align:left;}
#layer2-2-2 a {font-size:1em;color:black;text-decoration:none;}
#layer2-2-2 ul{ padding:0; margin:0;}
#layer2-2-2 ul li{ padding:0 0 0 20px;list-style:url(images/arrow.gif) inside;line-height:250%;}
#layer2-2-2 table{ width:90%;}
#layer2-2-2 table .col1{ width:85%; }
#layer2-2-2 table .col2{ width:15%;text-align:right;color:gray;}
#layer2-2-2 a:hover{
background:#8DD1F9;
}
#layer2-2-3{clear:both;}
#layer2-3{width:100%;height:auto;padding-left:2%;background-color:lightgreen;}
#layer2-3 a {font-size:1em;color:black;text-decoration:none;}
.layer2-3-1{width:30%;height:auto;border-style:solid;border-width:medium;margin:10px;border-color:#074C97;float:left;}
.layer2-3-1 ul{ padding:0; margin:0;}
.layer2-3-1 ul li{ padding:0 0 0 20px;list-style:url(images/arrow.gif) inside;line-height:250%;}
.layer2-3-1 table{ width:90%;}
.layer2-3-1 table .col1{ width:85%; }
.layer2-3-1 table .col2{ width:15%;text-align:right;color:gray;}
.layer2-3-1 a:hover{
background:#8DD1F9;
}
.layer2-3-4{clear:both;}
#layer2-3 h3{text-align:left; background:#074C97;color:white;font-size:1.2em;line-height:180%;text-align:left;}
#layer3{width:100%; height:100px; line-height:200%; background:blue;color:black;text-align:center;}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1"><img src="logo.png" /></div>
<div id="layer1-2">
<div id="layer1-2-1">
</div>
<div id="navigation">
<a href="#">学校概况</a>
<a href="#">机构设置</a>
<a href="#">教育教学</a>
<a href="#">创新创业</a>
<a href="#">科技服务</a>
</div>
</div>
<div id="layer1-3"></div>
</div>
<div id="layer2">
<div id="layer2-1">
<img src="01.png" alt="校园图片"/>
</div>
<div id="layer2-2">
<div id="layer2-2-1">
<img src="02.png" alt="校园图片"/>
</div>
<div id="layer2-2-2">
<h3>学校要闻</h3>
<ul>
<table>
<tr>
<td class="col1"><li><a href="#">"庆祝十九大 礼赞中国梦”第七届美文诵读大赛举行</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">我校举办大学生生命教育专题报告</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">马广水书记参加会计学院党总支“深入学习贯彻落实</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">钱乃余院长到工商管理学院指导宣贯十九大精神</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">我校承办山东省兽医卫生检验员培训系列项目</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">智能制造与服务学院学生荣获全国机械行业职业院校技能大赛一等奖</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">马广水书记参加省委书记刘家义召开的工作座谈会</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">《尚德论坛》第四十七讲举行</a></li></td>
<td class="col2">3月5日</td>
</tr>
</table>
</ul>
</div>
<div id="layer2-2-3"></div>
</div>
<div id="layer2-3">
<div class="layer2-3-1">
<h3>学校要闻</h3>
<br/>
<ul>
<table>
<tr>
<td class="col1"><li><a href="#">马克思主义学院召开陶行知教育...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">我校承办2017年山东省农产品质量...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">2017山东养老服务业高峰论坛在我...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">校报荣获全国高校校报协会2016年...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">浙江纺织服装职业技术学院、河北...</a></li></td>
<td class="col2">3月5日</td>
</tr>
</table>
</ul>
</div>
<div class="layer2-3-1"><h3>通知公告</h3>
<br/>
<ul>
<table>
<tr>
<td class="col1"><li><a href="#">关于组织开展国家职业指导师...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">关于公布2017年公开招聘工作人员...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">关于公布2017年公开招聘工作人员...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">2017年公开招聘工作人员笔试公告...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">关于2017年公开招聘工作人员现场...</a></li></td>
<td class="col2">3月5日</td>
</tr>
</table>
</ul>
</div>
<div class="layer2-3-1"><h3>媒体报道</h3>
<br/>
<ul>
<table>
<tr>
<td class="col1"><li><a href="#">新浪山东:山东商职院承办2017年...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">大众网:山东商职院承办山东省职...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">新浪山东:2017山东养老服务业高...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">新浪山东:全国高校“形势与政策”...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr><td class="col1"><li><a href="#">大众网:全国高校“形势与政策”课...</a></li></td>
<td class="col2">3月5日</td>
</tr>
</table>
</ul>
</div>
<div class="layer2-3-4"></div>
</div>
</div>
<div id="layer3">
<p>学校地址:济南市旅游路4516号 邮编:250103</p>
<p>电话:0531-86335888 招生电话:0531-86335555</p>
<p>鲁ICP备05002370 </p>
</div>
</body>
</html>
添加搜索和局部美化
返回 网页设计与开发








